16 superb websites with video backgrounds
Websites needn't be static. These examples use video to make the visit a moving experience.
Designing a website doesn't mean you have to create a static experience – it's not print. With the rise of HTML5 it's become easier to add things like animation to create a richer user experience. These visual flourishes can often work to create a more interesting, immersive and remarkable experience if done properly. The same is also true of video, which HTML5 makes much easier to implement in a way that's accessible.
Some sites are making the most of large, browser-sized videos by using them as the background for their web page, which allows them to change the visual experience in new and creative ways. Some sites are using large background videos to subtly change the mood and atmosphere, while others are demonstrating their product in action or using it to tell a story that wouldn't have been as easy or perhaps as fun as with a regular, static page.
To help give you some inspiration, we've collected some of the more creative, quirky and interesting examples of sites that make full use of video backgrounds. We hope you find our showcase useful for your next web design project.
01. mediaBOOM

mediaBOOM is an interactive advertising agency that's taken a unique approach to creating its branding. A background video filmed with a retro Americana style tells the story of their agency set in a fictional world that resembles Manhattan in the 1950s.
02. MyProvence Festival

The MyProvence festival site uses background video to show highlights of artists exploring the area. The music and the scenes in the video work together perfectly to set an uplifting mood for the site.
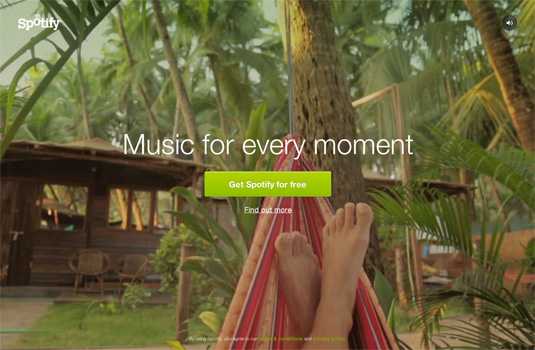
03. Spotify

Music streaming app Spotify uses background video to help add emotion to their landing page. The core message behind the site is that Spotify is available to provide music for every moment. The background video, a series of clips which demonstrate emotional attachment in different ways, combines well with the accompanying music to generate a sentimental atmosphere around the brand.
04. Life of Pi

The promotional website for Ang Lee's Oscar winning movie Life of Pi makes full use of the full browser-sized background by showing beautifully shot excerpts. Each scene, along with the music, helps to turn a minimalist design into something more interesting and inspirational.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
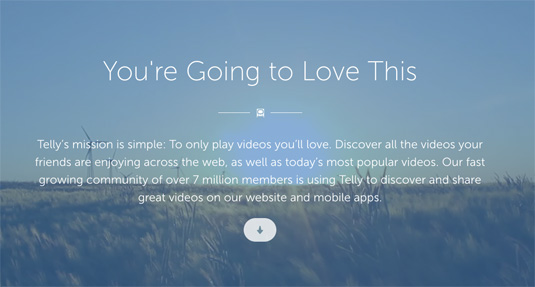
05. Telly

Telly is a startup that finds and shares the most popular viral videos. Its 'About' page makes use of a faded, repeating background video, which helps to set the mood beautifully.
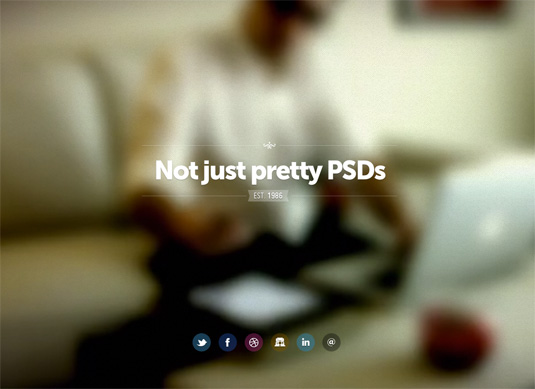
06. Fernando Maclen

Fernando Maclen is a talented designer who uses a blurred video background to help show off the way he works. The result is both interesting and memorable, while maintaining the simple, clean design.
07. Windward

Windward is an iPhone app that's designed for sailors by displaying data around tides, wind speeds and temperatures. The background video, which shows a reasonably choppy sea, isn't too distracting and does a good job of setting the mood.
08. Matter

Matter is a strategic design consultancy that use a series of randomly selected videos, each one showing a different person, as the background to its site. This really helps make the site stand out; as it's so unexpected, the experience becomes remarkable and memorable.
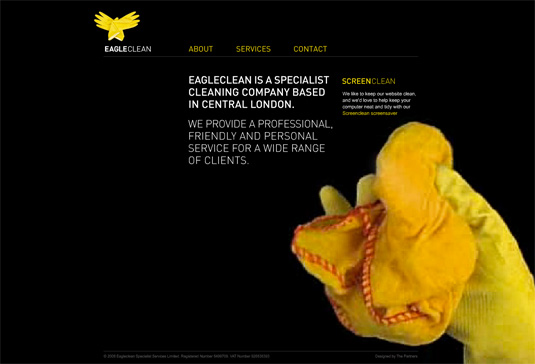
09. Eagleclean

London cleaning company Eagleclean incorporates a very brief bit of video into its site to help add some humour. The landing page initially appears with a very small smudge, which is quickly cleaned away by a gloved hand.
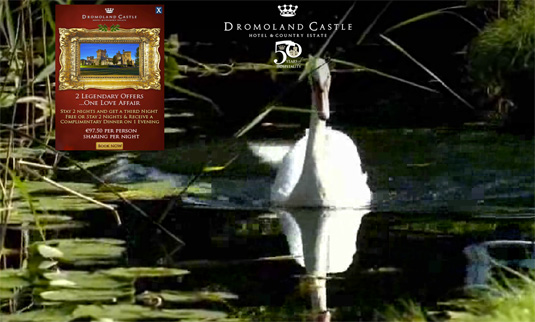
10. Dromoland Castle

Dromoland Castle is a prestigious hotel and country estate in Ireland. The homepage makes use of a large scale background video to show off the spectacular grounds, golf and nearby wildlife.
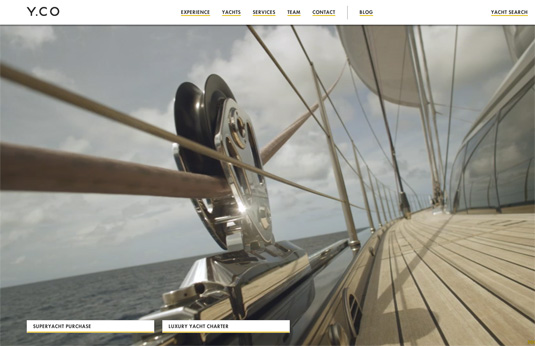
11. Y.CO Yachts

Even if you're not one of the rare few in the market for a luxury yacht, you'll still find the Y.CO yacht website interesting. It uses a large-size video to show footage of a family enjoying a holiday on one of their yachts as its backgrounfd. The film is aspirational without being too false or 'salesy'.
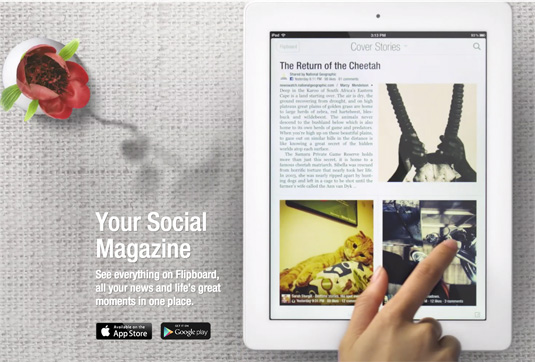
12. Flipboard

Flipboard is an iPhone and iPad app that merges RSS feeds, Twitter and Facebook accounts into one digital magazine, allowing you to flip between interesting articles with ease. Because its user interface is so important, the website's homepage background is given over to a video of the app in use. In this case showing you, rather than telling you, how the app works is a stroke of genius .
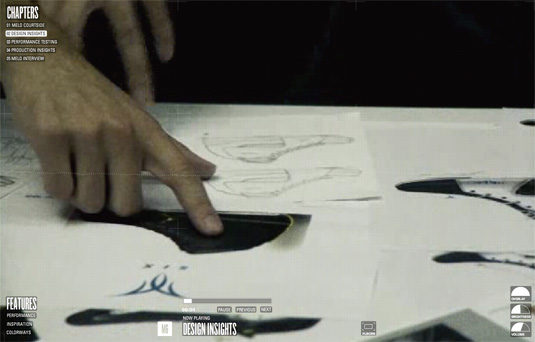
13. Nike Jordan M6

The Nike Jordan M6 website uses background video to tell the story of how the new sneaker design was created. Rather than putting across an overtly sales-based message, Nike simply talks about the reasons for each design choice. For anyone thinking about buying the Jordan M6, it becomes a fascinating insight into how the product came to be.
14. Arcade Fire

Indie rock band Arcade Fire have often been known for their quirkiness, and they don't disappoint in this experimental promotional trailer for their Neon Bible album. While the title track plays, the background video is in sync, but it's also interactive – try clicking on the hands while the video plays.
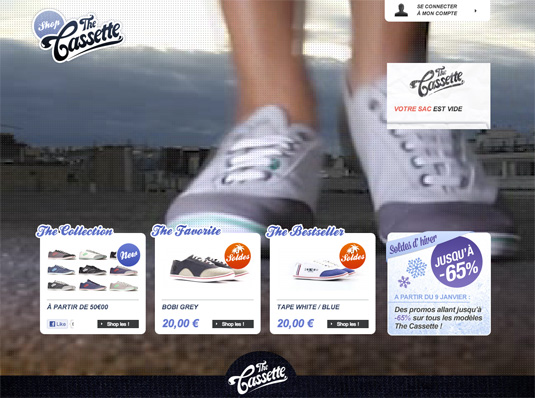
15. The Cassette

The Cassette is a French online shoe store that uses background video creatively. The background on the homepage is dedicated to showing one of their bestsellers being modelled so you can see what it looks like from all angles.
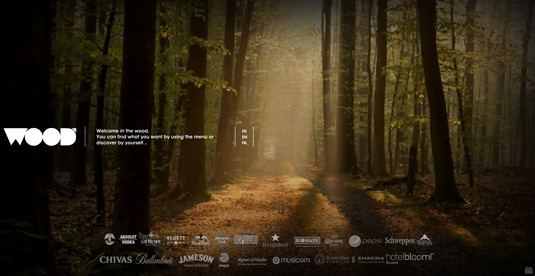
16. The Wood

The Wood is a restaurant located on the edge of the Sonian Forest in Brussels, Belgium. The subtle videos on the homepage, and throughout the site, set the ambient mood and match the rustic decor of the venue perfectly.
Words: Alex Black
Alex Black writes for PrintExpress.co.uk. In his spare time he enjoys learning to design and code web apps and studies graphic and print design.
This is an updated version of an article that previously appeared on Creative Bloq.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
