Why visual consistency can make or break your web design
The effect your website has with the user on a subconscious level.
Humans are visual creatures.
Compared to the rest of the animal kingdom, our other senses are, to put it politely, "lacking". So we rely heavily on our sight to assess, process, and interpret the world around us. But just how heavily may surprise you.

David McCandless, data journalist, explains in a compelling TED Talk that a vast majority of our brain-power goes into sight, though nearly all of it is subconscious.
"Your sense of sight is the fastest. It has the same bandwidth as a computer network. Then you have touch, which is about the speed of a USB key. And then you have hearing and smell, which has the throughput of a hard disk. And then you have poor old taste, which is like barely the throughput of a pocket calculator. And [then the] naught .7 percent, that's the amount we're actually aware of. So a lot of your vision – the bulk of it is visual, and it's pouring in – it's unconscious."
What this means for visual consistency – aside from reinforcing its importance – is that even minor lapses in consistency can be picked up by the user without them being aware.
Maintaining this consistency, then, is more important that it may seem… and this article will explain why.
Familiarity
Because so much of visual design affects the user on a subconscious level, your site must first feel familiar. When users encounter a new design, they are armed only with their prior experiences as they make a snap judgment.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
As Google's original research suggests, this gut feeling is influenced exclusively by the visual design: hierarchy, symmetry, line spacing, fonts, etc.
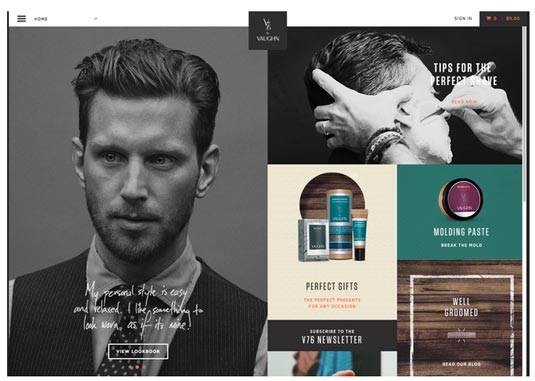
Google found that simpler, familiar websites persuaded users to stay. As the design became more complex, users felt it looked less beautiful, even if the design felt familiar. Likewise, if the design was simple and clean but unfamiliar, users felt the site was also uglier. Designs consistent with other sites helps you pass the user’s “gut test” since you meet their expectations. Meanwhile, internal consistency then provides logic to your interface, while slight inconsistencies keeps users curious and engaged.

Within the website, too, familiarity is essential. As we described in Web UI Design for the Human Eye, drastically different layouts, colours, typography, icons, etc. between different pages can create a jarring, unsettling effect. However, visual consistency, with familiar tones, color schemes, and visuals on every page, creates a sense of stability, reliability, and calm, which helps the user relax.
Intuitive learnability
You know that feeling when you use something new, but it feels like you’ve used it before? That intuitive learnability is a shortcut to creating a connection with a new user, so don’t underestimate it, especially in web design. Users are learning new systems every day, so they appreciate an interface that they can understand quickly and with little effort. Visual consistency plays a big part in this.

Consistency with external sites – specifically the use of UI patterns – presents elements users already know how to use from other sites, even if they’ve never been on a site before. Consider patterns like the magnifying glass meaning “search,” or a right-facing triangle meaning “play.” These explain visually how to use the feature, without having to explain, or the user having to learn something new.
Meanwhile, internal consistency prevents users from having to learn or relearn new functions. Imagine how frustrating it would be for a new user if the same element on your site was used differently on different pages. Each occurrence of inconsistency is something new your user must learn, and taxing their brain too much is a quick way to chase them off.
In general, the more a user can deduce function from familiarity, the less they have to rely on their own cognitive processes to figure it out. Echoing the point of Steve Krug’s seminal book, the less your user has to think, the better.
Next page: visual flow and first impressions...

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.