8 amazing sites built with ExpressionEngine
There's more to content management systems than WordPress and Drupal. Discover some of the most impressive websites built with ExpressionEngine.
When you think of content management systems, you think of WordPress and Drupal websites - but don't discount the alternatives. ExpressionEngine is one of the most designer-friendly systems around. Its template structure allows you to develop full-featured content websites without the restrictions of many of its rivals; it doesn't interfere with your HTML or CSS as it doesn't require dynamic code to be present on a page; and there's a lively and helpful community behind it. It's for these reasons that more and more great sites are being built with ExpressionEngine today - here are just a few that showcase just what it's capable of...
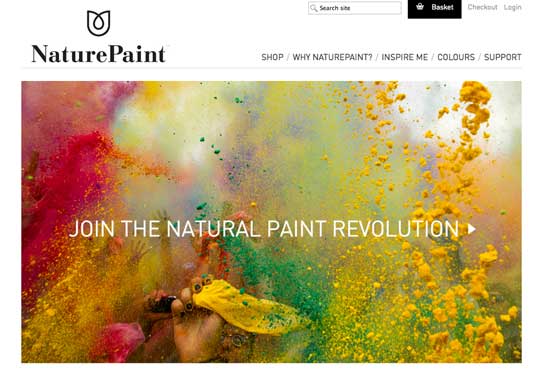
01. Nature Paint

The Natural Paint website is a collaborative effort by designer Ed Thomas and developer Cole Henley, who decided to use the content delivery platform ExpressionEngine to build it.
"We wanted a robust solution that allowed us to deliver content and ecommerce through a single platform," explains Henley. "ExpressionEngine, with the Store add-on, enabled us to offer the client one control panel for managing their content, inventory and sales as well as giving us total control in the frontend."
"This is the 10th or so EE site I've built," he adds. "As a CMS, it's not without its limitations, but it offers a great degree of freedom in how to organise, structure and display content. Also the fact that EE and many of its add-ons are licensed offers me reassurance of dedicated support both during the development and once the site is live."
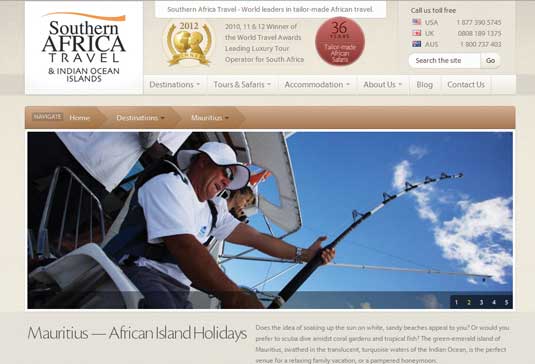
02. Southern Africa Travel

Southern Africa Travel was built by Luke Hardiman of New Release - a tiny web design and publishing outfit based in Cape Town. Not only is it impeccably designed and usable but also uses lots of HTML5 under the hood, including section, article, aside, footer, header, time, figure, figcaption and some data-* attributes.
The site also makes use of microdata, with Schema.org as a reference. "This client has a vested interest in having their content crawled in a meaningful way," explains Hardiman. "The Organization schema even allows us to flag them as a travel agency, which should serve to reinforce their Google Local listing at the markup level.
Baking in the microdata
"Microdata seems, to me, to be a risk-free early-adoption opportunity," he adds. "The engines and browsers that don’t get it will simply ignore it. [And since we've] built it into the ExpressionEngine templates, [the client's] content team don’t need to know what it’s for or even that it’s there at all.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Hardiman is also experimenting with further schemas. "We're implementing the Product schema for accommodations and the Place schema for the site’s destinations," he says. "Having implemented location hierarchies on travel sites at an IA level, I'm hoping search engines may soon understand the scope of this type of content at a geographic level."
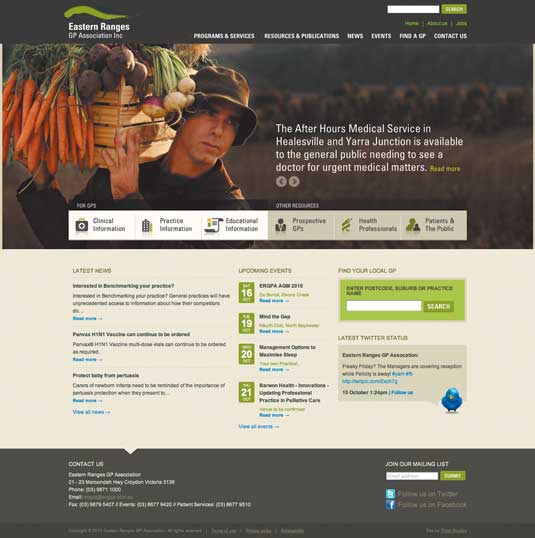
03. Eastern Ranges GP Association

Eastern Ranges GP Association is an Australian directory of GPs, providing details about local clinics and practices as well as a multitude of resources to both educate and inform. It’s been developed by Thirst Studios, an agency based in Melbourne, who have selected ExpressionEngine as the CMS.
This site is a perfect example of how ExpressionEngine can effortlessly handle vast quantities of relational data and how that data can be presented in an attractive and usable way. ExpressionEngine has a wide range of modules, plug-ins and extensions that can be installed to add additional functionality and the Search module has clearly been implemented to great effect on this site, allowing for specific searching for GPs based on your postcode, suburb or practice name, as well as site-wide searching for more general results.
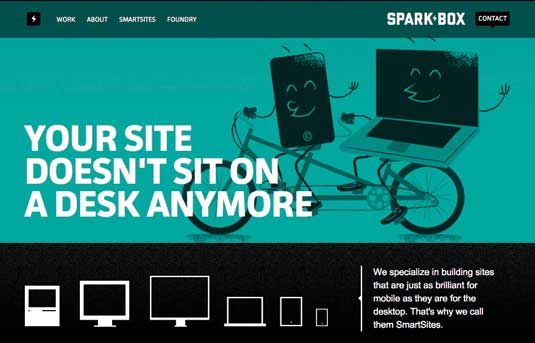
04. Sparkbox

Sparkbox is a web design and development studio pushing the message that "your site doesn’t sit on a desk anymore". The site was designed by Ryan Clark, creative director of the company, although the completed site was a team effort.
"We love that the ExpressionEngine application works beautifully on an open source stack, even though it’s not open source itself," explains Ben Callahan, president, when asked about the choice of CMS. "The key factors for use are the flexibility it provides with custom channel fields, ease of extendability and the amazingly helpful EE community."
The site layout responds to varying resolutions, and ExpressionEngine helped them in this too. "The flexible templating system built into EE lets us do whatever we want with HTML, CSS and JavaScript." While this is the feature they’re most proud of, the element that gets the most attention is the site footer. Who doesn’t need a little more cowbell?
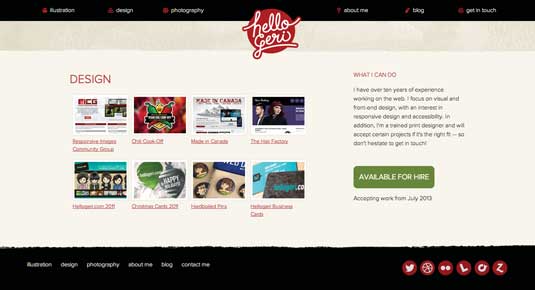
05. Hello Geri

Geri Coady, designer and illustrator extraordinaire, recently took the plunge into the world of self employment. To go with this momentous career shift came an update to her portfolio site.
"Building a fairly robust backend with ExpressionEngine is a breeze, even for a frontend designer like me," she says. "I don’t have to worry about EE messing with any of my HTML. I try to make my markup as semantic as possible, and EE works seamlessly with my templates without adding bloated or unnecessary code.
"A basic image viewer like Lightbox just wasn't something I was interested in when designing this site. I needed every project to have its own page. I use custom fields for content like the project name, client name, medium, project scope, and extras like testimonials or client quotes.
"Most importantly, I needed to upload two versions of every image in my portfolio. I use Scott Jehl's Picturefill script that emulates the proposed <picture> element for responsive images. Custom fields allow me to upload both low-resolution images for small screen devices and hi-res images for wider screens and retina displays."
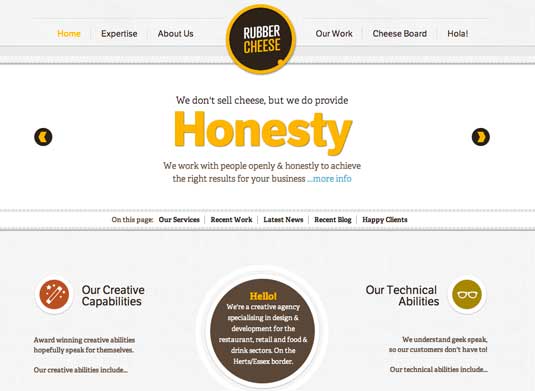
06. Rubber Cheese

Rubber Cheese is a design agency based in Hertfordshire. "We use our site to showcase our client work and explain who we are and what problems we solve," says Kelly Molson, managing director. "The aim of the Cheese Board area is to be a source of design inspiration, business tips and advice, plus anything we just find amusing. We also want to express our personality through the website so viewers can really understand what we’re about."
The site was designed by Rubber Cheese's creative director, Paul Wright, and developed by Liam McLaney. They selected ExpressionEngine as the CMS. "I think the blog uses the CMS well, but our 'About Us' and 'Work' pages really utilise the features," says Molson. Client case studies are really easy to add and link well to other areas of the site, such as highlighting testimonials on other pages.
"We've tried to use ecommerce design principles by creating cross-selling areas, so users navigate and flow through the site finding other information they might be interested in. Using the CMS has made this really simple."
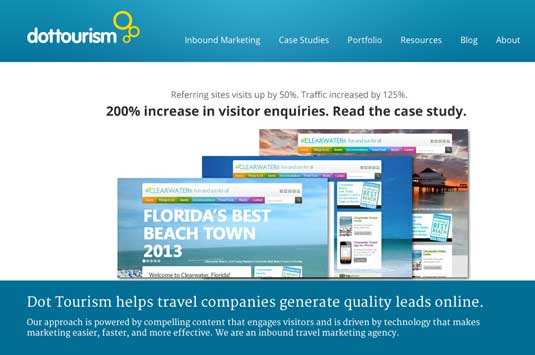
07. Dot Tourism

Dot Tourism is a digital branding and online marketing specialist. The aim for its redesign was to showcase its work and integrate its blog, which used to run as a separate WordPress site. For this, ExpressionEngine was used.
"ExpressionEngine is our CMS of choice for lots of reasons," explains developer Dominic Sawyer. "The top three are flexibility, community and add-ons. It offers a tidy solution for content management, membership management, blogging and a discussion forum. If you need more, there’s a good chance an appropriate module or extension has been developed."
The team used the DataGrab add-on to import the old WordPress posts into the new CMS easily.
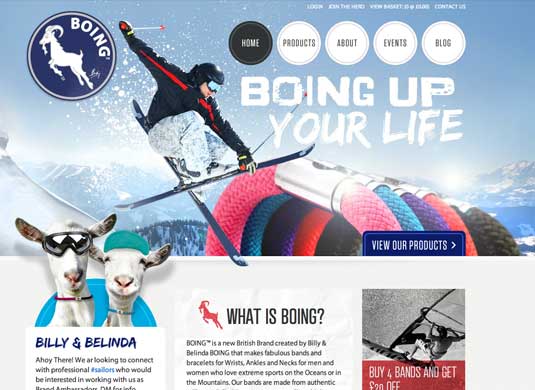
08. Boing

Boing is a company selling high-quality wrist, neck and ankle bands for lovers of the outdoors and extreme sports. Agency Made Up Design chose ExpressionEngine to power the site.
Owner Matt Powell says, "We use EE on a lot of projects, because we find it extremely quick and easy to develop with." He tells us, "I love the control it allows us over all aspects of the markup and find it infinitely flexible." For ecommerce elements, the agency used the CartThrob plug-in's product, discount and shipping architecture to ensure the site can grow with the company.
Powell's advocacy of EE also extends to its community. "The EE community are a very helpful and knowledgeable bunch, and the ease of developing custom plug-ins makes it our current favourite CMS," he explains.
Liked this? Read these!
- Brilliant Wordpress tutorial selection
- How to build an app
- Download the best free fonts
Have you seen a great site built with ExpressionEngine? Let us know in the comments!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
