Top tools for testing your responsive site
Technical leads John Cleveley and Tom Maslen reveal the tools they use to ensure the BBC News site behaves itself.
RWD has far more visual variations than traditional approaches. This can lead to frontend code becoming increasingly fragile.
CSS preprocessors, such as Sass, can help in keeping code DRY and modular. For JavaScript, RequireJS promotes great, decoupled code if used correctly. But even with the best code in the world, testing all the responsive variations is the only way to be confident the site works.
Real devices
You can't get better than having real devices to test on: feeling the tactile response and quirks can make the difference between a good site and a great site. This is tough for small teams who can't afford a cupboard full of devices, but even investing in a few of the most popular ones will be money well spent.
Simultaneous device browsing
Once you start to build up your collection, a tool like Remote Preview saves a lot of time. It lets you preview your site on a large number of mobile devices at the same time, so you can quickly scan through your pages across devices and pick up layout and behaviour issues.

Automated behaviour tests
If manual testing sounds too much like hard work, adding a suite of automated tests is well worth the initial upfront cost. We use a combination of:
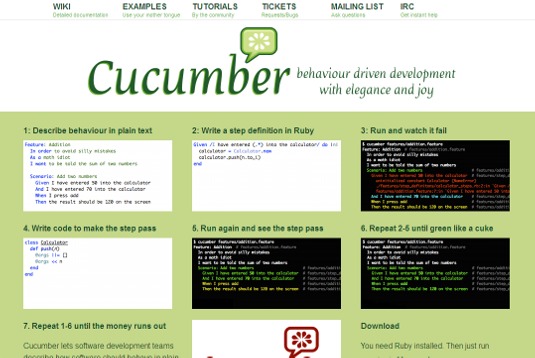
- Cucumber – BDD framework
- Capybara – DSL for driving browsers
- Poltergeist – Capybara driver for PhantomJS
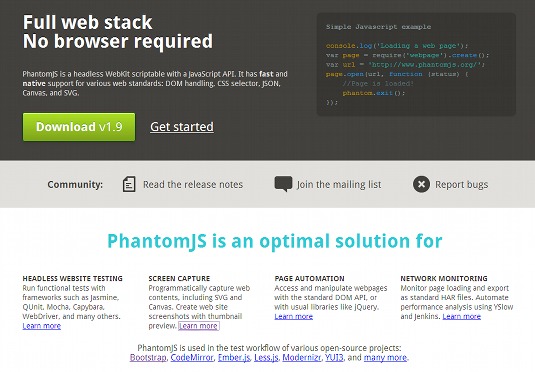
- PhantomJS – Headless browser (no GUI) based on WebKit

For responsive sites, you can easily resize the PhantomJS window to check behaviour at your breakpoints. For example, we can test if HTTP requests for 'Tablet' components aren’t requested by smaller devices.
Visual regression tests
PhantomJS has another killer feature. You can take fully rendered screen shots of your site. We use this to crawl the site, taking shots of pages on our live site and re-running on our test server. You can process the images with ImageMagick to compare each page at each resolution. Picking out visual regressions becomes a piece of cake.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

Performance testing
Performance is probably the easiest area to neglect. But ignoring it can slowly ruin your site. Again, PhantomJS to the rescue! The browser has an API to save an HTTP ARchive (HAR) file, which records all the requests made by the browser.
Uploading HAR data to a tool such as HAR Storage or HTTP Archive helps to visualise HTTP metrics over time and highlights areas to optimise.
Words: John Cleveley and Tom Maslen
Tom Maslen is technical lead at BBC News. He likes current affairs, HTMl5, biscuits and spicy Monster Munch. John Cleveley is also technical lead at BBC News, currently migrating the news site to a dynamic platform.
This article originally appeared in .net magazine issue 243.
Liked this? Read these!
- Our favourite web fonts - and they don't cost a penny
- Brilliant examples of landing page design
- Check out these impressive parallax scrolling websites
Seen a great responsive site? Tell us in the comments!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
