23 top Sketch plugins
Discover the best Sketch plugins, where and how you can get them, and how to make the most of them.
16. Sketch Dockpreview

- Price: Free
- Summary: Preview your icon design in the Dock
This is a great utility if you are working on a Mac app icon – a simple shift+cmd+D will preview your current artboard on the OS X Dock, replacing the Sketch gem. This is useless if you are working on a web page or an app, invaluable if you are working on icons.
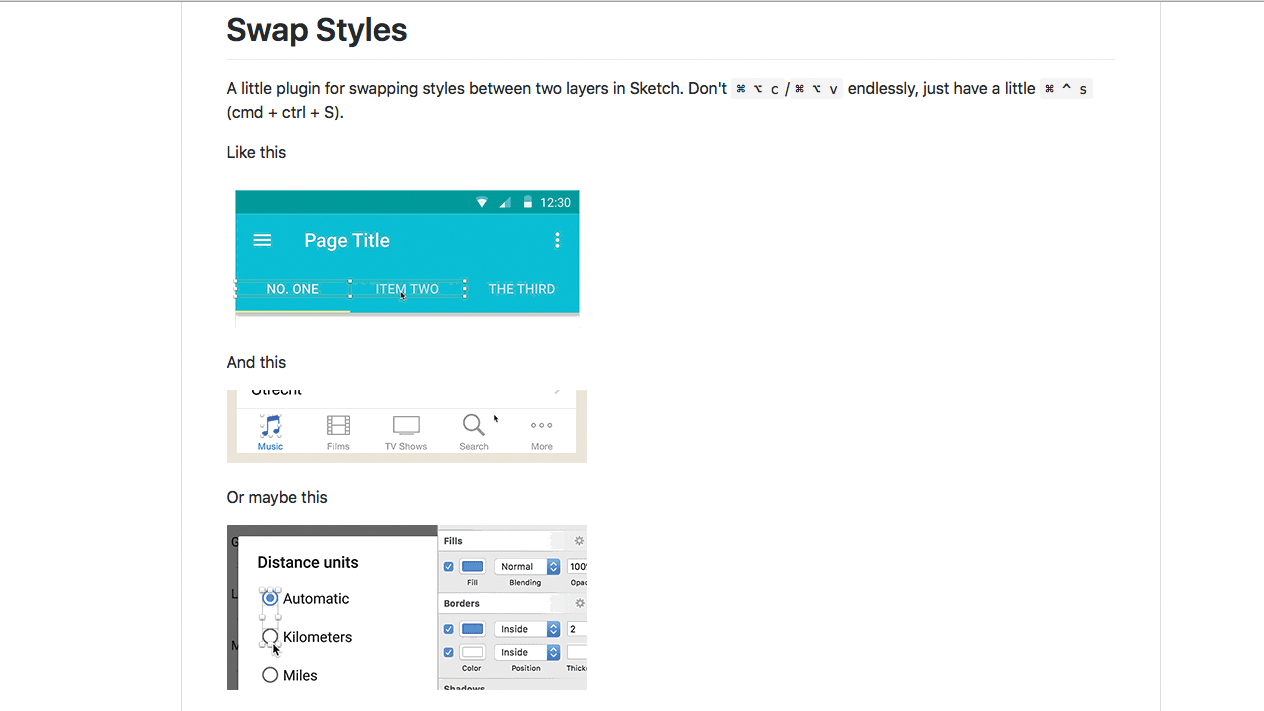
17. Swap Styles

- Price: Free
- Summary: Swap styles between two layers
With the help of a handy keyboard shortcut, Swap Styles quite literally swaps styles with another layer. It's is a huge time saver when designing hover states.
Let’s take a menu navigation, for example, which would appear on every screen, although the active state would differ from screen to screen. On the settings screen the Settings menu item might be underlined, and on the newsfeed screen the Newsfeed menu item might be underlined. You usually have two options: either awkwardly move things around for every artboard, or create a ridiculous amount of shared styles and/or symbols.
In this example, Swap Styles lets you move the active state style to another menu item simply using the keyboard shortcut: cmd+ctrl+S.
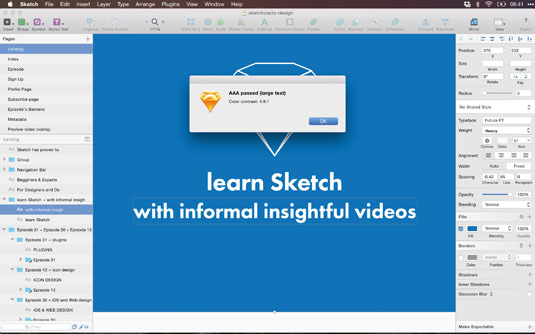
18. Color Contrast Analyser

- Price: Free
- Summary: Check your colour contrast meets accessibility guidelines
To ensure your website is accessible to most users, there needs to be a certain amount of contrast between different design elements (for example, the background and body text). This contrast is measured using a formula defined by the WCAG (Web Content Accessibility Guidelines).
Color Contrast Analyser is a handy Sketch plugin that compares two colours and defines the contrast ratio between them. Contrast ratios are split into three levels (A, AA and AAA) – AA is the minimum specified by the WCAG. If only one layer is selected, the colour will automatically be compared against the background colour of the artboard.
This plugin helps you make solid design decisions using internationally recognised design standards, and is a must-have for designers trying to improve both the readability and accessibility of their work.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
19. Craft

- Price: Free
- Summary: Suite of design and prototyping tools
Craft does a lot more than sync your .sketch designs with the InVision web app. In fact, most of Craft’s features can be used without having an InVision subscription at all. Craft supercharges your design workflow by letting you build your design with realistic data and images, rapidly tile objects horizontally and vertically, and create libraries of styles and assets that can be stored in the cloud, shared between your team and accessed at any time.
There's also Craft Prototype, which not only lets you demonstrate user flows, transitions and dynamic components such as fixed headers/footers, but also sync those demonstrations into the core InVision app with Craft Sync, bringing your entire team into the loop with an abundance of top-class communication, collaboration and design handoff tools.
InVision app subscriptions start at $15 a month, which is suitable for small teams. However, Craft itself can be used for free.
20. Sketch to App Store

- Price: Free
- Summary: Generate App Store images easily
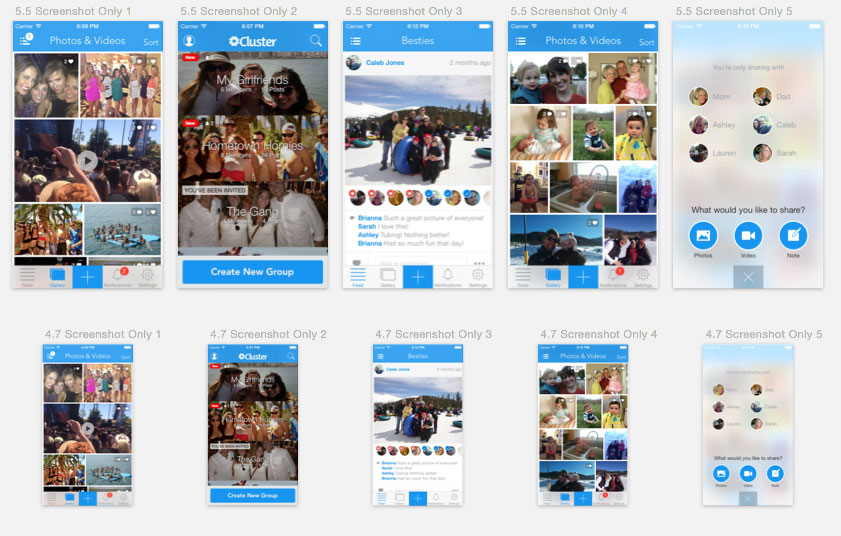
This plugin got a lot of exposure when it came out, mostly because it's so brilliant. If you design or develop for iOS, you probably are familiar with the pain of creating a range of screenshots for the App Store, especially now there are various iPhone screen sizes.
What this plugin does is take your screenshot, create a simple but completely customisable template with an iPhone and text on top, and export 45 screenshot images: a set of images with the iPhone and text, and a set with just the screenshot (and an extra Android one), all in JPG format and ready to upload to iTunes Connect.
21. Sketch Notebook Plugin
- Price: From €4.99
- Summary: Manage functional documentation and notes
When it comes to presenting your designs to a client or co-worker, sometimes it's nice to explain the thinking behind it. This plugin will add a tasteful sidebar to the right of your document. You just have to select an element of the project, hit ctrl+alt+cmd+9 and type your comment. The plugin will add the appropriate number and respective comment in the sidebar.
22. Sketch Measure

- Price: Free
- Summary: Overlays your design with specs
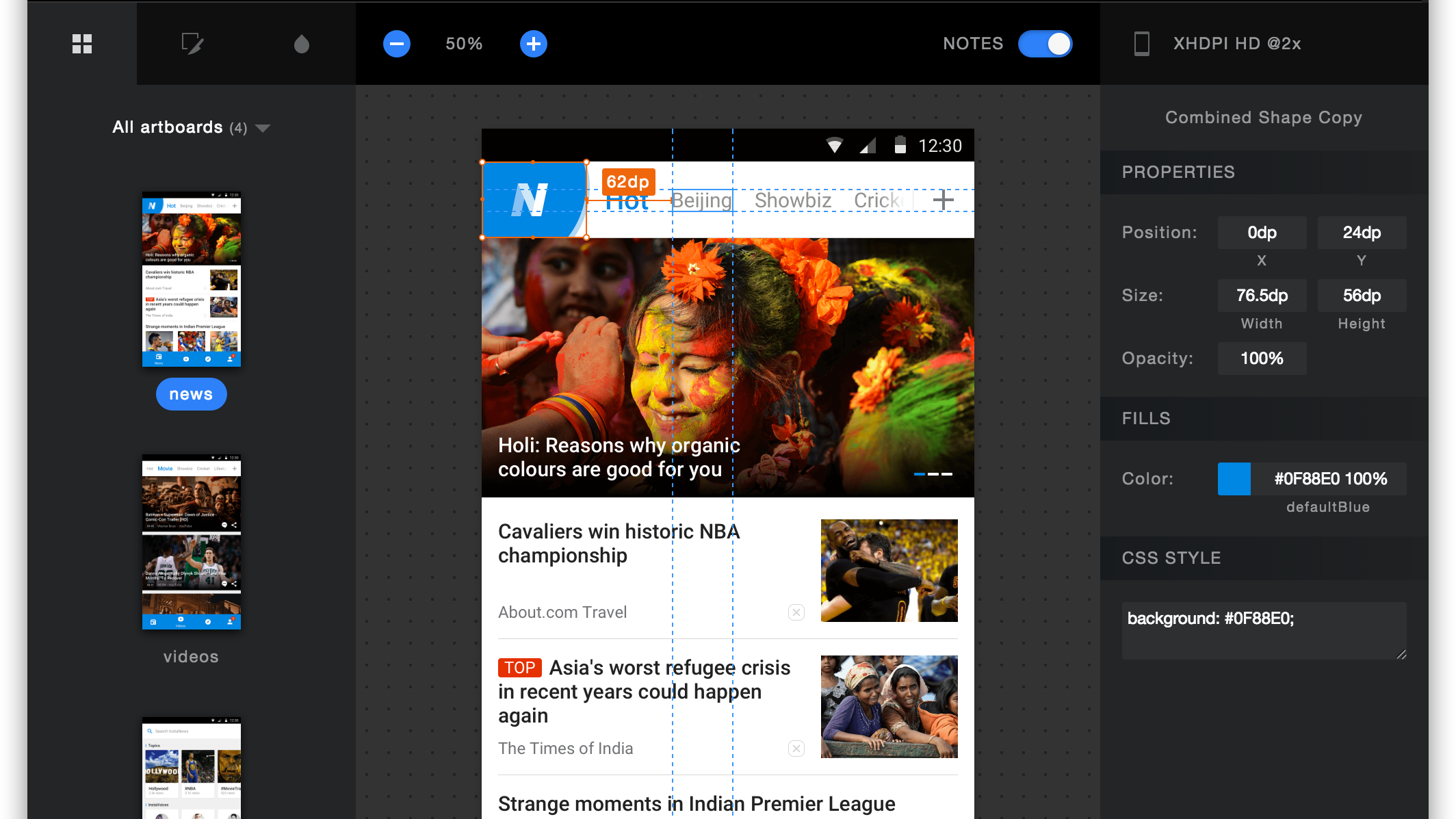
If you work alongside other people, especially developers, it's great if you can deliver your final mockups with some specs overlaid – things like the distance between elements, the dimensions of those icons, the HEX code of the colour you are using, or the font of a label, for example.
If this sounds familiar to you, Sketch Measure will make your life easier. With a couple of clicks of your mouse, you can automatically create overlays on your design that contain this kind of information – all in the most unobtrusive way possible, and easily hidden.
23. Divine Proportions

- Price: Free
- Summary: Check your design against classical ratios
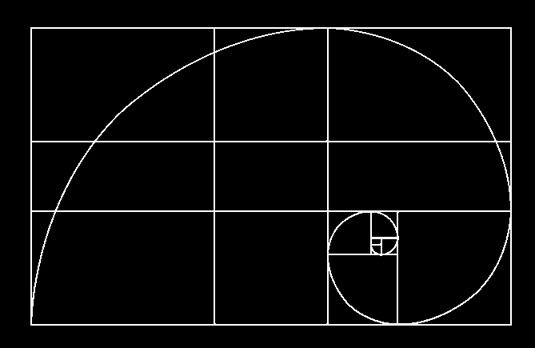
Designers love grids. They love logic behind emotion, and divine proportions are just that – divine. This plugin takes a shape and generates, for example, an overlaid golden spiral or golden ratio, or a grid based on the sections created by the golden spiral, or it divides it by the rule of thirds. You name it. It's a fundamental tool when it comes to layout work. For more on this, see our designer's guide the Golden Ratio.
How to Install Sketch Plugins
Sketch Plugins can be installed in a variety of ways. Most developers simply upload their extensions to GitHub in the form of a .sketchplugin file. This is easy enough, but you’d have to check back regularly for updates as extensions are known to break when newer versions of Sketch are released.
We can also use Sketch Toolbox to search for, install and manage Sketch Plugins. However, there’s no assurance that you’ll be given the latest versions, and some (such as Craft) aren’t even included in the toolbox.
SketchPacks is updated more often and usually includes the big boys like AnimaApp – yet it’s still missing the private-source plugins like Craft.
Sketch tries to update Sketch Plugins when it can, but using Sketchpacks or even the GitHub GUI – if you’re familiar with GitHub – could serve as a suitable alternative. For more guidance, see our ways to design better in Sketch article.
This is an edited version of an article that originally appeared in net, the world's leading magazine for developers and web designers.. Subscribe here.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Previously a design blog editor at Toptal and SitePoint, and before that a freelance product/UX designer and web developer for several years, Daniel Schwarz now advocates for better UX design alongside industry leaders such as InVision, Adobe, Net Magazine, and more. In his free time, Daniel loves gaming, café culture and Wikipedia, and also travels perpetually when there isn’t a pandemic.
