The importance of time in design
Interactive design happens in space AND time, but so many designers just think about space, says Jason Cranford Teague.
Screens are not static display devices. Unlike printed pages, they can change, act, react, and transform themselves within the limitations of their two dimensional spaces. The web originated as a way to present textual articles, but has evolved far past that now.
Temporal design means thinking of not only visual and interactive but change, progression, control and context to designs – something lacking in most 'interactive' design we see today.

The problem is that many designers still embrace static methods of planning and executing their ideas. It's not really their fault – at least not until recently – because they were used to the static confines of the printed page and then the severe limitations of maintaining backwards compatibility with legacy browsers. So, too many digital interface were inherently static by design to meet the medium.
It is time to change that, but it will take a fundamental change in the way in which we approach experience design.
Existing Art
The good news is that not only is this change is already well underway, there is plenty of 'existing art' (literally) in other mediums that will help experience designers along the path. Comic strips and comic books have been around well over a century now, but sequential art has been around for all of recorded history. In fact it is the first way humans recorded history, and they idea of showing a narrative through visuals is that the core of needing to communicate.

Early films also mimicked the style of the prevailing medium at the time: theatre. Moving pictures were staged with single fixed points for an entire scene, often simply filming the same stage direction as the play. In other words, static. Filmmakers quickly learned that they could do so much more with multiple camera angles, close ups, scene transitions to name only a few techniques. What they really learned, though, was that they could play with space and time in a way that was impossible on the stage.

The State of Experience Design
Where we stand now as digital interface designers is not so different from where early cinematographers found themselves. We have been trying to use the style of the printed page, imposing its limitations on our new medium creating a static. The now all but defunct Flash technology allowed us to take some halting steps towards temporal design, incorporating video, transitions, narrative, and even limited self-determination for the actors.
(I'm trying to move away from calling the people who work with our products users or customers with the implication of passivity or (worse) addiction those words connote. I have sought a better term for over a decade now, and finally realized that what we should call them – and how we should think of them – is as actors. You may also notice that I no longer refer to User Experience design or User Interface design, preferring simply Experience design and Digital Interface design. Won't you join me?)
However, Flash turned out to be a blind alley for several reasons, and the core Web technologies (HTML, CSS, and JavaScript) are only just now really catching up to the power once provided by Flash. We've only just scratched the surface of what is possible thinking about our experience designs as existing in time and space, but we really like what we see.
That's why parallax and other movement design tricks have been so popular of late. Finally someone started moving things around on the page in a somewhat realistic manner, providing visual interest and motion queue. Yes, there's some backlash now. Parallax was pretty much a one-trick pony, giving the illusion of flow while providing very little extra information.
The traits of temporal design thinking
Temporal design is beyond the cliched 'interactive' which has been diluted to such an extent that it has little meaning anymore. Instead, what actors are expecting is something much more immersive and naturalistic.
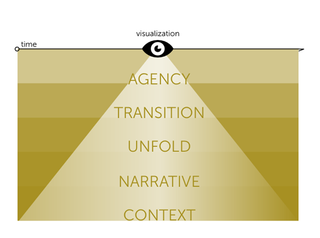
Here are the five layers of temporal design thinking for experience design.

01. Keep context
Temporal experience design respects the actor's context in time. Your design should proved messaging that change depending on the time of day and, potentially even the visual and interactive design based patterns in use through the course of a day.
02. Give a narrative
Temporal experience design reveals its own self-consistent story to the actor. Digital interfaces should not feel like discreet chunks lumped together, but need to provide an overarching context as well as the specific context. This can also mean the actors place within the interface or within a specific process.
03. Make it unfold
Temporal experience design has a natural flow that unfolds around the actor as they move through it. As new information becomes available, the actor should feel as if it is increasingly pertinent to what they have already experienced, not unlike putting together clues in a murder mystery building on and adding to the previous experienced contexts.
04. Show transitions
Temporal experience design moves smoothly but clearly from one moment to the next, preventing change blindness. As elements change, actors can clearly see those changes over time, rather than sudden or jumpy changes.
05. Provide agency
Temporal experience design empowers the actor to find their own path through their own self-determined actions. This is key to turning someone from an interface user into an interface actor – giving them maximum control over the environment. This attribute has the furthest to go for temporal design. Currently, we treat digital interface as at best a 'Choose Your Own adventure' with two or three options. In the future, interfaces will need to live more like open environments than a two lane high-way.
Where do we go from here?
This article is just a brief overview of the direction experience design has to move into, kept intentionally short to avoid the TL;DR associated with static design (yes, this article is a prime example of static design). So, I need to eat my own spinach and figure out how to communicate more effectively using temporal design.
Here are three things you can do to help me out:
- Share great examples with me have the traits of temporal design.I've shared a few in this article, but there is so much great stuff going on out there, I can't possibly see it all.
- Help me find better tools for creating temporal designs.I'm constantly on the prowl for better tools to help designers think bout temporal design.
- Share your own experiences moving from static design thinking to temporal design thinking.Are you working on designs that are more temporal in nature? Let me know.
Words: Jason Cranford Teague
Jason Cranford Teague is a Senior Creative Director at Capital One and teaches workshops on experience design for developers, development for designs, and temporal design thinking.
Like this? Read these...
- 5 things your portfolio must have
- How to start a blog
- Download the best free fonts

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson and Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The 3D World and ImagineFX magazine teams also pitch in, ensuring that content from 3D World and ImagineFX is represented on Creative Bloq.