Responsive Design
Latest about Responsive Design

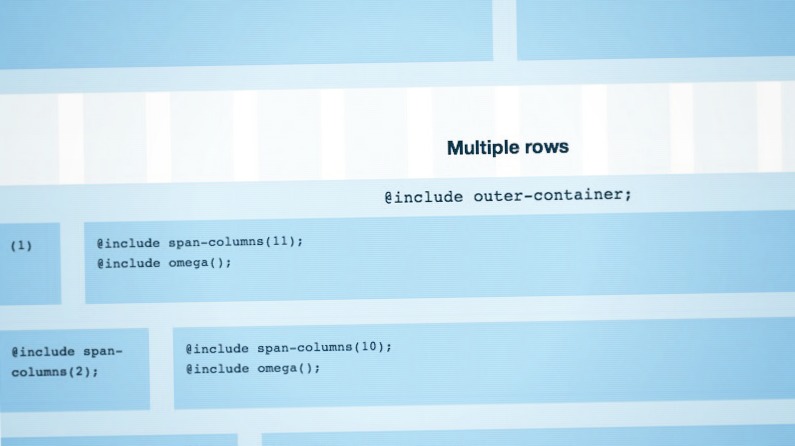
Create responsive grid layouts with Bourbon Neat
By Creative Bloq Staff published
Bourbon Neat is an open-source grid framework built on top of Sass. Derek Blank explains how to code responsive layouts faster and smarter.

Create a style prototype for your responsive site
By Creative Bloq Staff published
Jeremy Loyd explains why Sparkbox offers clients style prototypes as a first-phase design deliverable.

Lanyrd founders talk responsive design and acquisition
By Creative Bloq Staff published
Natalie Downe and Simon Willison explain the challenges of growing a side project into a major web property.

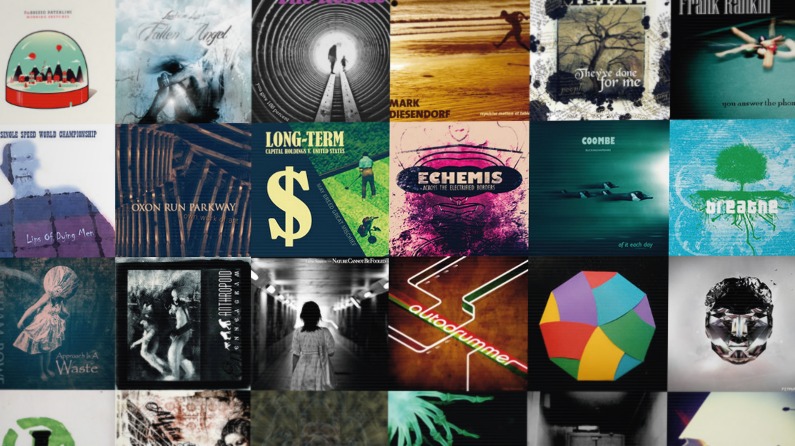
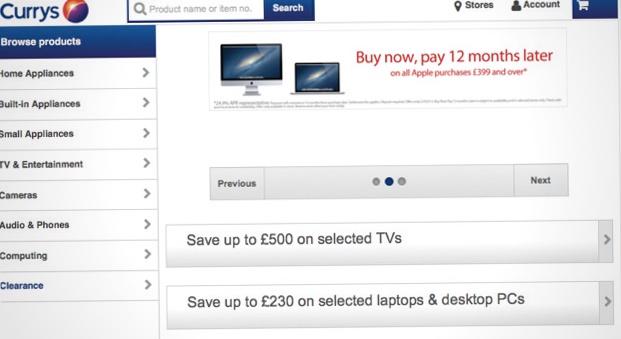
Create a responsive CSS3 product wall
By Creative Bloq Staff published
It's time to show off your website's products. Ian Lunn explains how to create a fullscreen product wall using some of CSS3's finest features.

Beyond responsive design: discover 'Context First'
By Creative Bloq Staff published
Responsive design is important, but it isn't the be-all and end-all. Pete Sena of Digital Surgeons explains the principles of context-driven design.

The Paint Drop: a masterclass in responsive design
By Creative Bloq Staff published
Full-service interactive agency Viget bring the paint store to you with this fully-equipped mobile pro paint shop.

Mark Boulton on creating grids for responsive design
By Creative Bloq Staff published
The traditional approach to grid design is changing, explains grids guru Mark Boulton in our exclusive video interview.

When RWD goes bad
By Creative Bloq Staff published
This article first appeared in issue 241 of .net magazine – the world's best-selling magazine for web designers and developers.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.