Photoshop for web design: 20 pro tips
Top Photoshop tips for being more efficient when creating website graphics.
For many web designers, Adobe's Creative Cloud suite – and Photoshop in particular – play an integral part in the website creation process. Whether you're creating website mockups or designing individual site elements, Photoshop is a great option.
Here are some web design tips that you maybe didn't know that Adobe's venerable photo editor was capable of – and may prove very useful for your next project.
01. Use grid systems

Grid systems can save a lot of headaches in web design. Try using resources like Cameron McEfee's GuideGuide Photoshop extension to make custom grids easy and accurate.
02. Get it all out
One of the best practices for successful web design (and time management) is to place all your elements on your Photoshop canvas before you start getting dirty with design.
Web designers often jump right into one particular area without considering the rest of page and the weight of content. Getting the rough framework into place early on will help you make smarter decisions and avoid larger edits later.
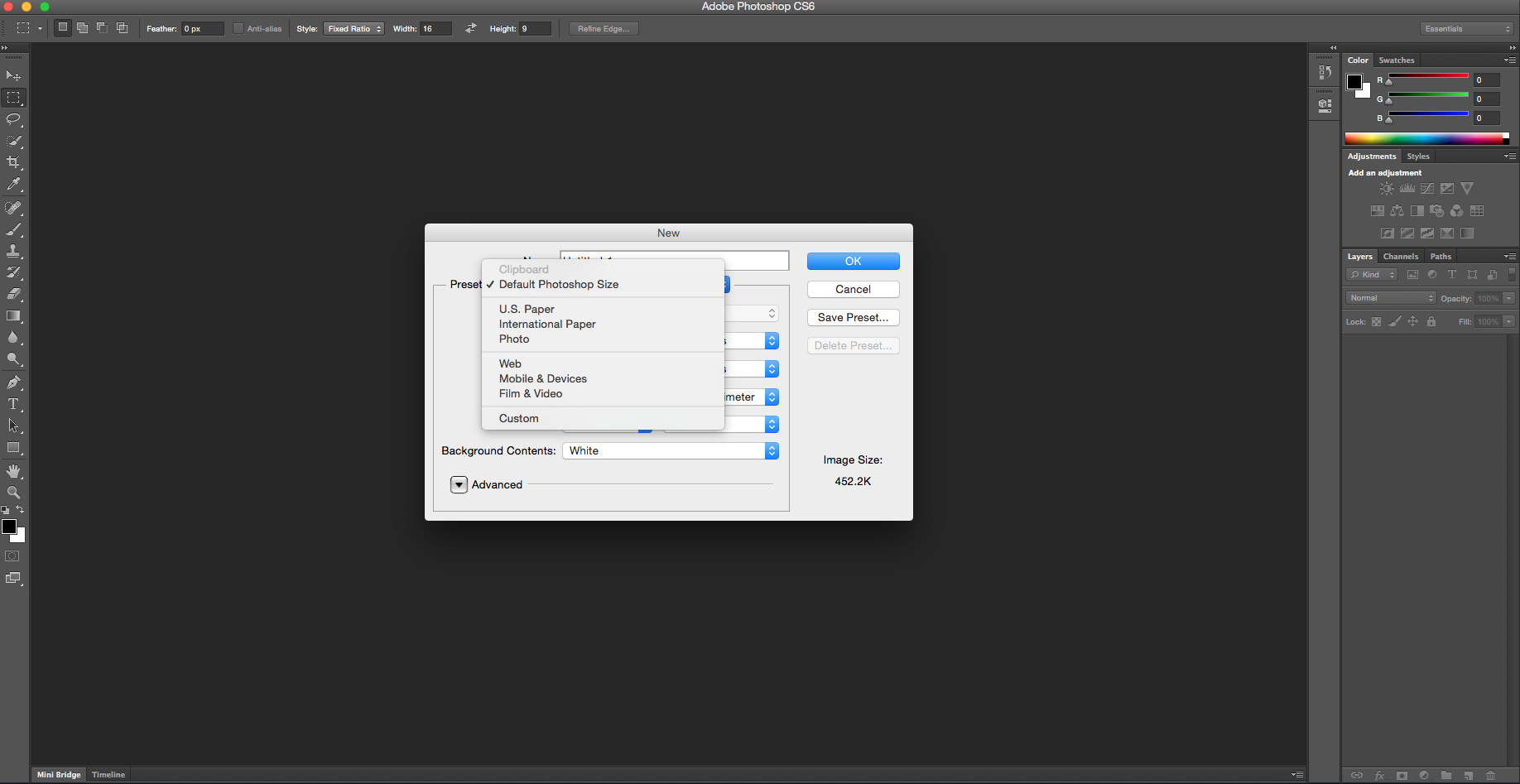
03. Explore custom document presets

Hit cmd+N to open the New Document window. The Preset menu contains basic web and mobile presets but is missing many common dimensions for a variety of grid systems, banners, iOS and Android devices. Take a few moments to fill the missing areas.
04. Customise default type
Close all open documents. Open the Character palette to select your preferred font family, weight, spacing and colour. No more default Myriad!
05. Make your vectors crisp
Keep your vector objects crisp. With the Rectangle tool (U) selected, open the Geometry options menu in the options bar. Check the Snap to Pixels option.
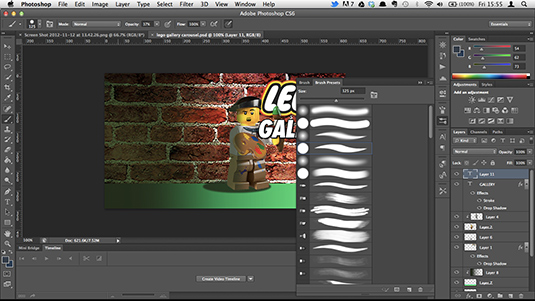
06. Create dotted lines

Select the Brush tool (B), then open the Brush Presets palette, followed by the drop-down menu in the upper-right corner. Select Square Brushes and hit Append.
Now select the Hard Square 1 Pixel brush. Switch to the Brushes palette and hit Brush Tip Shape, adjusting Spacing to 300%. On your canvas, hold Shift while dragging the brush horizontally or vertically to create a crisp dotted line.
07. Wrap text easily
Using a quick workaround, Photoshop can apply Text Wrap functions similar to InDesign's. Select the Rectangle tool (U). In the Options bar set the fill to Paths, set the shape to Rectangle tool and select 'Add to path area' (or press +).
On your canvas, draw a large rectangle over the content area. Back in the Options bar, change the 'Add to path area' to 'Subtract from path area' (or press -). On your canvas with the outline of the original rectangle showing, draw an intersecting rectangle where the text will wrap.
Select the Type tool (T), and click inside the large rectangle to convert the shape to a Type Work Path to fill with type. You can further refine the Type Work Path dimensions with the Rectangle tool (U) and the Direct Selection tool (A).
08. Create quick colour fills

Hit alt+Delete to fill text, shapes and layers with the selected foreground colour. Press cmd+Delete to fill an area with the selected background colour. Hit D to revert to the default black and white, and press X to swap the foreground and background colours.
09. Stay organised
Use cmd+G to group layers and help you stay organised and focused. Grouping your content areas and components – such as navigation, featured content areas, supporting components and footers – separately will save you headaches throughout the design and development process of a project.
10. Get smart
Using Smart Objects (go to 'Filter > Convert for Smart Filters', and ctrl or right-click 'Layer > Convert to Smart Object') wisely can really boost your workflow throughout the design process. Converting larger photographs and vector objects into Smart Objects retains original image quality after scaling, rotating, and skewing.
Next page: 10 more web design tips for Photoshop...

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
