10 new web tools to add to your armoury
We investigate some of best new web design tools to appear over the last few weeks.
New year, new tools. That's what they say. Isn't it? Anyway, regardless of who says what, we've rounded up some of the niftiest web design tools that have generated a bleep on our radar recently.
There's a range of interesting utilities here to help you get to grips with Material Design; work with SVG; develop web apps; communicate with colleagues; and make colour palettes, backgrounds, UI elements and plenty more. There's bound to be at least one tool here that will help you to do something in a quicker, simpler way. Dive in!
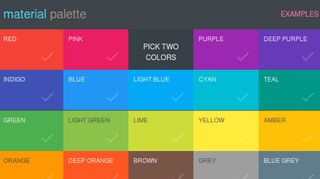
01. Material Palette

Last summer one of the big announcements to come out of Google I/O was Material Design, a methodology for making web app designs work across desktop, tablet and mobile. You can find the guidelines for using Material Design principles here.
Material Palette is a tool for creating colour palettes in the Material style. Just pick two colours around which to base your palette and the tool generates suitable colours for primary text, secondary text, dividers and an accent colour.
An example interface is built to show you how the palette looks in action, and it is downloadable in CSS, SASS, LESS, SVG, XML and PNG. It was built by Matt Aussaguel, who also runs Material Up, 'a showcase of the best Material Design websites and apps'.
02. Pilgrim*

IRC has long been a favourite haunt for developers to chat and discuss their work, but designers have tended to steer clear. Think of Pilgrim* as a beautified, simpler IRC.
In place of an interface that looks much like a text editor there's pleasing typography and colour, as well as atmospheric sound effects and an animated indicator to let you know when someone is typing.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
It's all beautifully executed so it's no wonder designers enjoy using Pilgrim*, but the main draw is the ease of setting up a channel to instantly communicate with one or more people without any signups or installations. Simply head to pilgrim.io, start a channel and then share the link to instantly start chatting.
Creator Murat Pak tells us that a number of design studios are using Pilgim* already for some of their internal communications, attracted by the ease of getting started instantly: “I was not expecting this much interest from studios or agencies but they seem to be looking for a Slack or Skype alternative that just lets them to communicate easily without any additional effort.”
Pak has also seen Pilgrim* spawning some interesting online social behaviours. "Some channels were similar to 'I am bored' or 'lets chat'. The creators share the channel link on their social media accounts.
As a result, they're sure that whoever visits the channel has the access to the link, therefore, related to them (fan or friend). This way they can have a common conversation without borders of social necessities, such as identity."
Pak is putting together a team to develop Pilgrim* further, with plans to create a saved history so that conversations have some persistence.
03. Progressbar.js

Progressbar.js by Kimmo Brunfeldt enables you to create animated progress bars with SVG paths. The results are responsive and work in all major browsers including IE9+.
It's possible to create your own paths or use custom shapes and you can customise the style of the animation. The animation is done with JavaScript as this gives you more control and wider browser support; Jake Archibald has a post on animated line drawing here. Some of the results can be found over on the demo page.
04. CSS Gradient Animator

Ian Forest's fantastic CSS Gradient Animator puts together beautiful animated gradient backgrounds for you with just a few clicks. Just specify the angle, the speed of the animation and the colours and this tool generates the CSS necessary to do the job.
The result is a subtly shifting coloured gradient that works as a great website background. You can grab the code straight from the screen or save it out as a Gist.
05. snabbt.js

It's brand new and still in beta but it looks promising: Daniel Lundin's snabbt.js is a high performing, minimalist animation library. He promises speed in a lightweight package; the library is less than 4kb minified and gzipped and can produce 60fps, even on mobile.
“The goal is to make a library that will let the user make smooth animations without needing to know too much about browser rendering,” he writes on the snabbt.js page.
Next page: 5 more web tools

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson and Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The 3D World and ImagineFX magazine teams also pitch in, ensuring that content from 3D World and ImagineFX is represented on Creative Bloq.
