10 modules to boost your Drupal site's performance
Get your site back to its former glory with these performance-enhancing Drupal modules.
You have a wonderful Drupal-based website that does a smart job of announcing your products and services to the world. You get regular leads – things are going well online just like you planned, your traffic is increasing!
And then, you notice that your site no longer performs well like before. Pages take longer to load and navigating from one link to another has become a chore. You start noticing a dip in traffic. You do a quick introspection and realize that years of adding new features to your beautiful website has taken its toll.
It's time to get your site back to its former glory. Fortunately for all of us, Drupal offers a wide range of contributed modules to take care of the performance issues that appear during a site's lifetime. Here are 10 of those modules to help boost your site's performance.
01. Fast 404
One reason for a Drupal site's sluggishness is the conventional way it reacts to 'Page not found' errors. By default, Drupal consumes a lot of memory while showing a 'Page not found' page. This is because it performs full bootstrap, which means all modules are loaded and the database referenced. An average of 80 MB is consumed for a simple 404 request.
Fast 404 reduces server load and renders a 404 page in quick time without performing a full bootstrap. An average of 1 MB is all it takes for Fast 404 to do its job!
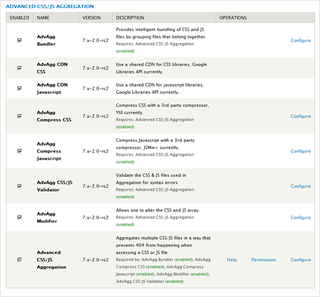
02. Advanced CSS/JS Aggregation

This module combines the CSS/JS files to a bare minimum so the number of HTTP calls from the browser to the server is reduced. Drupal core also offers this feature but Advanced CSS/JS Aggregation's aggregation trumps that of Drupal core. In addition, this module offers the following functionality which you should enable:
- Compress CSS/JS files
- Move JS to the footer – test this functionality well before moving it to your production site
- Inline critical CSS so that page rendering starts sooner
03. Boost

Drupal core allows the option to cache content for anonymous users. The problem is that it still requires PHP and partial Drupal bootstrap. This can be avoided by using Boost module.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Boost works with Apache web server and caches the content for anonymous users. This speeds up page load times significantly.
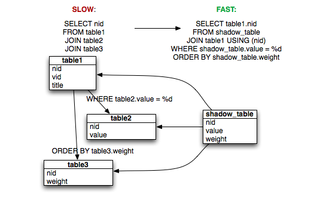
04. Shadow

On most sites, database is usually the bottleneck. In fact, unoptimized queries can have a huge negative impact on page load times. It takes experience to manage and maintain a database with optimized queries.
Shadow optimizes SQL queries by creating index tables that mimic the original query output. This ensures that queries don't take as much time.
05. Performance
There is no doubt that active logging will lead to your site underperforming. It's advisable to tone down the nature of logging on your site, especially if you are capturing logs actively.
Performance will help you control the amount of logging you want for your site. Use it to disable logging if required.
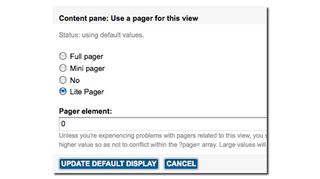
06. Views Litepager

Most Drupal 7 sites use InnoDB engine to power their MySQL databases. InnoDB tables do not store total count of rows – as a result any COUNT query forces MySQL to count the number of rows in the table. As a result, COUNT queries can be quite slow with InnoDB tables.
Views Litepager offers a pager option that does not require COUNT queries. It's recommended for large Drupal sites with lots of content.
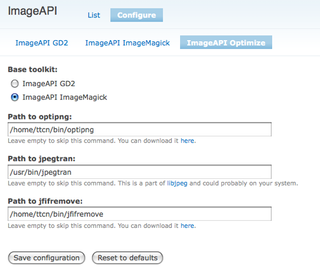
07. ImageAPI Optimize

Many designers seek to optimize images without losing quality while reducing the size considerably. This is a task that requires a competent module.
ImageAPI Optimize can work wonders on images by working with third party toolkits.
08. Image Lazyloader

Lazy load Lazyloading is a concept that has won admirers among designers seeking image optimization. As the name suggests, it loads only those images that come in direct contact of the user's view in the screen.
Image Lazyloader competently lazyloads sites with multiple images, ensuring faster loading times than before. Make sure to test it well before enabling this module on production site.
09. Picture
We live in the era of responsive websites. It's important to optimize images for all kinds of devices – from smartphones and tablets to laptops and desktops.
Picture creates responsive images that ensure smaller images are loaded on small screens – it saves bandwidth and reduces page load time. This will improve page load times especially on mobile devices.
10. Imageinfo Cache

Traditionally, Drupal creates image styles only after receiving a request. This results in a short delay in page load time.
Imageinfo Cache creates image styles immediately after the image is uploaded. As a result, even the first request for that image style doesn't have to wait for the image to get generated.
If you have already installed these modules and the site is still slow, then there are other things you can try. You can find an exhaustive list here: Drupal Performance Optimization Checklist. How do you find this list? Do you have any performance-aiding modules to suggest? Do share with us in the comments box below.
Words: Neerav Mehta
Neerav Mehta is the Founder and CEO of Red Crackle, a Drupal-focused web development company based in SF Bay Area, California.
Liked this? Read these!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
