9 things you can do today to make your site load faster
The time has come to take your site to the next level.
Do you have any idea what to do if your site loads too slowly when your traffic figures go through the roof? Are you aware of the proper methods to follow to keep people from rolling their eyes at how long it's taking for a simple page to come up?
If not, keep reading, since a slow site is inevitable at some point of your online business career. That's why we put together a few things you can do today to make your site load faster.
01. Find the best host possible and consider more power than that

Hosting is the real deal breaker or maker when it comes to how your site loads up for customers and readers. An incapable hosting company can not only cause security problems for your files, but it can drag down your page load speeds.
The solution? Always start your website building process by researching the best hosting solutions out there. Some of the more popular options include places like WPEngine, Pagely and Bluehost, but even these managed hosting solutions may not have the clout you require to support the amount of visitors coming to your site.
If you'd like even more power, consider going with a content delivery network (CDN,) which is a powerful way to send your content throughout the world.
So, in short, a regular hosting account is generally the best solution for most sites, but if you're trying to scale up super fast and reach an international network, a CDN comes into play since it delivers content based on servers located closest to the users. Overall, your goal is to prevent any lagging hosts that may prevent users from waiting around.
02. Crack down on your images and optimize them properly
As you read this article, you'll soon realize that images are most often the culprits when it comes to slow sites. Why is this the case? Because images can be very, very large. When you buy a photo online or take one on a camera, the raw file size is going to take awhile to process through the servers and get delivered to the end user. Therefore, you must optimize your images before uploading them to your WordPress site.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
In order to go about completing this task, open up a program like Pixlr, Photoshop or GIMP, and shrink down the dimensions to better fit the width of your blog. Then, save the images as 60 to 80 per cent quality, and for online use.
An even easier way to complete this task is to install the WP Smush plugin, which optimizes all of the images on your site in one swoop. ShortPixel is another great image optimize plugin and comes with 100 images per month on free plan.
03. Evacuate your themes, plugins and comments
When you look at your WordPress dashboard do you see dozens of plugins, themes and comments building up? Did you know that all of these slow down your website? Go through your plugins and start deleting all of the ones that aren't necessary. This goes for all inactive themes as well. Not to mention, those spam comments are holding back your speed as well.
04. Go crazy with caching
A caching plugin serves as one of those essential plugins, since it delivers 'snapshots' of past versions of your website, enabling for a quicker delivery when a user requests it. Several caching plugins exist, but the WP Rocket solution is one of our favorites. You simply turn it on, indicate that you'd like to cache pages, and it automatically does the work for you in the background.
05. Maybe minify your code? Yes!
Messy files with CSS, Javascript and HTML produce more work for your servers, so it's essential to do something called minifying, which clears out unnecessary lines of code. Your best bet is to use a caching plugin (like the WP Rocket option we suggested above,) but you also have the ability to install a standalone plugin like Better WordPress Minify.
06. Check on the more necessary plugins that slow the site down

Although you've already cleared out those unnecessary plugins from the third step, you may not realize that a more essential plugin drags your site down in the background.
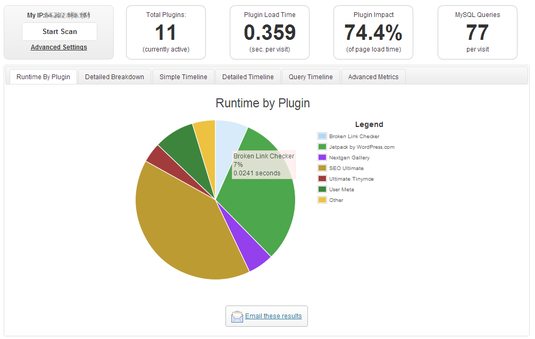
Whenever you install and activate a new plugin, use the P3 (Plugin Performance Profiler) tool to scan the plugins. It provides a report of how much speed is being sucked up by certain plugins, allowing you to look for alternatives.
07. Optimize your database
Fortunately, WordPress saves many versions of your comments, posts, pages and more. This is great for backing up your content, but many of these backup versions are unnecessary. Consider using the WP-Optimize plugin to explore a wide range of options for bringing your database to its full potential. All cleaning happens without the need for manual queries, and some of the tasks that occur include:
- Enabling and disabling trackbacks and comments.
- Removing bad comments and post revisions.
- Clearing out auto draft posts.
- Cleaning out the post trash.
- And much more.
08. Crack a CSS sprite

No, a sprite has nothing to do with the tasty soft drink, but it can improve the way those pesky images perform on your site. In theory, all website images should only take a single HTTP request, but in reality, every single image on your site requires its own individual request. You guessed it, this slows down your website like crazy.
The solution? Use a free tool like SpriteMe to combine images into sprites and minimize the need for tons of requests.
09. Consider lazyloading your images
The final tip for minimizing site speed is to lazyload your images, which means your images only load up when a user scrolls down to the area where they are located. A nice plugin for this is BJ Lazy Load, because it saves bandwidth and loads your pages faster with fewer images loading at once.
Words: Dev Sharma
Main image: Julian Lim @ Flickr
Devesh Sharma is the founder of WP Kube, a WordPress resource site which focuses on themes, plugins, tutorials, news and modifications, and the co-founder of BlogPreneurs, a online magazine dedicated to entrepreneurs.
Liked this? Try these...
- UX portfolios done right
- Websites with brilliant typography
- Download the best free fonts

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
