Learn how to animate Scalable Vector Graphics
Master Scalable Vector Graphics with the help of these expert tips and links.

Scaleable Vector Graphics (SVGs) are now fully supported in most well-known browsers, going a few versions back. We've seen SVGs go from experimental and partially supported to a delightful part of the overall user experience, and an extra layer of personality for web apps, products and online brands. A lot of this came in the form of CSS3 animation and by lightweight JavaScript libraries.
Using some key features in Sketch and Illustrator, designers can export HTML-supported code to display an SVG (including shape tags like rectangle, circle and line). To find out how to animate SVGs without tinkering in CSS, take a look at this article by Jakob Jenkov: netm.ag/jenkov-278.
However, with CSS alone, SVGs not only respond to changes in scale, but to other CSS3 animation attributes. They transform (both in 2D and 3D) and transition effortlessly, without a designer or developer needing to export out new assets – each of the elements can be classed and called out individually by CSS. Sarah Drasner's motion-path solution on CSS-Tricks (netm.ag/drasner-278) is worth a look.
JavaScript tools such as Velocity.js and Vivus can provide support for these animations, with well-made presets and classes that handle eases, fades and more.
These tools take the guesswork out of deciding out if an animation is too long or short, allowing designers and devs to focus instead on how animations inform the user's interaction, and delighting them with a bit of the unexpected.
To see effective SVGs in action, explore this short list of animated sites.
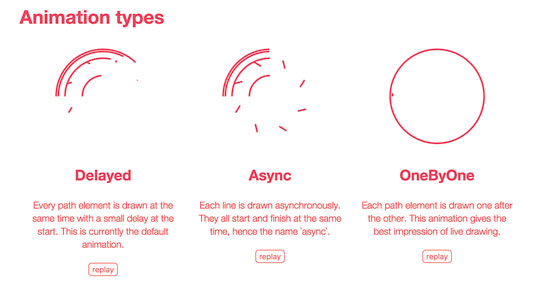
01. Vivus

Vivus (maxwellito.github.io/vivus) is a class-based JavaScript tool for various styles of animation. Its documentation website includes examples of animation styles, timing options and advanced options.
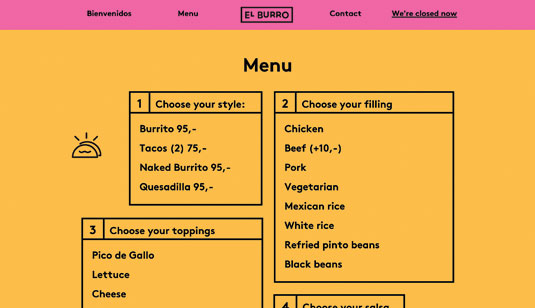
02. El Burro

The site for El Burro (www.elburro.no) includes delightful line art depicting tacos, sombreros and cacti. It uses Velocity.js, and animation is triggered by scrolling.
03. Katie Kolvacin

Sparkbox designer Katie Kolvacin has delightful vector animations all over her personal site (kovalc.in). All are built with SVGs, and are fun to watch.
This article was originally published in net magazine issue 278.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

Sam is a designer living in Austin, Texas, who speaks and writes extensively about web and product design, diversity, inclusion, and equity. In 2011, she wrote the first university course on the topic of Responsive Web Design. She is currently Design Director at thoughtbot, and serves on several design advisory boards in Austin.
