Lanyrd founders talk responsive design and acquisition
Natalie Downe and Simon Willison explain the challenges of growing a side project into a major web property.
Natalie Downe and Simon Willison created the first version of conference directory website Lanyrd.com as a side project while on honeymoon in Casablanca. Since then, their side project has become something much bigger, and was acquired by Eventbrite in September last year. We caught up with the pair to find out their story, and what the future holds...
Why don't you introduce yourself?
ND: Simon and I were product people when we started Lanyrd. I was a frontend developer learning design and Simon was a backend developer learning systems administration and ops. We built Lanyrd to solve a very real need that we both had, which was finding professional events to go to and catching up on what happened at events we missed.
SW: Over the last three years building Lanyrd, Natalie has taken the lead on frontend engineering for the site, while running product design and company operations. I've taken the lead on backend development, which is based on the Django open source web framework; something I co-created.
At what point did you decide to launch?
SW: A project should go live as soon as it can do something useful for people. Until you have real users trying out your thing, you're just guessing; you have no way of telling if it's useful or what kind of direction it should go in next.
ND: Reid Hoffman has a great quote: "If you are not embarrassed by the first version of your product, you've launched too late." This is particularly important if you are the first to market, or you are doing something significantly different to all the alternatives out there. We launched Lanyrd within two weeks and it was always the intention to quickly get out the simplest thing that proved our concept. We set ourselves a hard deadline of launching at dConstruct 2010 so we had something to aim for.
How did you build scale into Lanyrd?
SW: Since Lanyrd was originally intended as a side project to solve a problem for our friends, we didn't give scaling too much thought. We figured we'd address that once it became a problem. Because we built the site against Twitter, and Twitter is viral, this happened far faster than we expected.
"We ended up on the TechCrunch homepage the weekend after we launched. The site broke straight away and we had to furiously hack on it to get it working again. We ended up building a simple read-only mode to take some of the load off, moving to more hardware and adding caching as well. With hindsight, I would've made sure the site could handle a small surprise surge of traffic (through some simple caching) but I wouldn't have done much more than that.

ND: If you over-engineer for growth before you even launch, you risk building a lot of infrastructure for something you don't even know people will use. At the early stage of a product it's more important to focus attention on iterating quickly.
Was responsive a hindrance or a godsend?
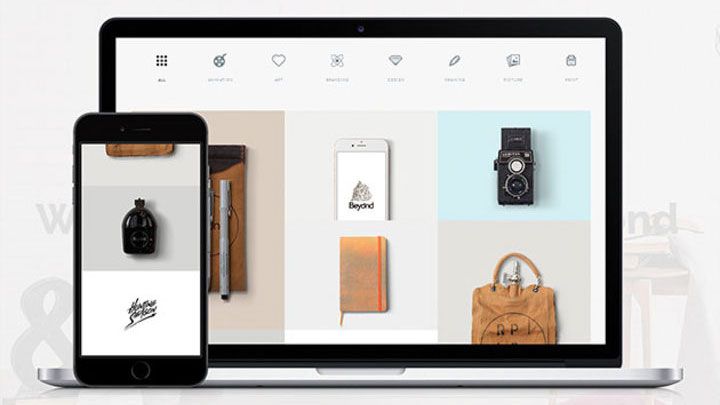
ND: A godsend, absolutely. If you have the right foundation it isn't much more work to make components responsive, and when it becomes a habit for all the developers on the team to build and test that way, it becomes the defacto way of working.
"Testing responsive frontend code also encourages developers to test more interactively, uncovering bugs that would be there even if they were building fixed width designs. Being responsive meant there was less urgency to get a mobile application out. We have one now but Lanyrd remained usable on small screens.
What does the future hold for you guys now? What plans and projects are you cooking up?
ND: In September, Lanyrd was acquired by Eventbrite and Simon, myself and the rest of the Lanyrd team are looking forward to joining the engineering team over in San Francisco over the coming months. We believe selling Lanyrd was the right decision and that with Eventbrite's help Lanyrd will be better than before.
SW: There are some great synergies between the two sites so I'm sure that we can really start to make a difference to the discovery of events through tagging and by using structured data in an even more interesting way.
This article originally appeared in net magazine issue 249.
Liked this? Read these!
- Create a perfect mood board with these pro tips and tools
- The ultimate guide to logo design
- How to build an app: try these great tutorials

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson and Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The 3D World and ImagineFX magazine teams also pitch in, ensuring that content from 3D World and ImagineFX is represented on Creative Bloq.