How to use multiple parent selectors
Multiple parent selectors make for cleaner code – here are three ways to use them.
The internet is brimming with web design inspiration and tools to aid your web projects, which is helpful as designing for the web can get tricky. Making life as easy as possible is the key.
Multiple parents make stylesheets much more terse, which is always nice. It reduces filesize and maintenance, so it's something we're definitely interested in. Here are three ways to use multiple parent selectors.
01. Preprocessors

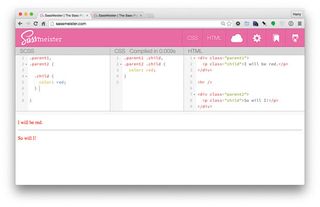
Currently, the most obvious solution is to use a preprocessor's in-built nesting functionality to list our multiple parents, then nest our one child in it. This still compiles out to relatively verbose CSS, but it is nice and terse in our source.
02. :matches()

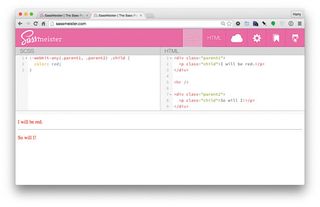
There's a pseudo-selector in Selectors Level 4 that provides this natively. :matches (or :any , in older specs) allows you to write much more terse selectors, which the browser expands internally.
03. cssnext

To get :matches() working requires a little extra work. It's actually referred to as :any() in older specs, and requires vendor prefixing. To this end, I'd recommend using cssnext to transpile the new syntax back to better support.
Words: Harry Roberts
Harry Roberts is a consultant frontend architect, writer and speaker. This article originally appeared in issue 276 of net magazine
Liked this? Read these!
- We reveal the best web fonts for your site
- Discover the best user testing software
- Read our step-by-step guide to user experience
- These Adobe Illustrator tutorials will keep you busy for days
- Check out these inspiring examples of 3D art

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
