How to master responsive email
Jennifer Wong tackles tables, inline styles and inconsistent CSS support to show you how to design modern, responsive emails.
It's the moment you've been dreading: the project of redesigning all consumer-facing emails and making them responsive becomes yours. And you've heard the rumours – designing emails means coding like it's 1999, creating tables and adding styles inline (heaven forbid), and throwing best practices and hopes of compatibility out of the window. Unfortunately, the rumours are true.
For starters, tables are the only reliable way to create consistent email layouts. Inline styles are a requirement because many email clients do not support external style sheets, and Gmail doesn't support the <style> element. Add to that inconsistent CSS support across email clients, and it seems like responsive emails are the makings of disaster.
Not to worry! In this tutorial, I'll help you get your emails in shape for 2015 and ready for the responsive spotlight. I'll show you:
- What's so important about design – and how a bit of research will save you a ton of time
- Why you need a reusable, maintainable template (or three), and how to design one
- When and how to use media queries and the ever-controversial !important
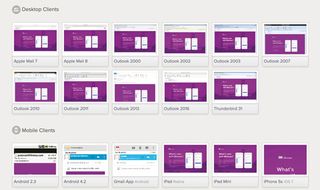
- How to make desktop, mobile and web-based clients play nicely together (and which ones to watch out for)
So let's get started. When starting the design of an email, the first, most important step is to establish your audience. Where do they check their emails and what types of devices do they use? How much time do they spend viewing each email? Are they more visual or analytical?
You need to determine the devices and clients on which your users view emails. Targeting specific devices and email clients confines the actual work of implementation, saving you time. For example, knowing the majority of your users view their emails on mobile devices means you can spend more time focusing on mobile email design and less on desktop. Or if you know that only 0.5 per cent of customers use Outlook 2000, you might decide not to support that email client at all.
Design elements
Knowing which devices most of your customers use helps you design for a specific minimum touchable area (MTA). This can be thought of as the size of a button for mobile devices.
You'll often hear 44px by 44px thrown around in mobile design discussions about MTA. Unfortunately, that number comes from the Human Interface Guidelines for the first iPhone. In other words, it's severely out of date. Accurate numbers should be based on the average size of a human's thumb (about 0.4 inches, according to one study) and the pixels per inch (PPI) of the device.
A quick calculation will give you the minimum pixel dimension (MPD) for the size of your buttons:
0.4" x Device PPI = MPDPugetWorks provides some helpful numbers here.
Content above the fold is another crucial aspect of responsive email design to consider. Your most important information should be conveyed in the initial viewport of any device. If your hero image is too tall and has huge margins, your title text may be pushed below the fold on a mobile device.
It's even possible that people won't think to scroll down, thereby disregarding your email entirely. Keep this in mind when designing your emails and be sure to use an email testing suite or a library of devices so you can see what content is immediately viewable across devices and email clients.

Once you have an initial design, it's a smart idea to iterate. A/B tests determine what types of emails and designs are most effective for your users. It's a common belief that more images mean more engagement, but sometimes text-heavy emails result in better click-through rates. The only way to know is by testing the heck out of your emails.
Using templates
Templates save time by following the DRY principle. They also allow for abstraction of code and the reuse of styles and snippets over several types of emails. You'll likely have one overarching (or main) template that contains base styles for all of your emails, snippet templates for pieces of code that appear in most of your emails, and several unique templates that each represent one email.
Think of your main template as a sort of container for your emails. Use max-width of 550-600px, a number based on the typical preview pane of email clients. With max-width, content will stay enclosed within those bounds, ensuring that users won't have to scroll or scan from side to side. Note that max-width is not supported by Outlook 2007, 2010, or 2013.
Next, consider what design elements you're likely to reuse in most emails. For example, you'll probably have the same header, footer, and social media calls to action in many of your emails. These will be your snippet templates. For snippets, use a templating system to break those portions of code out into their own separate files. Then every email that uses those snippets can include an abstracted file in its unique template, saving you from typing the same code over and over again.
At a previous job, we used Handlebars.js and had a snippet (or what Handlebars calls a 'partial') for a badge that was repeated in our email widgets. So I had a snippet file called _badge.hbs and included it using the syntax for partials: {{> _badge}}.
Tackling tables
Mozilla Developer Network states, “Prior to the creation of CSS, HTML <table> elements were often used as a method for page layout. This usage has been discouraged since HTML 4, and the <table> element should not be used for layout purposes”. But when it comes to email, we know better: tables are necessary for layout.
Without an outer <table>, the entire email will disappear from Apple Mail and Outlook 2011. But even if we do use an initial outer <table>, that's just the beginning. The more complicated the layout, the more <table>s you'll need.
Since emails contain a multitude of nested tables, comments often save the day. Add comments stating the purpose of a table at the beginning and end of the table's HTML to help you and your colleagues quickly read your email code.
<table cellpadding="0" cellspacing="0" valign="top" style="border-collapse:collapse; width:100%; max-width:600px;"><tr><td>
<!--Inner Table Begin-->
<table cellpadding="0" cellspacing="0" valign="top" style="border-collapse:collapse;"><tr><td>
<!--Content Begin-->
</td></tr></table>
<!--Inner Table End-->
</td></tr></table>When designing my first template, I discovered that you need to set <table> to display: block; or email clients on Chrome will ignore your max-width. This is something to keep in mind if you notice problems with your table widths.
Inline styles
As mentioned above, because of inconsistent <style>, <link>, and <head> support, inline styles are necessary to style your email. You can save time by finding a CSS inliner tool that will translate styles from a <style> or external style sheet, so you don't have to write CSS in multiple places.
There are many inliner tools to choose from on the web. Well-known companies like Campaign Monitor, MailChimp and Zurb, as well as generous individuals in open source, provide CSS inliners for free. Most just require you to paste HTML with a <style> onto their site. For a more permanent solution, some tools can be incorporated directly into your project as a plugin.
Alternatively, always writing your styles inline typically allows for quicker prototyping, which will also save you time. When your styles are inline throughout your coding process, it's easy to change them right in the HTML and immediately see how the email rendering is affected.
When debugging email code, keep in mind inline styles are highest in CSS hierarchy, with the exception of styles that use !important. So when you're trying to find the origin point of styles, you'll have to check your external style sheet, <style> in HTML, and inline styles, then do a quick search for !important in each of those locations.
Going responsive
Responsive web design depends heavily on media queries. These target different media types, widths, device pixel ratios (for high-resolution) and more. While not completely useful with email, media queries are supported on iOS 7, iPad, AppleMail, and webmail clients.
There are several breakpoint widths associated with specific devices, which you can use to your advantage if you want specific content to be shown or hidden at different times (CSS Tricks has a great article on this). Again, don't forget to take note of which email clients do or do not support media queries.
When designing responsively, good practice means pairing media queries with fluid layouts. Fluid layouts use percentage-based widths so content flows to fit smaller screens. Often in email design, you'll see a max-width in px dimensions paired with a width of 100%. This strategy confines desktop email clients to a max-width of 550-600px, but allows the email to fill the screens of mobile devices that are under 550-600px.
As mentioned previously, Outlook 2007, 2010 and 2013 ignore max-width and min-width. You'll therefore need a bypass in order for emails to display correctly. This bypass employs fluid layouts for most clients and a fixed (instead of max) width within a media query for widescreen desktop clients. This is another great example of pairing fluid and responsive layouts.
.background-table {
width: 100% !important;
}
@media only screen and (min-device-width: 768px) and (max-device-width: 1024px) {
.background-table {
width: 600px;
}
}Often developers say that !important should never be used. However, inline styles overwrite styles contained in media queries. In this case, the only way for the styles in a media query to take precedence over inline styles is by using !important.
@media only screen and (max-width: 480px), (max-device-width: 480px) {
.header {
height: 20px !important;
}
}
<table><tr><td class="header" style="height: 50px;">
<h1>Cats Totally Rule</h1>
</td></tr></table>Note that if you decide to use !important on inline styles, Outlook 2007 will completely ignore styles assigned that way.
Email quirks
Email clients do a lot of weird things. Some of these you can prepare for. For example, many clients automatically hide images and require users to enable the display of them. To combat this, it's a great idea to include an alt attribute and/or background-color style for each of your images. That way, at least some content is temporarily displayed for the users in place of your images.
Other times, email client quirks are completely unpredictable. For instance, white space in your email code can sometimes affect rendering. I once noticed that images that were displayed in Gmail included a thin grey border. I could not for the life of me determine the cause. Eventually, I discovered that removing the white space between the <img> and surrounding <a> made that grey border disappear.
<span class="logo">
<a href="http://mochimachine.org/"><img src="http://mochimachine.org//images/logo.png" alt="MochiMachine Logo"></a>
</span>
<!-- versus -->
<span class="logo">
<a href="http://mochimachine.org/">
<img src="http://mochimachine.org//images/logo.png" alt="MochiMachine Logo">
</a>
</span>In the middle of my email design, I noticed that Gmail was causing another problem with my <a> elements – it wasn't rendering my links with the custom colour I'd implemented. I remembered that Gmail does not support <style> or <link> in the <head>. Since I had decided to overwrite the default link colour, that meant I had to add a color style to each and every <a> within my email code.
Testing, testing, testing
Where A/B testing your emails is important for determining content and evaluating user interaction, comprehensive testing of email rendering is necessary for ensuring users can even view your emails. Email testing suites show how your emails render across several clients at a glance. All you do is send an email to their system, and they display all the results on one page. They also often cover spam and plain text testing.
Testing suites go a long way in helping you check your email rendering, but not quite far enough. While they typically include at least one version of most email clients, they often miss popular mobile and desktop operating systems, which can heavily affect rendering, even within the same email client. They also take a long time to update with the newest clients.

I highly recommend testing on live devices completely or at least to supplement any email testing suite. You can quickly build up a device library and update faster than an email testing suite might. If you purchase all of your own devices, there's an added benefit of being able to test web pages across mobile browsers, operating systems and devices.
Personally, I own and use a Samsung Galaxy S3 running Android Jelly Bean (v4.3). To my knowledge, no email testing suite includes this version of Android, so I'm often sending myself emails. I test Android Email, Gmail and Inbox on my personal device.
Even Android KitKat (v4.4), which has a market share of 41.4 per cent (as of April 2015, according to Android Developer Dashboard), goes untested in popular email testing suites. These are just a few examples of what you might be missing by only testing with an external source.
Onward into the future
Everything I've talked about in this article will help get you started on your responsive email design journey. My advice here will provide a great foundation upon which to build more complicated emails. But this is just the tip of the email iceberg. To keep up to date on all the latest trends, be sure to do plenty of your own testing, pay attention to the release of new email client versions, and check out the resources I provided.
Liked this? Read these!
- New tool helps create responsive emails easily
- How to build an app: try these great tutorials
- Free graphic design software available to you right now!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson and Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The 3D World and ImagineFX magazine teams also pitch in, ensuring that content from 3D World and ImagineFX is represented on Creative Bloq.












