How to do vertical centering in CSS
Lots of people think it's hard or even impossible to vertically center things in CSS. It's not; here's how.
It feels like it should be a simple task but it's easy to tie yourself in knots if you don't know any good tricks for vertical centering. Jake Archibald has two neat ways for vertically centering things in CSS.
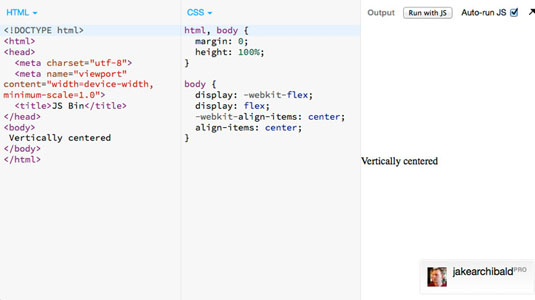
Here's his method for modern browsers, as hosted on the collaborative code pastebin JsBin:

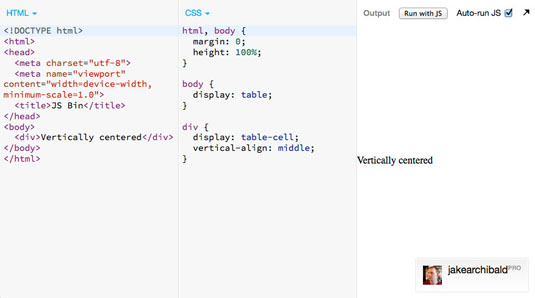
And here's one that works for browsers going back to IE8:

You can follow some further discussion about these and other methods on Twitter, here.
Liked this? Read these!
- Introduction to CSS selectors
- The ultimate guide to logo design
- Useful and inspiring flyer templates

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
