Build an interactive photo viewer prototype
Austin Bales walks through how to create an interactive photo viewer prototype using Quartz Composer and Origami.
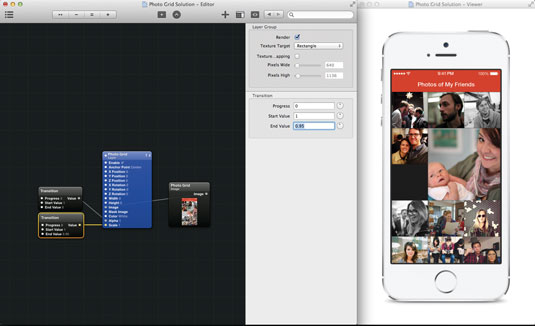
09. Alpha port

Select the Transition connected to the Alpha port, and set its Start and End values to 1 and 0 respectively. For the Transition connected to the Scale port, set the values at 1 and 0.95.
10. Progress
Now, if you select the Transition patches and toggle their Progress ports from 0 to 1, the Start and End values you entered in the previous step will be sent to your Layer .
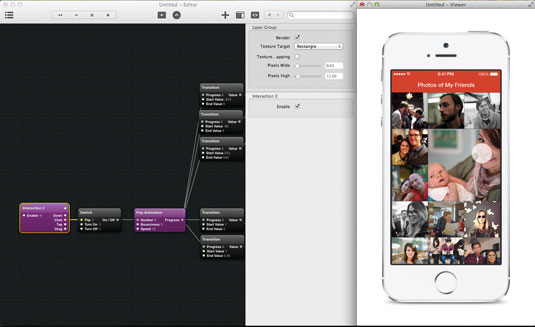
11. The fun begins
Here's where the fun begins. Insert a Switch and a Pop Animation into the Editor. Connect the On/Off port to the Number port and then connect Progress to the Progress ports of both Transition patches.
12. Animation values
Select the Switch patch. Double-click the Flip checkbox, and watch your Photo Grid fade out to the background. Play with the pop animation's Bounciness and Speed values.
13. Add in an image
Now, let's add our other image. Drag Photo.png into the Editor window. Again, an Image and a Layer patch will appear, and you'll see a large photo appear in the Viewer. Double-click the title to rename it 'Photo'.
14. The last transition
Next, Insert three Transition patches. Attach the first two's Progress ports to X Position and Y Position on your Photo layer, respectively. The last Transition we'll attach to both the Width and Height ports.
15. Set your end values
Set the Start and End Values of the X, Y, and Width/Height Transition patches to the following values: X Position: -213, 0; Y Position: -93, 0; Width/Height: 212, 640. Then, connect your Pop Animation 's Progress port to the Progress ports of each of these Transitions .
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
16. And you're done

Finally, insert an Interaction 2 patch and connect its Click port to your Switch's Flip port. This will trigger your Switch when you click anywhere in the Viewer. That's it!
This prototype just gives a glimpse of what's possible with Origami and QC.
Words: Austin Bales
Austin Bales in a product design manager for Facebook. Follow him on Twitter at @arbales. This article first appeared in net magazine issue 261.
Like this? Read this!
- Inspiring projects to boost your portfolio
- 16 top online coding courses
- The astounding site that could save humanity

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
