How alignment and hyphenation improve your text's impact
Discover how you can make your text look its best with these features.
Using alignment and hyphenation properly can make your
text look better, especially on a small screen.
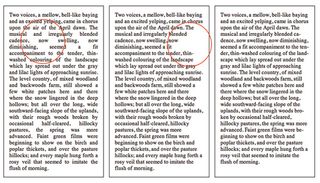
Justified text (when your text goes all the way to the right margin on each line) will result in empty spaces in the middle of lines. Changing to left alignment gets rid of the spaces, but leaves a ragged right margin. Hyphenation can fix that.

Hyphenation isn't supported in all browsers (not Chrome, Opera or Android), but that's OK. Hyphenation is an example of progressive enhancement.
It's a nice add-on for the browsers that can do it, but users with other browsers won't be missing out on anything if they don't get it.
.hyphenate {
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}
In order for hyphenation to work, the browser needs to know what language the text is in. You can use the lang attribute on any element, but generally it’'s easiest to put it in the html element if the page is all in one language.
<html lang="en">
If you don't have a lang attribute, the browser will not hyphenate anything. Keep in mind that each browser can only hyphenate certain languages. See netm.ag/hyphens-267 for more information on browser and language compatibility.
Words: Clarissa Peterson
Clarissa Peterson is a UX designer and web developer at Peterson/Kandy, and the author of Learning Responsive Web Design. This article was originally published in net magazine issue 267.
Liked this? Read these!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson and Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The 3D World and ImagineFX magazine teams also pitch in, ensuring that content from 3D World and ImagineFX is represented on Creative Bloq.




