The designer's guide to grid theory
Grids are like the invisible glue that holds a design together. Here's what you need to know.
Whether you work in web or print design, you need to understand grid theory. While some designers actively eschew grids in favour of a more intuitive, freeform layout, the most successful do so having worked with grids for years – they understand the rules before they break them.
For self-taught designers, a lot of the theory and rationalisation behind the grid as a design tool simply isn't covered by the typical blog posts and conference talks. We're here to set things straight with this pocket-sized guide to the grid, including a small smattering of theory.
Want to keep things simple? Try a great website builder, and make sure you're fully supported with the perfect web hosting service. Storage not up to scratch? See these cloud storage options.
01. Grids establish a meter and rhythm

The foremost purpose of a grid – in graphic design at least – is to establish a set of guidelines for how elements should be positioned within a layout. Not only does an effective grid provide the rhythm for a design, but it also defines the meter.
This is an important part of making the content accessible, and helping the viewer understand where to find the next piece of information within the layout. It sets expectations and defines the rules, timbre and – in some cases – voice of the design. Think of a grid as providing the road map along which your viewers travel.
02. Grids define and reflect proportion
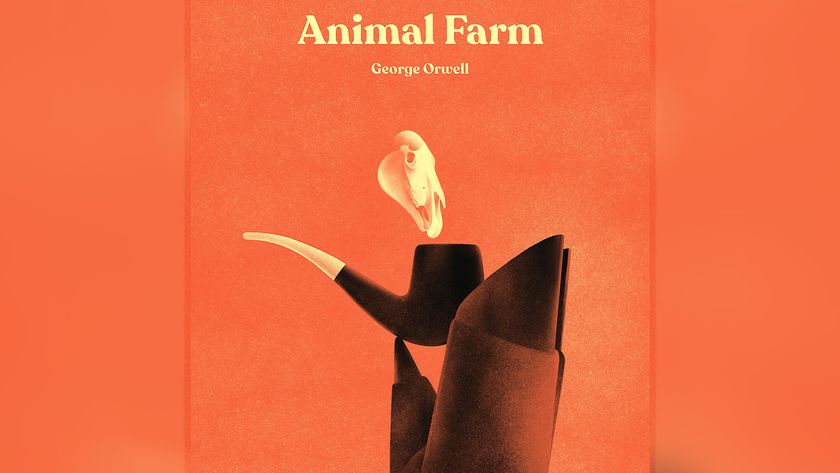
A key aspect of the grid is its ability to help determine and define proportion. In print, proportions most commonly echo the size of the media; the shape and orientation of the paper are often reflected in the size and shape of images included within a layout, for example.
This feels comfortable because the reader subliminally understands the context of the layout as a result of the physical shape and size of the delivery mechanism, such as a piece of paper.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
On the web, this idea of reflection isn't quite so important, but grids can be used in the same way to anchor content back to the screen. Screens can be more fluid, and as a designer it's not possible to know with the same confidence what size and shape of screen will be used to view content.
Regardless of this, proportion and scale are important tools in a layout, so using a grid to determine and enforce rules helps define that all-important set of signposts that enable the reader to access and understand content.
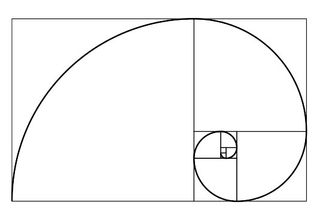
03. Grids work with the Golden Ratio

The whole concept of a definitive grid 'system' is a relatively recent invention in the world of design. Grids have existed intuitively since the earliest days of drawing and writing, but it's only recently that layout has been considered in a scholarly fashion, and as such it has never existed in isolation from other best-practice layout rules. One such example of crossover is where the Golden Ratio meets the grid.
The Golden Ratio (also known as the golden mean) determines the most pleasing set of proportions for an element, and is simplified to the 'rule of thirds'. When used in combination with a grid, these simple rules for size, position and proportion can help ensure a layout feels coherent, but also aesthetically appealing.
This is important because, once again, it can help make the content more accessible. Remember that a grid is the invisible glue behind the content – in most cases it should be transparent to the viewer.
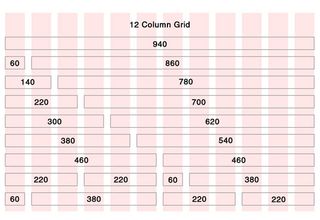
04. There's a 960 grid system on the web

Once you know the benefits of having a grid system in place, it makes sense that web designers have adopted grids. To make things more practical, a few common sizes have become the standard. The most common is the 960px grid system.
960px is a good size because it has many factors (whole numbers it can be divided into): 1, 2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40, 48, 60, 64, 80, 96, 120, 160, and so on. Being able to divide the grid up in this way provides a lot of flexibility for the width of columns, offering a multi-purpose, reusable grid system.
Needless to say, numerous designers have been busy wrapping up the 960px grid into a helpful set of CSS libraries. One such example can be found at 960.gs, but there are others available too.
05. Grids provide a solid foundation
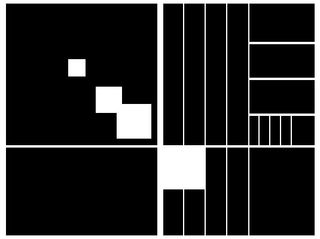
As we've seen, grids exist primarily to help determine the positioning and balance in a layout. Providing this kind of firm foundation can help ensure content is presented in an easy-to-understand order, but it can also be used to highlight specific areas of content simply by breaking them out of the grid.
The viewer will naturally identify these break-outs and be drawn towards them, giving the designer the opportunity to play with the hierarchy of a layout and tweak the meaning of a piece of work.
06. Grids work with other key design principles

Don't forget that the grid is just one tool alongside many basic principles you can use to enhance your layouts. Don't get caught up in using a grid too rigidly – some of the best designs break all the rules of grid layout and are all the more successful for doing so.
Understanding how and when to use a grid can only really come from experience, so experiment. Check out our other articles below on design theory to pick up other handy tools and principles you can use to enhance your designs.
This article was originally published in net magazine. Subscribe to net here.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Sam is a designer and illustrator based in Scotland, UK. He splits his time between art and design, motion and video and writing for various creative titles. He has written a book about web design, Pro CSS3 Layout Techniques and contributed to typography book, Fonts and Typefaces Made Easy.