Google releases 1,000th Chrome Experiment
To celebrate the 1,000th Chrome Experiment we revisit some milestone projects and demos.
Back in 2009 Google launched its first Chrome Experiment. The Exerpiments drive was intended to showcase the amazing work developers were doing with Standards Based technologies such as HTML5 and JavaScript.
The Experiments project kicked off with just 19 demos. In the intervening years, the community has taken Chrome Experiments to its heart and has contributed some amazing work. And, very recently, the thousandth Experiment has been released.
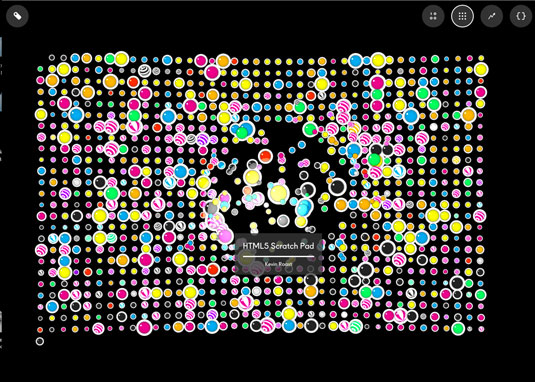
Experiment #1000

Experiment #1000 is a visualisation of every experiment released. You can explore all 1,000 in a variety of ways, including a real-time code editor and a timeline with selectable tags. Click on the WebGL tag, for example, and you'll see how that technology surged in popularity when it was added to Chrome in 2011.
Site redesign
Along with launching Experiment #1000, the Chrome Experiment site has been redesigned using Polymer. The new site is mobile friendly so scales smoothly across different viewport sizes and orientations.
Here are some Chrome Experiment highlights...
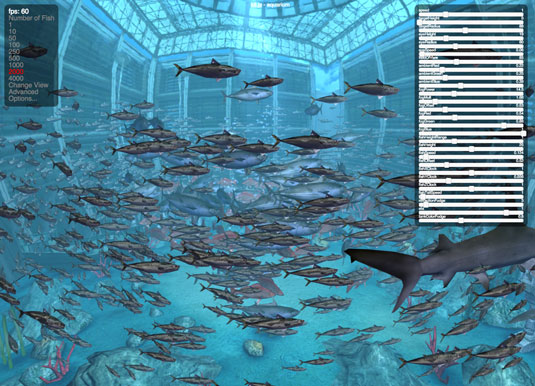
The first Chrome Experiment

WebGL Aquarium is credited as being the first Chrome Experiment. It was released on December 2013, 2010.
The site – which stands the test of time well – lets you immerse yourself in a beautiful aquarium full of fish, sharks and coral. The demo features 3D models, scene animation, hi-res textures, reflections, and lots more JavaScript and WebGL based trickery.
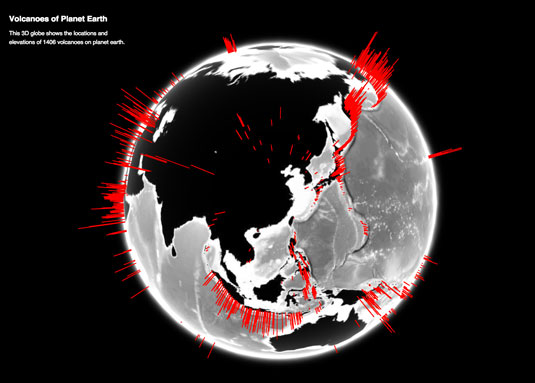
The most popular Chrome Experiment

Launched on 12 May 2011, WebGL Globe is an open platform for geographic data visualisation. It was built by Google's Data Arts Team.
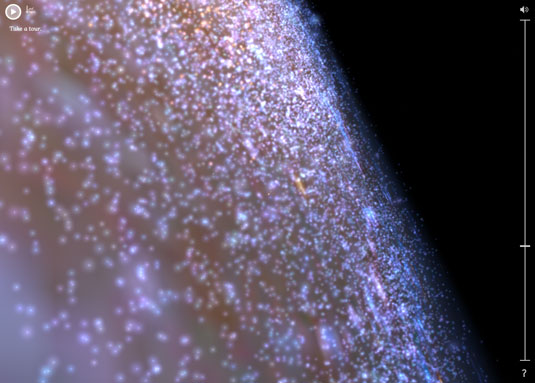
Our favourite Chrome Experiment

100,000 Stars is an interactive visualisation of the stellar neighborhood created for the Google Chrome web browser. It shows the real location of over 100,000 nearby stars
Words: Martin Cooper
Like this? Read these!
- Brilliant Wordpress tutorial selection
- How to build an app: try these great tutorials
- Our favourite web fonts – and they don't cost a penny

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
