30 Chrome extensions for web designers and devs
The best free Chrome extensions to make your life easier.
11. Booom

Booom makes Dribbble better by showing larger shots in lists; putting Like and Add to Bucket buttons in lists; making GIFs autoplay and bringing infinite scroll.
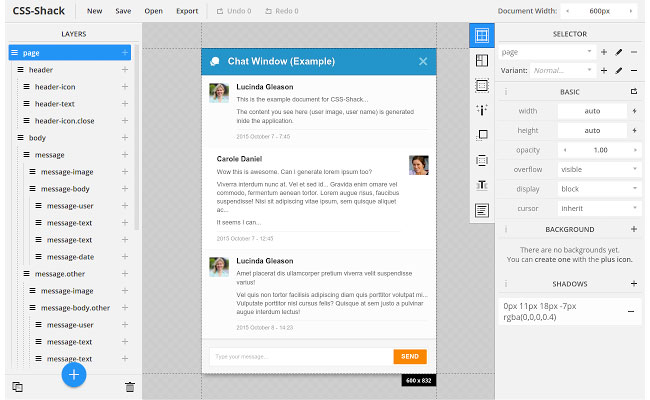
12. CSS-Shack

This powerful Chrome extension enables you to create designs then export them into a CSS file for use on your site. CSS-Shack supports layers and contains a plethora of the tools that you're used to from your regular photo editor.
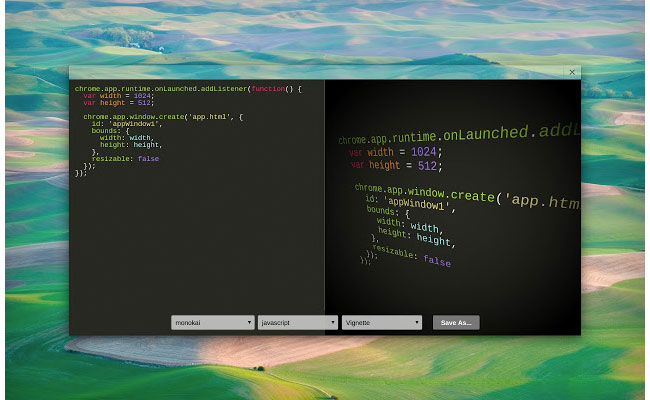
13. Marmoset

Marmoset will take your code and output snapshots for your demos and mockups. You can also add themes and effects to create images for promo and your online portfolio.
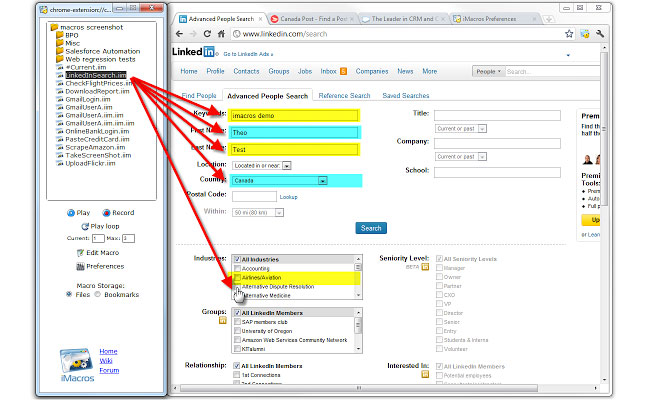
14. iMacros for Chrome

As a web developer, you may be required to test your webpages. Repeating the same actions over and over again can be a tiresome process. iMacros is a handy Chrome extension that lets you record your actions and save them so you only need to do them once. After that you can test your pages over and over again, repeating the action with a click of a button. It saves valuable time, freeing up your time so you can concentrate on more pressing matters.
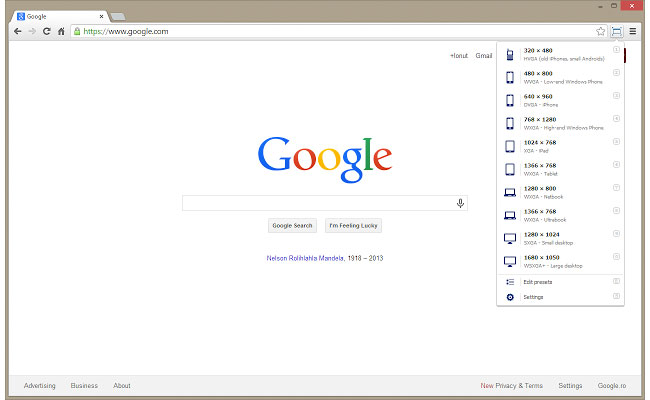
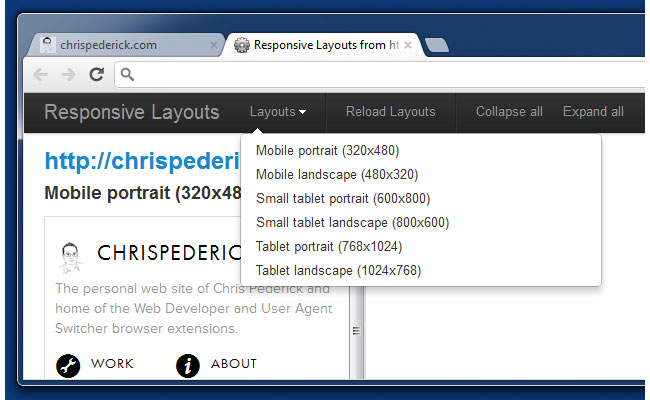
15. Window Resizer

Window Resizer is a useful tool that does exactly as it says on the tin – resizes your browser window to help you with your responsive website designs. Choose from a list of popular monitor dimensions or add custom sizes and resolutions for increased accuracy.
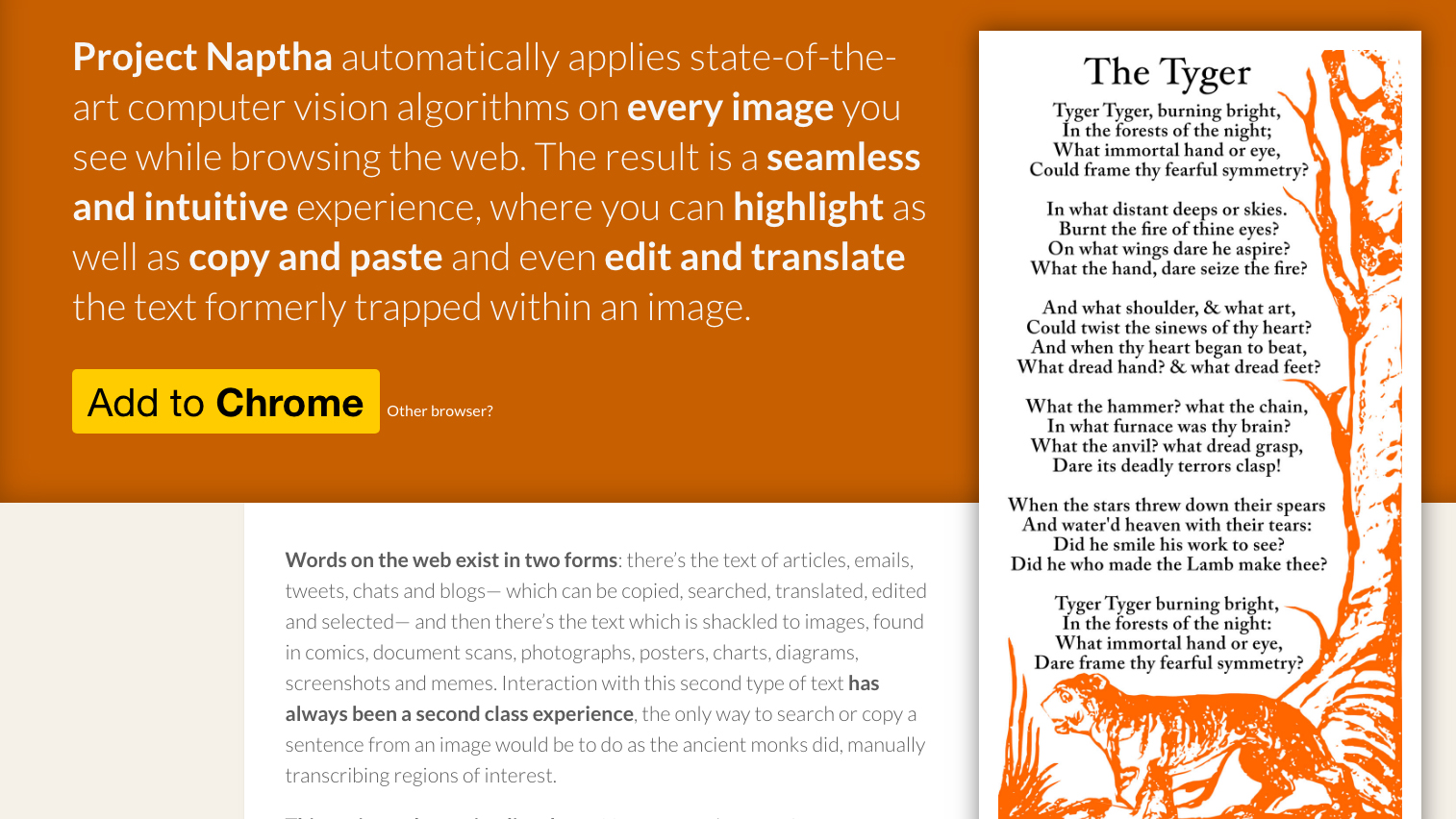
16. Project Naptha

If you ever find yourself working from a mockup image with embedded text, Project Naptha could save you a world of mild irritation. Thanks to some smart OCR trickery it enables you to highlight, copy and paste text from any image; it can even translate it for you.
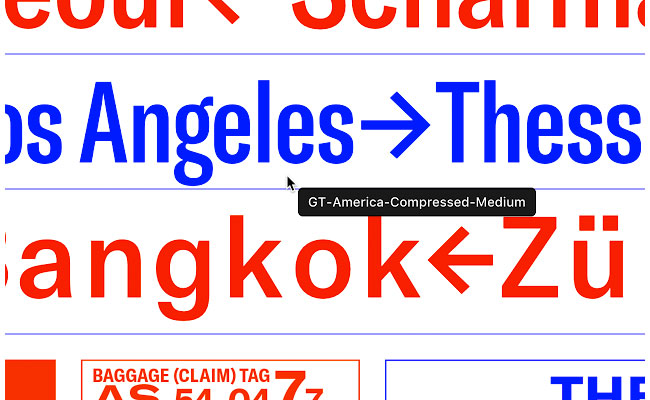
17. WhatFont

A very useful Google Chrome extension, WhatFont allows developers and designers to identify the fonts being used on a webpage. So, if you stumble upon a fancy-looking web font that you want to use in one of your future projects, just hover over it and find out instantly which font it is.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
18. Web Developer

As a web developer, you might ask yourself how you have lived without this extension. Web Developer adds a toolbar button to Chrome with a plethora of useful web developer tools. It's the official port of the Web Developer extension for Firefox.
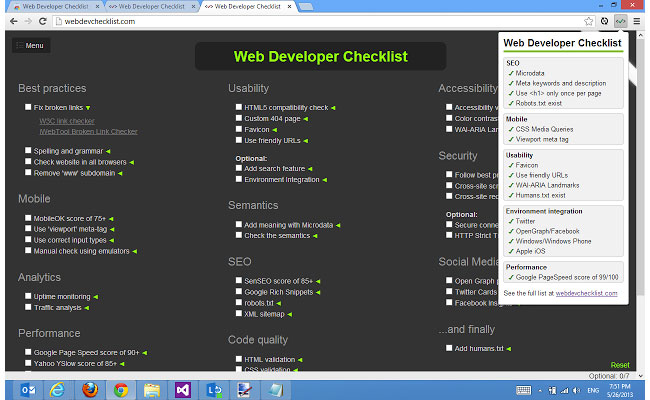
19. Web Developer Checklist

Web Developer Checklist enables you to check if all of your webpages are following best practice when it comes to SEO, usability, accessibility and performance (page speed). So if, for example, you don't have an H1 tag on a webpage or if a webpage is missing its meta title or meta description, it will notify you so that you can fix the issue quickly. If you click the 'more info and help' link at the bottom of the extension, you will find a more in-depth checklist.
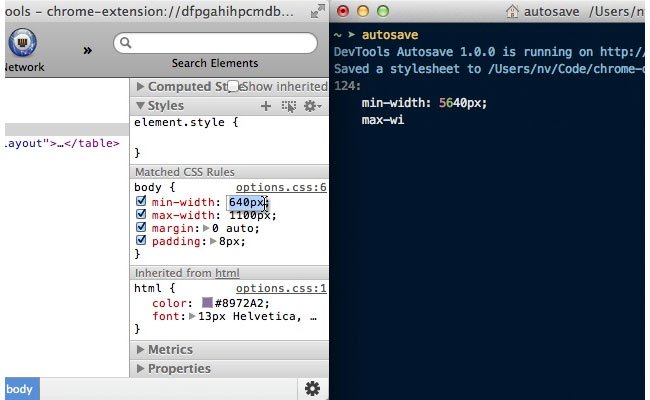
20. DevTools Autosave

A true gem for all web developers out there, DevTools AutoSave allows you to automatically save any changes that you make to a webpage's CSS and JS via the Chrome Dev Tools environment to its source file. It's easy to set up and use and it will save you lots of time and stress.
Next: more Chrome extensions

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Current page: Chrome extensions 11-20
Prev Page Chrome extensions 01-10 Next Page Chrome extensions 21-30