Get more from the Atom text editor
Get to grips with Atom, GitHub’s award-winning, hackable text editor built on web technology.
Of all the text editors available, Atom is a favourite amongst designers and developers. Atom is developed by GitHub and was open sourced in early 2014. Since then, this web design tool has grown to have more than 500,000 monthly users. Out of the box Atom is Git-aware, includes Markdown previews, auto-complete and more. It is designed to be hackable to the core.
In addition to being open source, Atom is built using web technology: JavaScript, HTML and CSS. This makes Atom's core and extensibility options accessible to a wide range of developers.
In this article I'll share ways in which you can extend and customise Atom, from managing packages to adding custom behaviours.
For other handy web tools, we've chosen the best website builder, plus top web hosting providers. Not quite right? Here are the best cloud storage options.

Package ecosystem
At the time of writing, over 7,000 packages and more than 2,000 themes had been published for Atom. Atom itself is created by bundling the core app with dozens of packages for each default feature.
These packages do things like add Markdown preview support, display your directory's Git status, and control Find and Replace. They can be managed through the Settings view. Atom's Settings view sets it apart because it includes a package manager by default, giving you access to the packages you have installed, as well as the thousands created by the community. You can browse and install these from within Atom.
You can open the Settings view by clicking Packages > Settings View > Open in your menu bar or by using the cmd+, keyboard shortcut.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Packages

With the Settings view open, you'll find the Packages tab on the left. This will display all the packages you have installed, and their type:
- Community packages: Packages written by people outside of GitHub's Atom team
- Core packages: Developed by the Atom team and bundled with Atom
- Development packages: Packages you have on your machine and use in Atom from local source
From the Packages view, you can manage your installed packages by selecting to install/uninstall or disable/enable them. Clicking on a package in this view takes you to the package's available settings (if any) as well as the README that describes the package. If you want to know more, you can click on the link and be taken to the package's repository or issue tracker.
Install packages
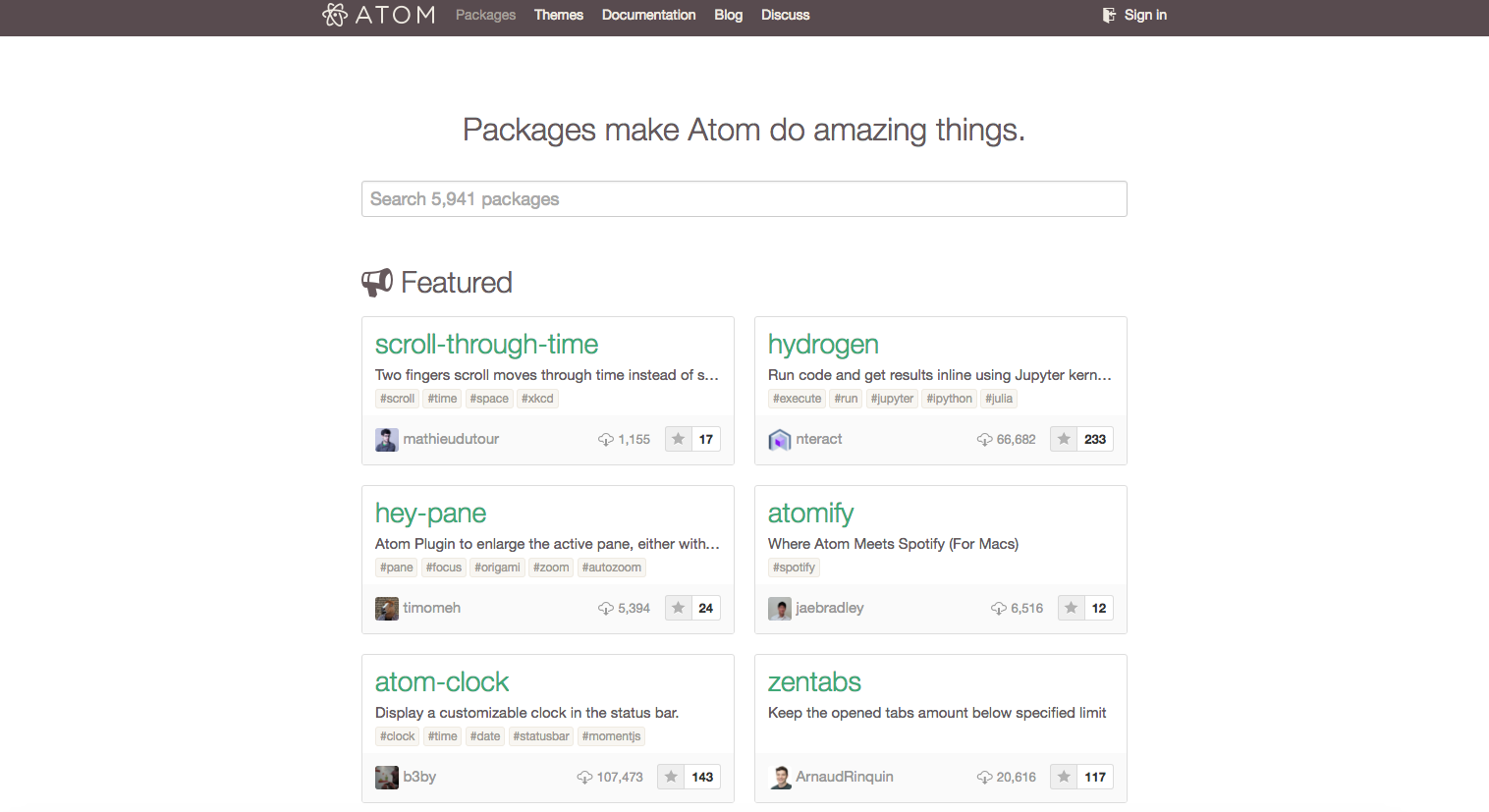
The Install tab in the Settings view connects you to the thousands of packages available for Atom. At the top you'll find featured packages, but you can also use the search bar to find the one you're looking for.
Packages are published to Atom using Atom Package Manager (APM), which is included with Atom. You'll find published Atom packages in the Install view, and they can also be found on Atom's website.
Just like in the Packages view, clicking on a single package displays the README, so you can see what it does before you install it. It also links to the package's code repository.
You can install new packages from the community in this view by clicking the Install button on a listed package. You can then manage packages from the Packages view.
Development packages
In order to use a package you're developing locally in Atom before you publish it with APM, you can link it to Atom using the APM CLI. For instance, from within the package's directory in Terminal or Bash, use the following command:
$ apm linkLinked packages will show up in the Development Packages section in the Packages view. You can see linked packages with this command:
$ apm linksThemes in Atom
In the Install view, toggle the search bar to Themes to search the available Atom themes. Once you have themes installed, you can manage and set them as the current theme in the Themes view.
UI and syntax themes
Atom has themes for both the UI and the code syntax. The syntax themes style how the code looks in the editor itself, and the UI themes style how the rest of Atom looks (e.g. the tabs and file tree).You can even make small changes to Atom without creating a complete theme or package.
Alternative customisation in Atom
The Settings tab in the Settings view provides your options for customising Atom, but you can go beyond the default options by adding JavaScript or CSS within your config. Every instance of Atom has a .atom directory that contains its configuration settings, where you can create custom behaviour or styles.
To open your .atom configuration directory, click the ‘Open config folder' button on the left side of the Settings view.
Init.coffee file
The init.coffee file allows you to add custom behaviour to Atom every time a new window is launched. It's executed after packages are loaded and any previous editor state has been restored.
You can use CoffeeScript in this default file or create a new file, init.js, to use JavaScript. In init you can make use of the full Node.js API. For example, if each time you opened a window you wanted Atom to greet you with the version of Node.js it is using, you could add this to your init file:
alert(process.versions.node)To interact more with Atom, you can use the Atom API. Documentation on the API is available on the Atom site.
Styles.css
Just like the init.coffee file, styles.css is a file that is loaded after Atom starts up. The styles you add here will override or add onto Atom's existing styles, and they will take effect immediately upon saving.
For example, you could change the editor's background colour by adding this CSS:
atom-text-editor {
background: seashell;
}A quick way to find the property names in Atom is to make use of the fact that underneath Atom is Chromium, so you have access to DevTools. You can toggle DevTools on and off by pressing alt+cmd+I.
With DevTools open, you can use the magnifying glass to select elements in Atom and reveal their class or element names. Target them in your styles.css file to change their properties.
With Atom's package manager and configuration files you can customise your Atom environment right from within Atom. This introduction should get you well on your way, and if you have any questions, open an issue on the project.
This article originally appeared in issue 277 of net, the world's leading web design magazine. Subscribe here.

To improve your web design skills further, head to our conference Generate and experience a packed schedule of industry-leading speakers, workshops and valuable networking opportunities. Don't miss it! Get your Generate ticket now.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
