Get a crash course in motion design for the web with net magazine
Give your design and development skills a boost with the new issue of net magazine - on sale today
Web animation is finally starting to get the attention it deserves. Far from an unnecessary extra, adding animations can help convey relationships, guide users through tasks, and breathe life into your sites.
In the new issue of net magazine - which goes on sale today - we've invited Generate New York speaker Val Head to present a crash-course in motion design for the web.
She will show you how to use the classic principles employed by the likes of Disney to create animations with purpose and style.

More content
Elsewhere in the issue, Rafael Conde has rounded up his 15 favourite Sketch plugins, so you don't need to go to the trouble of hunting them out on GitHub.

There's a plugin that instantly populates your mockups with sample content, one that enables you add overlays featuring useful information to your designs, and even a handy little plugin that automatically generates all the screenshots you need to publish your app on the App Store, in one fell swoop.
Free gifts
With your issue of net magazine you'll also receive a free course about deploying websites, courtesy of Ryan Irelan’s Mijingo. It offers great video tutorials for web designers and developers.
Deploying Websites (usually $14.99) covers seven popular methods to get your work on the web, from FTP to Capistrano.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Finally, we have a free one-month membership to SketchCasts, a growing library of video tutorials all about Sketch.
Web people

In our voices section, Shane Mielke shares the secret to making WebGL magic, Brad Frost (and his awesome dog) explains how to nail that first client meeting, and Paul Boag argues that user experience designers need to start making their voices heard in the boardroom.

Plus some amazing tutorials
Elsewhere in this special issue you'll find a great collection of practical tutorials. Each is written by a respected industry expert and focusses on cutting edge skills, techniques and technologies.
This issue's tutorials include:
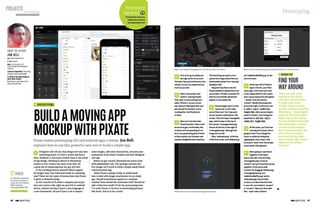
- Discover how to build a moving app mockup with Pixate
- James Steinbach shows you how to turn your CSS to Sass in WordPress
- We find out how Fiasco Design built a flexible site that enables Pelican books to be read directly in the browser
- Anton Mills walks through how to publish Phaser games using native app wrapper CocoonJS
- We ask the experts: how do you choose the right fonts?
To help you take your website to the next level, we've also included over two hours of video tutorials too.


Ways to buy, ways to save
Whether you're based in the US, want an iPad editor or prefer Google Play, there are lots of ways to buy the latest issue of net magazine...
- Printed magazine via My Favourite Magazines and good newsagents (on sale in 4-6 weeks' time outside the UK)
- Newsstand for iOS edition
- Google Play edition
- Kindle Fire HD edition via the Amazon Appstore app
- Zinio edition
- Nook edition
Words: Martin Cooper

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
