Get better reviews for your mockups in 7 steps
Dreading criticism of your initial designs? Follow these tips and start setting yourself up for success.
05. People relate to stories
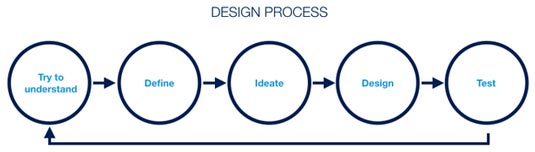
Make it personable, too. People can relate more easily with stories, so explaining your design process in a "beginning, middle, and end" format. For example, you might explain that users initially found the navigation confusing, and so after conducting a card-sort test, you landed on the current menu options.
The important part about setting context is that you address the issues yourself instead of them coming up during the discussion phase, which would just be a waste of time.
If you don't mention these things, someone else will, and that's opening a Pandora's Box of irrelevant feedback at worst. Suddenly, someone's going off on a tangent about interactivity, and this tangent then fires up someone else in the room, and after a chain reaction you explain the team's going to tackle interactivity next week.
06. Establish ground rules for feedback
Feedback is not as simple as blurting out your opinions. Empathy, tact, and phrasing can go a long way, not just in sparing someone's feeling, but expressing your ideas clearly and having them be accepted. Extra care with how you give your feedback will alleviate a lot of the unpleasant aspects of criticism, and keep the discussion on point.

Before asking the viewers' opinions, establish some guidelines. Here we'll share three of our most effective:
- Phrase as a problem, not a solution – Focusing on what's wrong opens up solutions to the entire group, and ensures the heart of the criticism is not undermined by the quality of the fix. Consider the difference between "the color scheme doesn't fit the mood," and "the color scheme should be green and blue."
- Ask follow-up questions – When someone comments, have them explain themselves in detail. Asking follow up questions will flesh out the concern, and make sure everyone's on the same page. It also reduces the amount of baseless critiques, especially if you follow the 3-question rule.
- Discuss, don't command – No one likes being told what to do. A mockup review works best as a collaboration of minds with their own specialized expertise. No single person should pull the rank card on others (even if they technically have it).
We include more finer points of collaboration feedback in Design Collaboration in the Enterprise: Building the Foundation for Brilliance.
07. Look ahead
As much as it hurts to hear our ideas aren't as good as we thought, the critiquing process as a whole makes us stronger and better UI and UX designers. Incorporate the valid suggestions into your designs in the future, both for this project and others.
Keep in mind the next step during the mockup review, whether coding, prototyping, or starting from scratch. This is also helpful for setting the context (e.g., reminding everyone that interactions are addressed in the next iteration of prototyping).

If you run into designer's block when trying to address the review criticisms, there's some strategies that we found helpful. Sometimes redrawing an existing website will help your understanding of the individual elements.
Other times, all you need is a break – try working on something else, then revisiting this project later. Your best idea might be living somewhere in your subconscious, and you just need to let it surface when it's ready.
Finally, never forget to test any major changes with at least 5 users (at a minimum, you could do a hallway usability test with some coworkers).
Conclusion
Mockup reviews can be helpful, painful, or both. Taking the appropriate precautions – like the ones mentioned above – creates an atmosphere where you can enjoy all the positives without the negatives.
You'll notice a few of our tips are simply side effects of preparation, both preparing for the meeting, and preparation with the design itself. Once you're in the actual meeting, a little empathy goes a long way. It may seem like common sense, but a lot of the difficulty arises when people forget the basics.
For more practical advice on different types of mockups, download the free 80-page Guide to Mockups. Questions are answered regarding fidelity, process, and tools, along with best practices for Photoshop & Sketch.
Words: Jerry Cao
Jerry Cao is a content strategist at UXPin — the wireframing and prototyping app — where he develops in-app and online content for the wireframing and prototyping platform.
Like this? Read these!
- 3 ways to create website mockups
- Great examples of doodle art
- Hands-on review: Adobe Photoshop CC

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
