Making a design exhibition work on the web
The website for MOMA's 'Century of the Child' brings the show's energy to an online audience. We find out how it was put together.

Earlier this year - in happier times for New Yorkers - the city's Museum of Modern Art opened its Century of the Child design exhibition to great reviews. The survey of 20th century design for children is the first large-scale overview of the modernist preoccupation with children and childhood, and how this has influenced modern design. It looks at the design of school architecture, clothing, playgrounds, toys and games, nurseries, furniture, books and more.

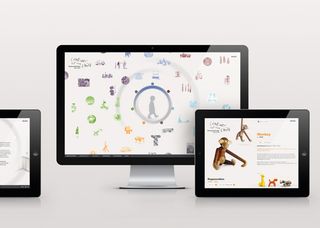
Design agency Hello Monday was commissioned to produce a companion website for the exhibition with the aim of capturing the essence of the show’s energy and extending that to the online space. It needed to support and promote the exhibition, as well as let those unable to visit the museum itself experience the show digitally and get a sense of its amazing content.
A child walking in a wheel forms the centre of the navigation and from there the viewer can click on different buttons to be taken to different eras of design. The site contains over 500 images and displaying these images was the biggest challenge for the designers.

"We had to present a huge number of different assets of varying quality in an aesthetic way," explains Johanne Brunn Rasmussen of Hello Monday. "Our solution was to divide the images into three groups to showcase each one in the best light possible.
"Physical objects were silhouetted and placed to stand on the 'floor' in the foreground, while posters, paintings, books and magazine covers were positioned to lean against or hang on the wall. Along with all this content we also had to present a range of important historical moments. For that we used simple vector-style illustrations."
Watch this! Century of the Child screencast:
The animation on the site was created using tweening engine TweenLite. The JavaScript framework is custom-made and loosely based on the MVC structure.
This showcase was originally published in Computer Arts issue 206.
Now read these!
- 40 amazing examples of HTML5
- 30 web design secrets to boost your skills!
- 101 CSS and JavaScript tutorials to power up your skills

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
