CSS
Latest about CSS

Start your project right with Modernizr
By Creative Bloq Staff published
The HTML5 Boilerplate includes the feature-detection library Modernizr. Learn how to take full advantage of what this feature-rich JavaScript library has to offer when you start a new project

Lift Interactive offers a tactile CSS treat
By Creative Bloq Staff published
Awesome CSS effects aplenty on Lift Interactive's new site

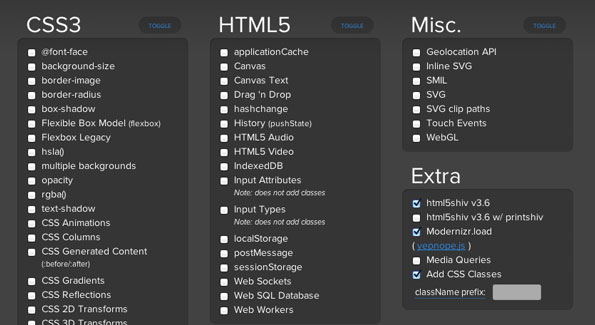
A dropdown menu that thinks it's a bamboo mat
By Creative Bloq Staff published
Click 'Toggle' and the menus roll up like connected slats

Swishy CSS3 navigation
By Creative Bloq Staff published
CSS3 offers so many possibilities to create cool rollovers on website menus. Dan Voyce explains how he created the effect on Graphite Design’s site

Master CSS pixels for Retina displays
By Creative Bloq Staff published
As screens get smaller and more detailed, web pages will have to change to cope. Sean B Palmer examines the past, and the future, of CSS resolution independence.

Get started with jQuery Masonry
By Creative Bloq Staff published
Knowledge needed: Basic HTML, CSS, and JavaScript / jQuery Requires: Text editor, modern browser Project Time: 1 hour Support file 1 This article first appeared in issue 229 of .net magazine.

Modernizr 2.6 released
By Creative Bloq Staff published
Tool showcases new features; lead developer Paul Irish talks web community

Dev urges 'Max CSS' to help newcomers
By Creative Bloq Staff published
Saving bytes can make files impenetrable, blocking learning

More efficient CSS3 transitions
By Creative Bloq Staff published
CSS transitions rarely happen in isolation. Adding transitions to groups of elements means there's more to keep track of and more opportunity to add variety. We can also take advantage of how our brains tend to see things to both save ourselves some work and make things a little more interesting
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

