How to fill empty space in your designs
Tinder's Scott Hurff takes a closer look at empty states and how to deal with them in app and web designs.
An empty state really is bigger than just one screen. When building an ecommerce website it's about providing your customer an incredible first impression as you introduce them to your product – to spur them to action, keep them interested, and remind them of the value your product's going to provide.
There are three broad versions of the empty state in UI design. The first is what's seen by your customer the first time they use your product. The second is what's seen when your customer voluntarily clears existing data from the screen, like when you attain the exalted inbox zero, for example. And the third is what happens when there isn't anything to show, say, for a search result.
Broadly speaking, the risk with empty states is that it's easy to tack them on as an afterthought. Most of the time, doing this either creates an overwhelming experience or a cold, impersonal one.

Coach marks – or instructional overlays – are the best examples of an under-thought first-time experience. They place the burden of learning on the customer that includes more interface, more memorization, all done with a pretty big mental interruption. What a buzzkill.
Let's explore the first-time use state more in depth below.
First-time use (onboarding)
If a customer is using your product for the first time, this state is your only shot to describe what your customer will see when data exists. It's your opportunity to encourage action, to help them understand the value they're going to get out of this screen. First impressions only happen once, and this is your chance to make a great one.

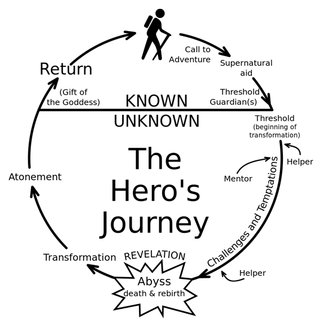
I liken this state partially to what's known in the literary world as the hero's journey. Discovered by Joseph Campbell, it's the foundation of mythological stories found throughout the world from The Odyssey to Star Wars. Here's the basic premise:
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
"A hero ventures forth from the world of common day into a region of supernatural wonder: fabulous forces are there encountered and a decisive victory is won: the hero comes back from this mysterious adventure with the power to bestow boons on his fellow man."
Propel your customer down the path of the hero with this state. Call them to adventure, take them through known challenges and the temptations of the abyss, and transform them into a hero.
But how? Some ideas:
- Lead a horse to water. Be encouraging and uplifting in your copywriting, and speak plainly about what to do. For example, saying things like "Nothing to see here" really says nothing about what your customer should expect, and it's a bit depressing that this would be the first thing you'd see. Instead, telling your customer the exact button to press and why they should press it is a much more helpful prospect.
- Use your product's content to instruct your customer about what to do. For example, if you're building a messaging product, your first-time experience might automatically include a message in the customer's inbox. The subject line could say "tap to open me," while the text within the message discusses more about how to manipulate and reply to a message.
- Offer an example screenshot of what the screen will look like in the ideal state. It brings a bit of hope to your customer that they'll achieve something similar while showing off how potentially useful your product can be.
- Monitor your customer's progress and respond accordingly. If they pause too long on a certain screen, for example, you could message them with a live chat asking if they need help.
Here are a few first-time use empty states that I love.
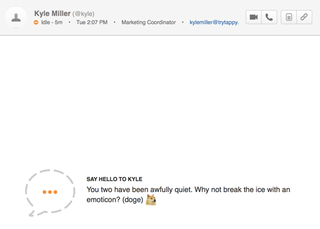
01. Hipchat

Hipchat comes right out and tells you what to do while hinting at some fun extra functionality that's hidden beneath the surface.
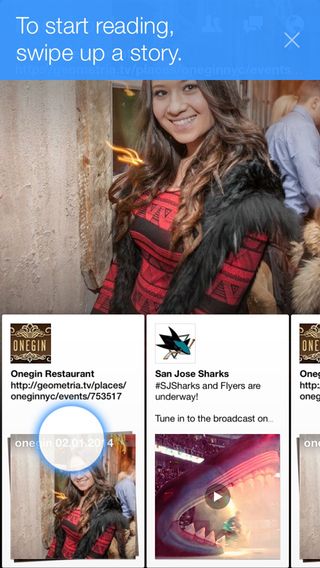
02. Facebook Paper

Facebook Paper gradually introduces you to its functionality while teaching you key gestures.
03. Basecamp

Basecamp has no content to show you – but instead of filling the screen with nothing, it places stand-in content for you to visualize the product's potential. The completionist in me wants to create projects so I can see this screen full of utopian productivity.
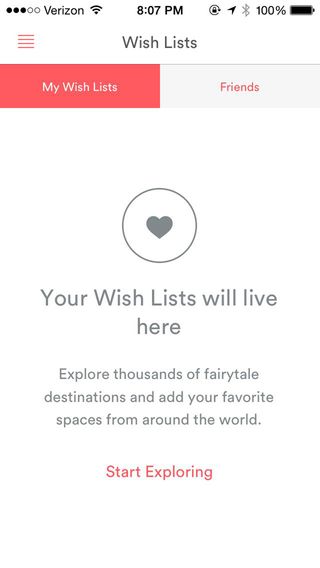
04. Airbnb

Tapping into Airbnb's Wish List for the first time gives you this stylishly simple empty state. What I love about this design is that it doesn't try too hard (fitting with Airbnb's design language), but also has a very clear call-to-action to get you to start gathering data.
The subject of onboarding and first-time states is a topic big enough for another book. And it just so happens that one exists. If you want to jump into the user on boarding pool, I highly recommend Samuel Hulick's excellent The Elements of User Onboarding.
User-cleared data
The second type of empty state is the case where your customer has voluntarily removed data from the screen. An example of this would be if your customer completed all of the items on their to-do list, read all of their notifications, archived all of their emails, or finished downloading all of their music.
These types of empty states are great opportunities to reward your customers or to spur further action. Achieved inbox zero? Great! View this amazing photo. Downloaded all of your music? Good, now go listen to it. Sifted through all of your notifications? Here's something else you might want to read.
A customer clearing data is a customer who's engaged with your product. Keep them in the flows your product has in place by doing the work for them. Don't put the onus on your customer to make the next leap.

Above is a vintage screenshot from iOS 6, yes, but one that still illustrates the slight dopamine drip that comes with achieving inbox zero. Your reward is a hand-selected Instagram scene from somebody's coffee shop or sunset — and you can share it out onto the Interwebz, where you'll celebrate your inbox zero and also advertise for Mailbox. Triple win!
No results
In cases where your customers are browsing or searching for a piece of data in your product, there's a chance that they won't find what they're looking for. These scenarios are amazing opportunities to infer what your customer intended to find and to make intelligent suggestions.
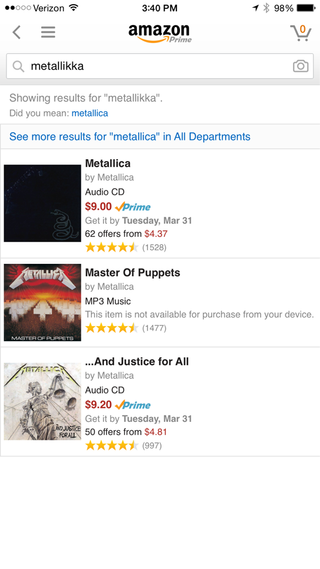
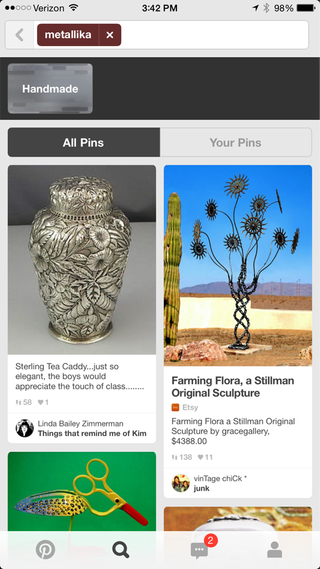
Amazon employs one of the best examples I've seen of this technique. Accounting for misspellings and similar searches, Amazon's search rarely gives you an empty result. Instead, it'll give you the closest matching result while showing which terms it didn't match.


The lesson: don't just drive your customer off a wall in this state. Give them something they might be able to work with or suggest an alternate path.
Want to take an even closer look at product design? Check out InVision's full-length ebook, Making a Product Designer.
Words: Scott Hurff
Scott Hurff is the lead designer and product manager at Tinder. He also teaches designers new skills at designers.how.
Like this? Read these!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
