How to classify fonts for the web
Jason Cranford Teague suggests a classification system that can help you explain your web typography strategy clearly and precisely.
There is a power in the ability to name things, and that's no different when trying to name fonts. Although it will not make you a better designer, being able to call different type classes by their recognized names will always help you describe and choose the right typography for the job.
I've been struggling while doing research for my book The New Web Typography to better describe the fonts for designs, in order to better communicate the voice I want for the text. There are actually several different methods for classifying typefaces, none of them perfect, and none that are universally accepted.
Effects and styles
In addition to the type classifications, there are also a number of distinct effects or styles that are commonly applied to typefaces of all different classifications.
These are not specific classifications of fonts, but general styles that are often applied to any class of font. Think of these as adjectives that further describe the font. For example, a font class of transitional serif, might have the distressed and stencil styles applied to it, as with the font Armalite Rifle:

Although there are many classifications for fonts, the one that matters in web design is the generic font family names as defined in the W3C CSS specification: serif, sans-serif, cursive, fantasy, and monospace.
The W3C system is terse, but it is how we actually refer to the fonts in our CSS code. These, then, are the basic classes I started with.
However, for descriptive purposes, these five classifications leave a lot out. To help better understand the many different styles, I've sub-divided each of those basic classifications into fifteen distinct sub-classes, based on the widely accept Vox-ATypI classification system (or Vox system) with a few modifications where it made more sense for web design.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
It's important to note that although these sub-classes are useful for describing your fonts, they are not ever used in code.
01. Serif
Serif fonts - as contrasted with sans serif fonts - include embellishments at the ends of the letter form strokes. Originally intended to resemble the pen strokes of scripted type, they are now used to help space and differentiate the glyphs especially at smaller sizes in print. Whether this works to improve readability is up for considerable debate, especially on screens where resolution is considerably lower than print, but serif fonts can certainly add to the voice of the typeface.
In print, serifs improve legibility by adding by adding more visual contrast between glyphs. However, on most screens - especially at smaller sizes (12px or below) - serifs can tend to blur the letter in lower resolution monitors, making them less distinct and less legible.
Old style
Old style typefaces are the oldest of the serif font typefaces, dating back to the mid-1400s soon after the invention of the printing press. Their differentiating characteristic form other serif fonts is the angled stress of the letters, most noticeable in the lower case e. Goudy Bookletter 1911 is an old style font:

Transitional
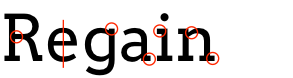
Transitional serif typefaces are the most common serifs in use today, with Times New Roman, Baskerville, and Georgia counted in their ranks. The contrast between thick and thin strokes is stronger than in old style, and they lack the pronounced slant of old style fonts. Baskerville is a transitional serif font:

Modern
Modern typefaces - also called Neoclassical or Didone - have an extremely pronounced contrast between thick and thin strokes, a completely vertical stress and minimal brackets in their serifs (transition into serif). It is also common for these fonts to use ball shaped serifs at their terminals for added distinction. Didot is a modern serif font:

Slab serif
Slab serif - also called Egyptian or Mechanistic serif - typefaces have almost no contrast in stroke widths with often heavy rectangular serifs with minimal or no bracketing. These fonts have become especially popular in Web design, especially for headlines, navigation and other text where clarity is important. Arvo is a slab serif font:

Glyphic
Glyphic typefaces have minimal triangular shaped serifs, to the point that they are easily confuse with humanist sans serif type but could also arguably be classified as serif fonts given their slightly calligraphic nature. Albertus Medium is a glyphic serif font:

02. Sans serif
Sans serif typefaces lack the flourishes of serifed typefaces and are generally clearer in appearance, although less distinctive in voice.
Grotesque
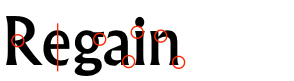
Grotesque sans serif typefaces have very little stroke weight contrast as compared to other serif and sans-serif fonts. Grotesque fonts include some of the most common typefaces in use: Arial, Helvetica, and Gotham. News Gothic is a grotesque sans serif font:

Humanistic
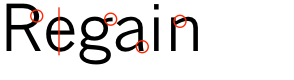
Humanistic sans serif typefaces have greater stroke variation than the grotesque, and many designers will find them to be the most readable fonts. Gill Sans is a humanist sans serif font:

Geometric sans serif
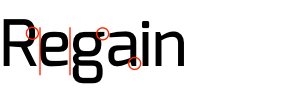
Geometric typefaces are use more basic shapes and angles in their designs. For example, the bowls of letter are generally more perfect circles or squared on a side. They are less useful for body copy, but often used for titles and intro text. Exo is a geometric sans serif font:

03. Cursive
Most type systems would not include cursive as the major category, instead calling this script or calligraphic fonts. So, while cursive type implies a more formal handwritten font, we include the more calligraphic script style and more informal handwriting style.
Script
Script typefaces - also called calligraphy - mimic ornate calligraphic writing, like one might see on a wedding invitation. Snell Roundhand is a common script font. England Hand DB is a cursive script font:

Graphic
Graphic typefaces - also called brush script - are less formal handwritten style than script, but still retains a brush or cursive like quality. Think of hand painted signs at a grocery store or in a garage. Knewave is a graphic cursive font:

Classic Script
Classic script typefaces attempt to mimic the design of older calligraphic fonts, including Blackletter and Gaelic styles, which, arguably, could place them as cursive. However, their use is most commonly for display or decorative purposes rather than to mimic cursive lettering. Plain black is a cursive classic script:

Handwriting
Handwriting - or hand drawn or casual script - typefaces mimc average human handwriting, either cursive, block letters, or a combination. Daniel is a cursive handwriting font:

04. Fantasy
Fantasy is a catch all category for typefaces that do no readily fit into any other category. Generally, these fonts are extremely expressive, but usually only for display and unlikely to be useful for body text. That said, it is possible to classify something in Fantasy and other categories. For example, Airstrem could be classified as both cursive, but, because it is heavily influenced by 1950s style lettering is a better fit as a retro fantasy font.
Decorative
Decorative typefaces - also called ornamental - is the most diverse and expressive category, where fonts are specially designed to have a strong visual voice. They are generally best used as a display font, and really work for body copy. Burnstown Dam is a decorative fantasy font:

Retro
Retro typefaces are fonts meant to evoke the voice of a particular period, especially from the last few hundred years. Retro fonts are generally based on specific type-styles from the period. Airstream is a retro fantasy font:

05. Monospace
Every monospace character is exactly the same width as other characters in the same font, allowing for consistency in spacing regardless of the exact glyphs used. A monospace font could really come from any of the other categories, but is distinguished by spacing rather than by style.

What about Symbol Fonts?
Unlike other fonts, symbol fonts, also called dingbat fonts, do not contain alphabetic characters, numbers, and other typographic symbols. Instead, the fonts contain pictograms in their place. In other words, you wouldn't use these to layout headlines and text, but instead you would use them in place of icons or to display simple diagrams and figures.

CSS does not contain a generic font family for symbol fonts, and they have not been heavily utilized in web design until recently, where they are beginning to take on an increasing role for creating icon in web pages.
Type styles
These styles might, arguably push the fonts in question into the category of Fantasy, but I find it more useful when designing to use the classification system above and then use the following styles as adjectives to help further refine the fonts class description.
Distressed
Distressed - also called rough or grunge style - text looks as if it has been weathered, eroded, crumpled up, torn, smudged, overly copied, or in some other way physically stressed or aged. Originally, this style developed when designers would literally perform those physical actions on the text, but overtime, many fonts have been developed to mimic that look.

Handdrawn
Although often confused with handwritten written, handdrawn fonts are meant to resemble serif, sans-serif, fantasy, script or monospace fonts that have been reproduced by tracing their outline by hand. This generally means the lines are slightly wavy and may simply be the outline of the character with negative space or shading within.

Stencil
Stencil fonts resemble text that has been created using a physical letter stencil, similar to what is often spray painted on boxes. Although typically combined with the distressed effect, you can have stencil fonts that are not distressed and distressed fonts that are not stenciled.

Typewriter
Typewriter fonts resemble text banged out on a typewriter or daisy wheel printer. While these fonts are often monospaced, that is not a requirement.

Pixel
Pixel fonts resemble bitmap text that has been enlarged, such that the individual pixels become obvious. This is especially popular for games or where a low-tech voice is desired.

Shaded/3D
Shaded fonts include a 3D shadow either behind or inside the character.

Outlined
The font is either only the outline or with a pronounced gap between the outline and the interior fill.

Rounded
All or most corners in the characters are rounded off, such that there are few, if any, hard angles.

Squared
All or most curves in the font have been converted to angles.

Words: Jason Cranford Teague
Jason Cranford Teague combines creative and technical know-how to help people communicate online. He has worked with businesses and organizations, including USA TODAY, Marriott International, AOL, Virgin, Bank of America, The Aspen Institute, and The Solar Energy Industry Association. He also blogs regularly for GeekDad and Edutopia and is working on the book, The New Web Typography.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
