Off-canvas navigation is trendy but not perfect
It saves room in a design and has the wow-factor, but approach off-canvas navigation with caution, warns Gene Crawford.
There is a navigation design pattern that's emerged for multi-device layout that, unlike most other patterns, utilises off-screen space to hold a lot of navigation.
Win clients & work smarter with our FREE ebook: get it now!
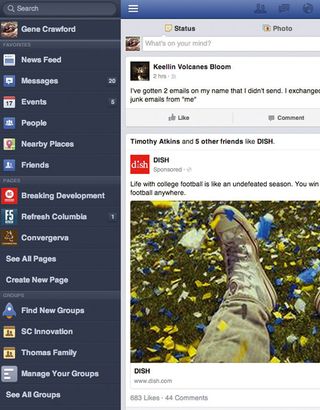
Popularised largely by Facebook's mobile website, this 'off-canvas' navigation is an attractive and elegant solution for websites with a lot of navigation or other elements for multi-screen design.
Getting to know off-canvas
The basic concept is that for smaller mobile device screens, important navigation items are only a single view away. It brings back a decent amount of space to the main area of your design, and it also looks pretty cool.
Let's face it, clients want designs with wow-factor and a slide-in, off-canvas navigation could be just what the doctor ordered – for good or bad.

Good and bad
There are some negatives, however. It's pretty advanced to work into a website build, and you need to know what you're doing so it both scales properly and doesn't break down across devices and browsers.
It doesn't scale well outside of mobile device screen sizes and it can be confusing to people when encountered on a desktop computer. This is probably why we've seen so many different variations in the use and implementation of this pattern.
The off-canvas navigation pattern is intriguing. I'm not a huge fan of it for websites. I think it has its place in native mobile applications, but generally speaking I'm never a fan of hiding the important things you want your website's visitors to see - like your website's navigation.
Words: Gene Crawford
Gene Crawford’s mission is to work tirelessly to provide inspiration and insight for developers. You can follow him on Twitter at @genecrawford. This article first appeared in net magazine issue 260.
Like this? Read this!
- The designer's guide to working from home
- 10 web design trends that will change everything in 2015
- Discover the art of great user experience

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
