Build a job listings website with Drupal
Its learning curve is notorious but Tim Millwood argues that Drupal is not that fearsome, and demonstrates how you can use it to build a job board
- Knowledge needed: Basic web development and server administration
- Requires: Server (either local, shared, virtual, dedicated), Drupal, Ctools module, References module, Views module
- Project time: Five hours
This article first appeared in issue 217 of .net magazine - the world's best-selling magazine for web designers and developers.
Drupal is often regarded as having a steep learning curve. But it isn’t really so steep and, once you’re over it, it’s a great tool for building many different types of sites.
The popular CMS powers some of the world’s biggest and smallest websites including those of The White House, the Foo Fighters and even .net's very own site that you're on right now.
The latest version, 7, has an improved administrative interface, aimed more directly at site builders and content editors, which makes daily tasks easier to find and carry out. Since its release in January, the software has gained popularity and many more companies have started using it, including Examiner, Acquia and Subhub.
In this tutorial, we will look at how to use Drupal 7 to build a fictional job listing website. The site will enable users to log in, create a company page and job pages.
When creating a company, the user will be able to enter its location into a separate field. A job can then be created and tied to a company via a select list listing all the companies on the site.
We’ll generate multiple lists of the jobs and companies to show the companies, available jobs and jobs at a specific company.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
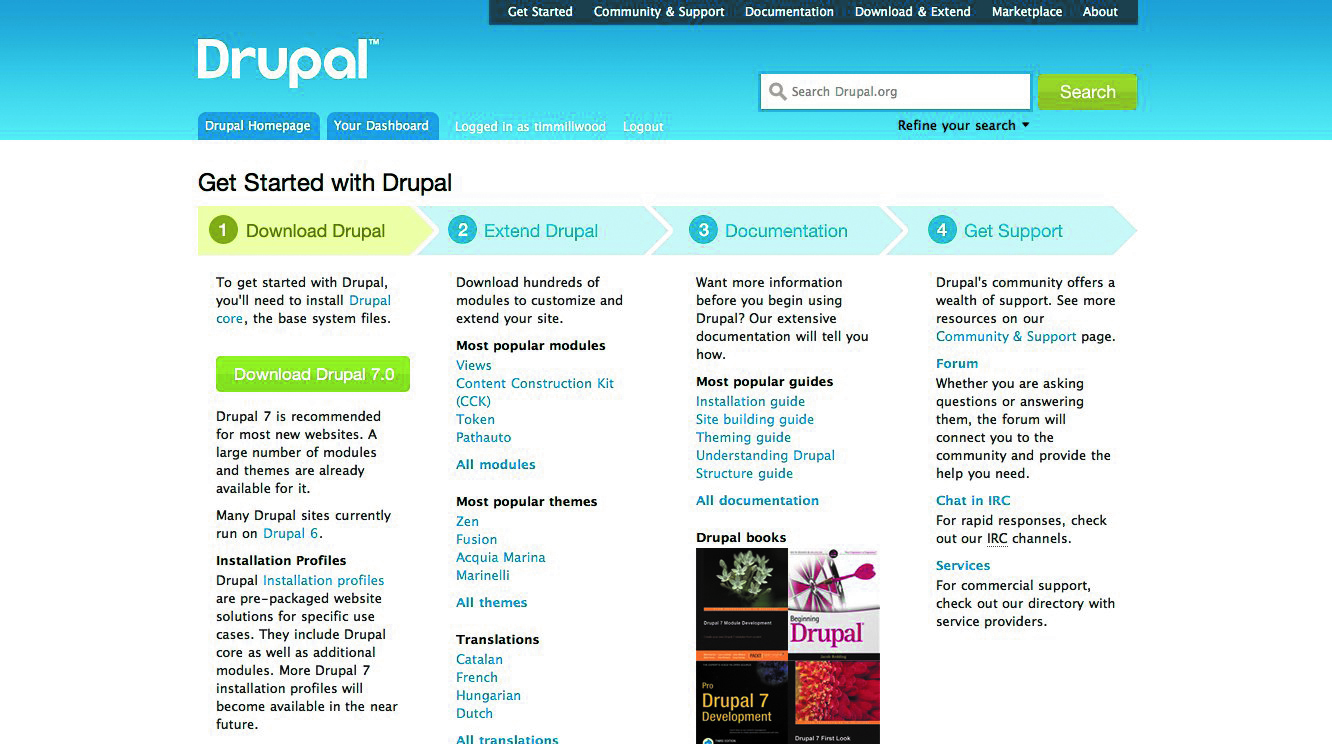
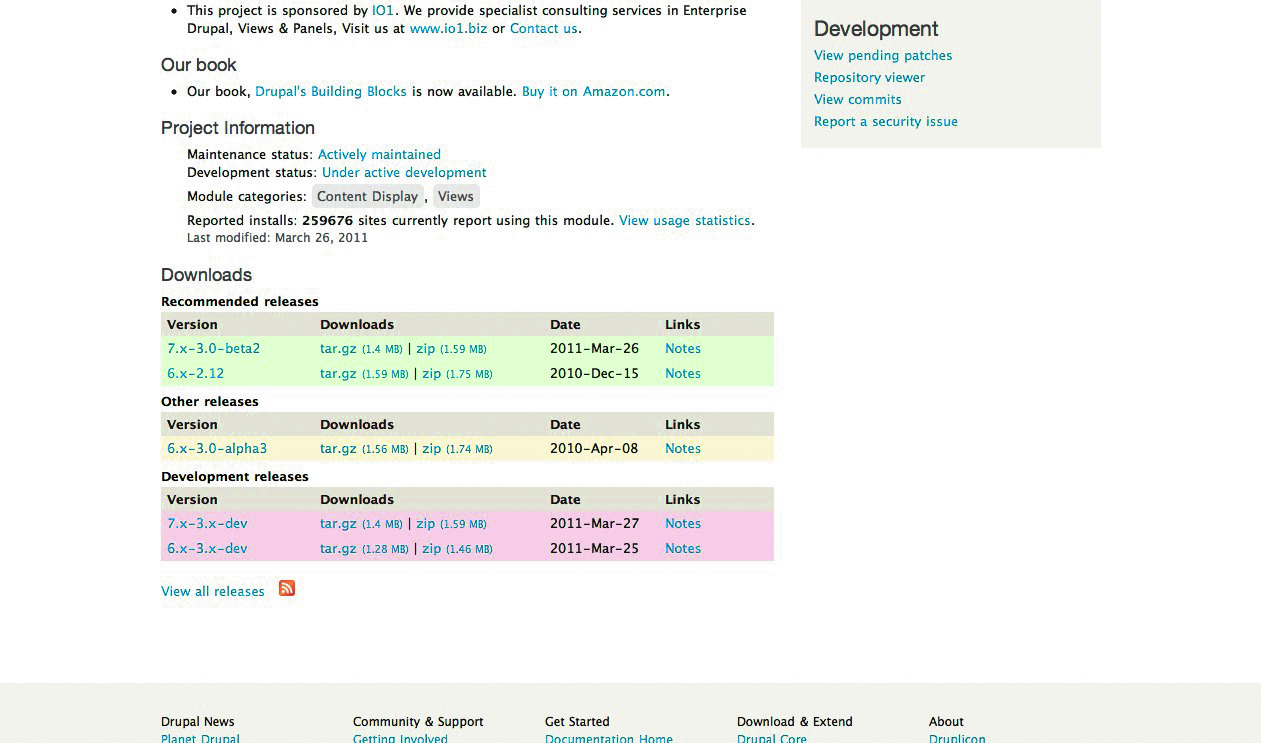
1. Downloading Drupal
To get started with Drupal go to drupal.org/start. Here you’ll see a Download Drupal 7 link. This link will take you through to another page with all the versions of Drupal. Click the .tar.gz or .zip link for the latest recommended Drupal 7 release.

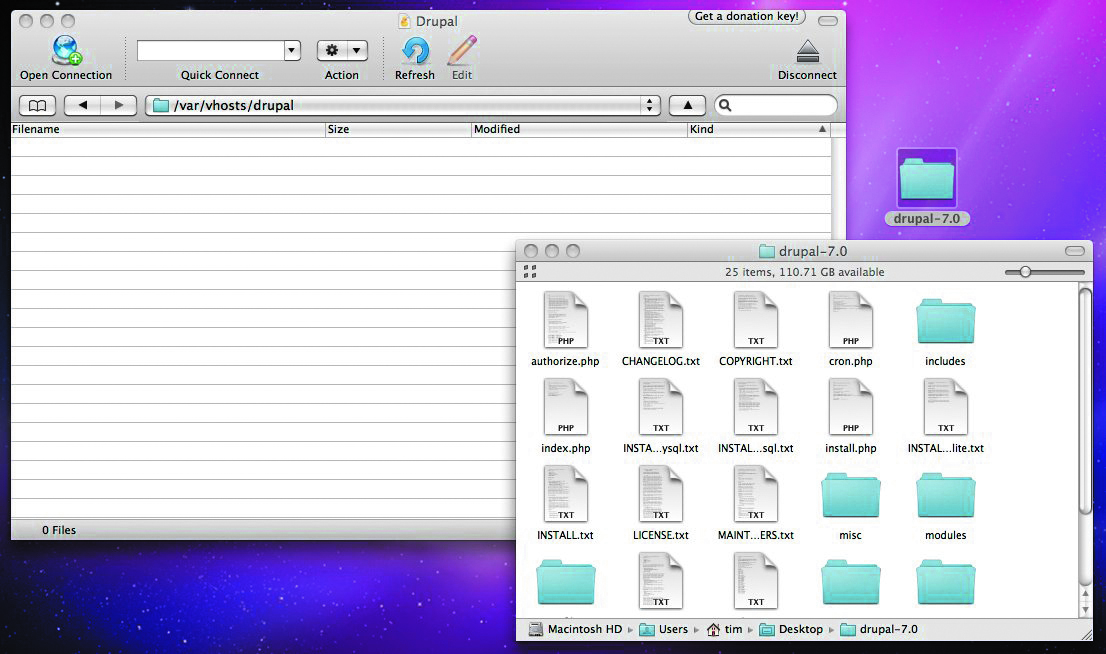
2. Getting set up
Now you have Drupal you’ll need to untar or unzip it. Place the contents of the Drupal folder into the root directory of your server. You’ll also need to create a database that Drupal can use. Make sure there is a user who has the right permissions to access this database.

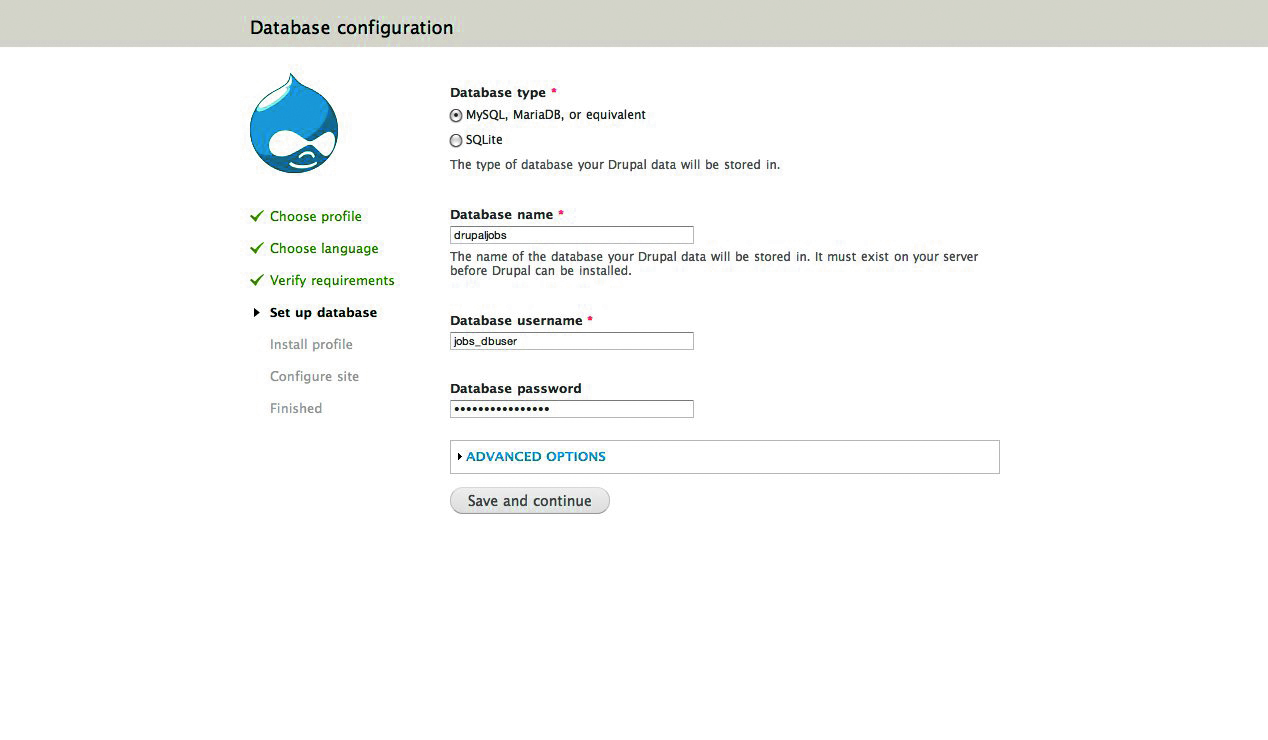
3. Connecting to the database
The next stage is to navigate to the URL in which you’ve placed your Drupal installation. Select Standard, enter your database details, then click the Save and continue button at the bottom of the page.

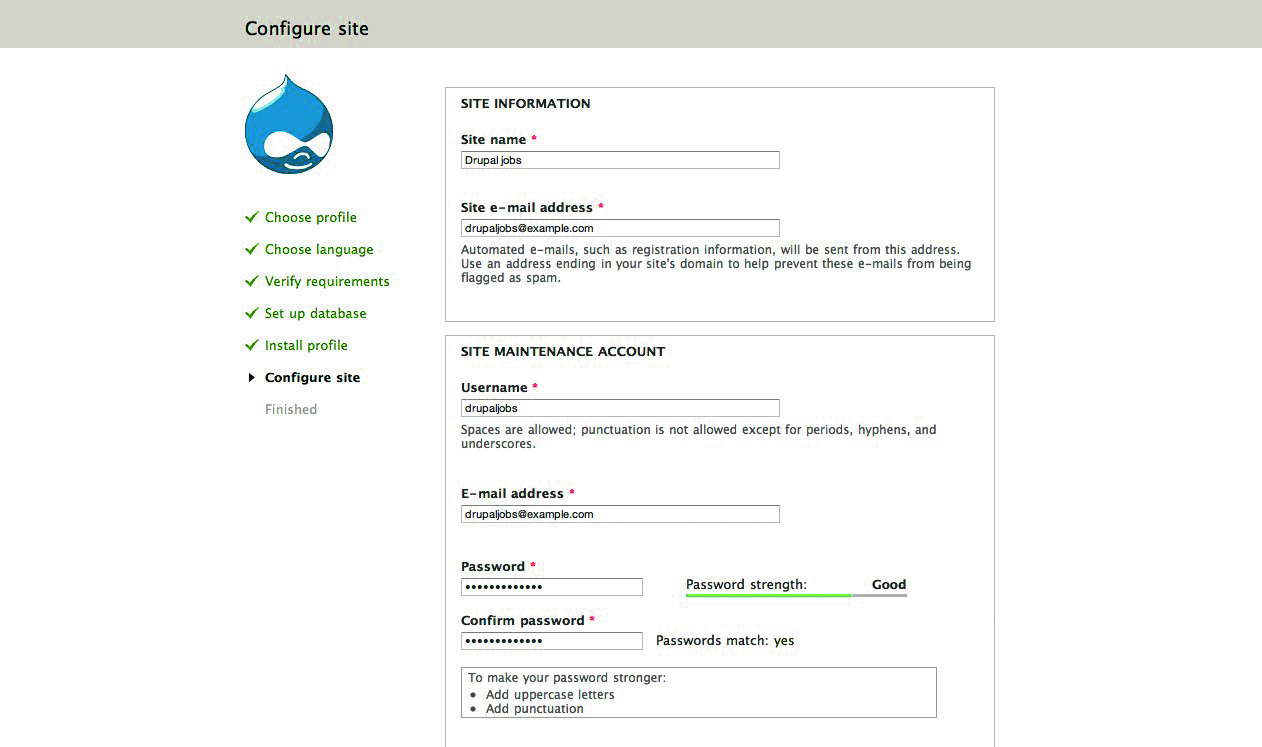
4. Creating the site and user 1
On this screen,we’ll be adding the basic site information, ie site name and email address. Also we’ll be creating the site maintenance account so that the first user (known as user1) has full permissions to administer the site.

5. Downloading the modules
As well as Drupal 7’s modules we’ll be using three others. Download cTools, References and Views, unzip them and put them in the sites/all/modules directory of your site.

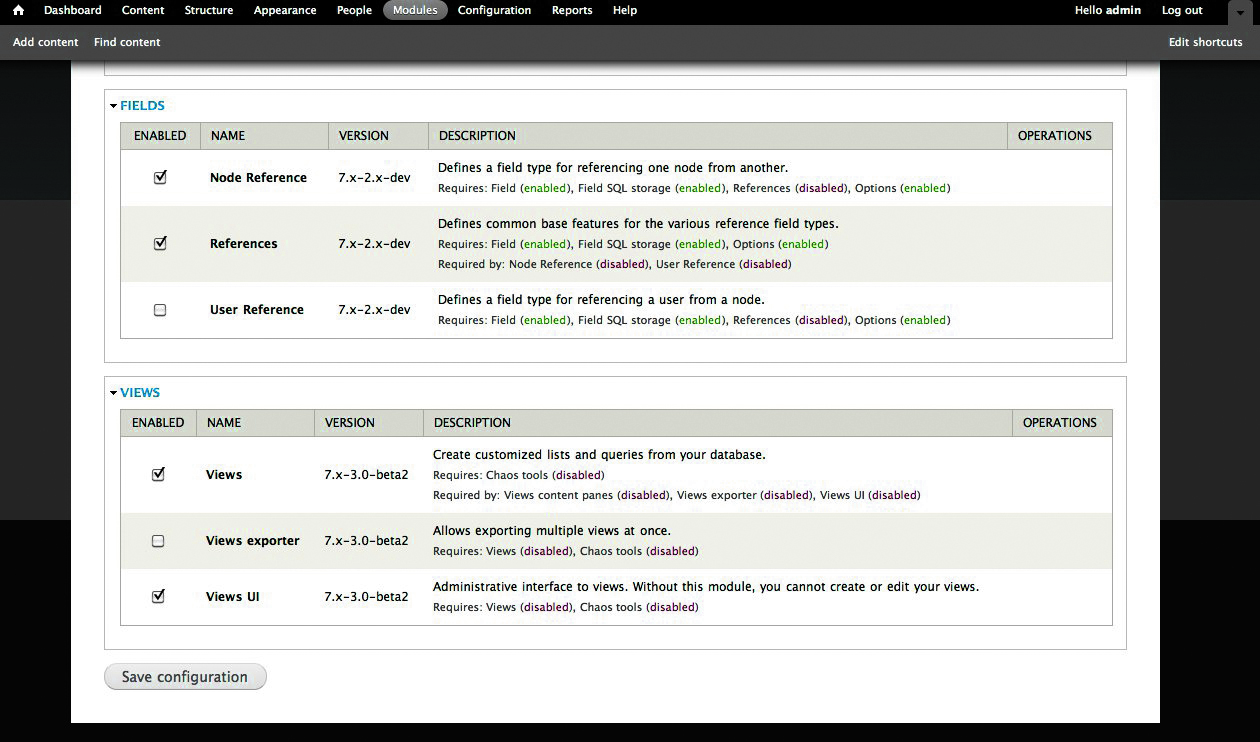
6. Enabling the modules
You should be logged in following installation – if not, log in as the user you created. Click modules on the admin bar to view the modules screen. Check the cTools, Node Reference, References, Views and Views UI modules, then click Save configuration.

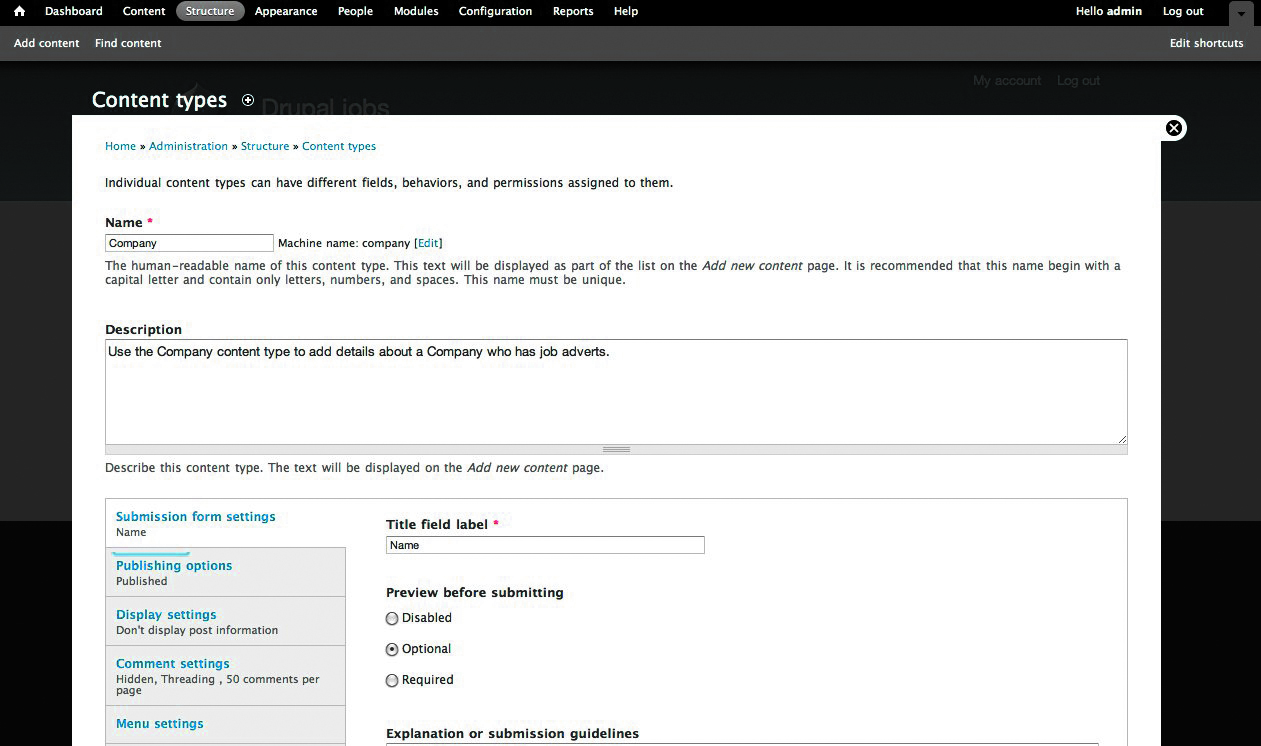
7. Creating content type
Click Structure on the top bar. Select Content types. Click Add content type. Put Company in the name field and a description in the description box. Untick the checkbox under Display settings. Set Comment settings to hidden. Click Save and add fields.

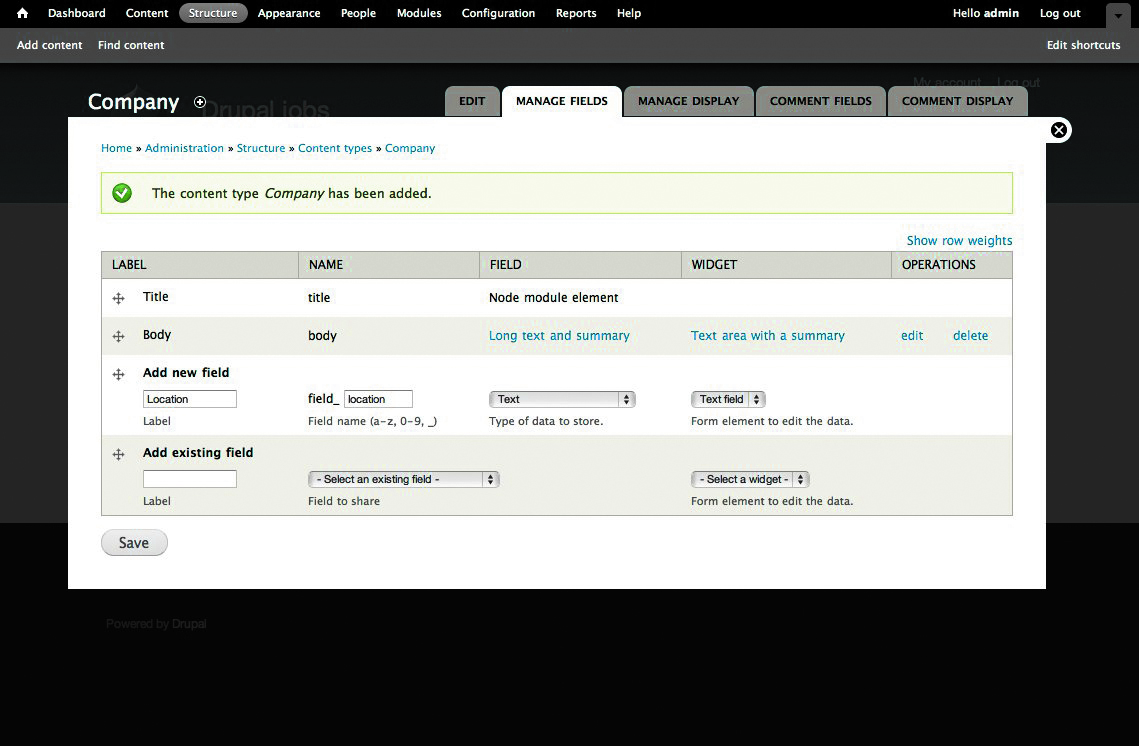
8. Adding the company fields
As an example, we are going to add a text field for the company’s location. Add location as the label and the name. Select Text as the field and Text field as the widget. Click Save on this screen and on the next two screens – the default settings are fine.

9. Creating the Job content type
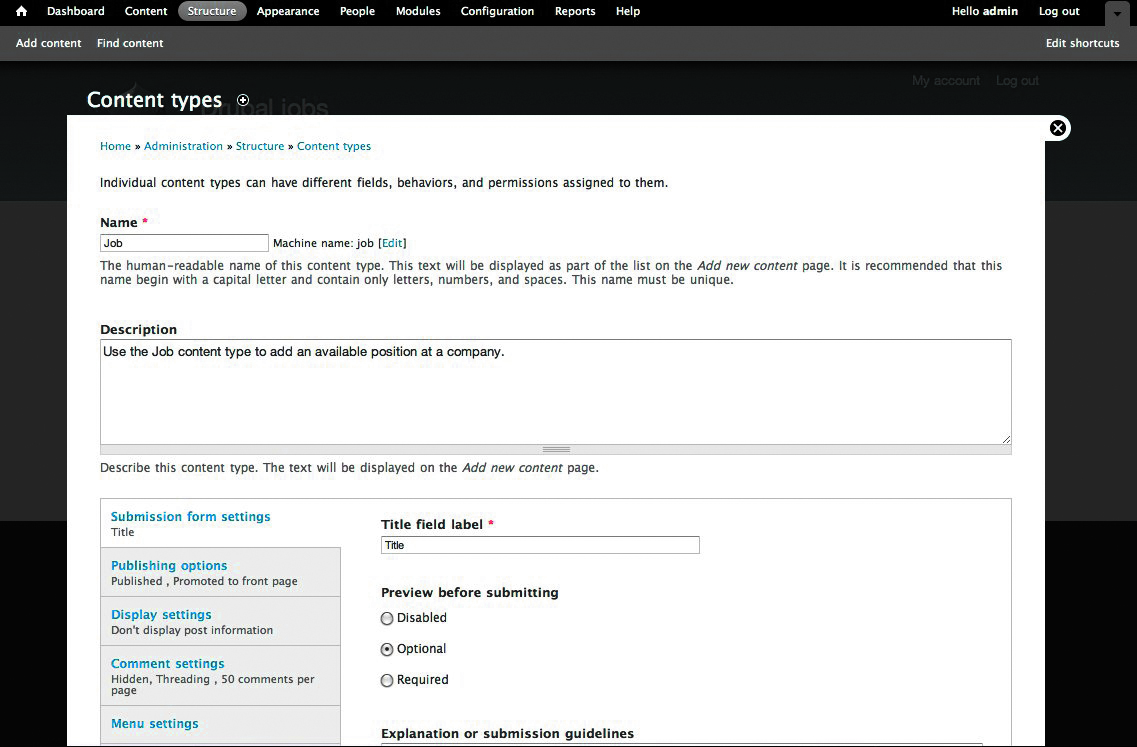
Click Structure, Content types, then Add content type again to create the Job content type. Enter Job in the name field and a description in the description field. Again, untick the checkbox under display settings and change the Comment settings to hidden. Then click Save and add fields.

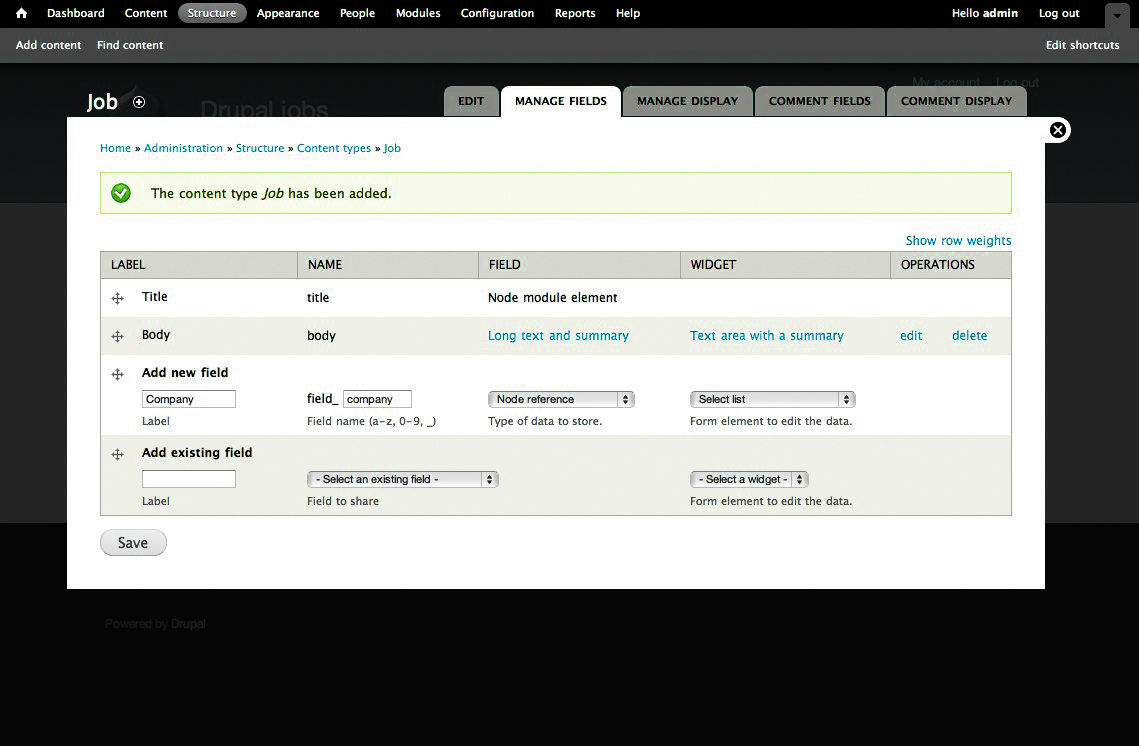
10. Adding the job fields
Enter Company as the label and the name. Select Node reference as the field and Select list as the widget. Click Save. On the next screen tick company, to tell the field only to display companies. Click Save field settings then Save settings on the next screen.

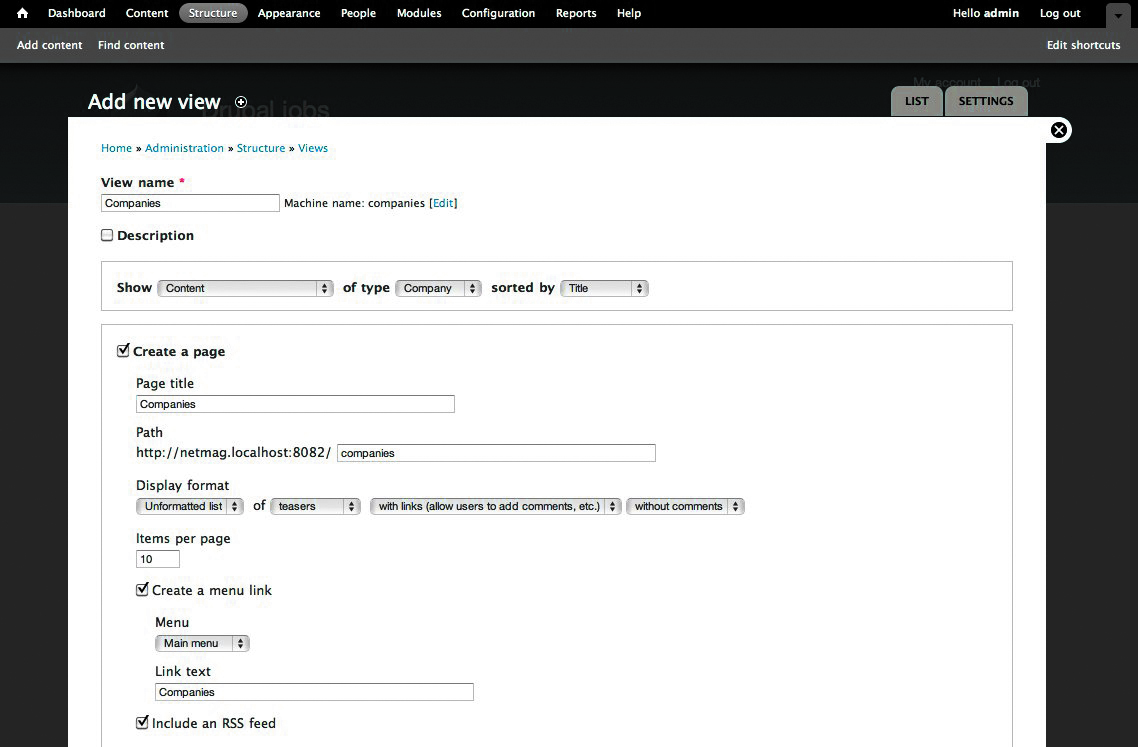
11. Views
Click Structure > Views > Add new view. Enter Companies as View name. Select Show Content of type Company sorted by Title. Tick Create a menu link & Include an RSS feed. Click Continue & edit. Change Content: title to sort ascending, click Apply > save.

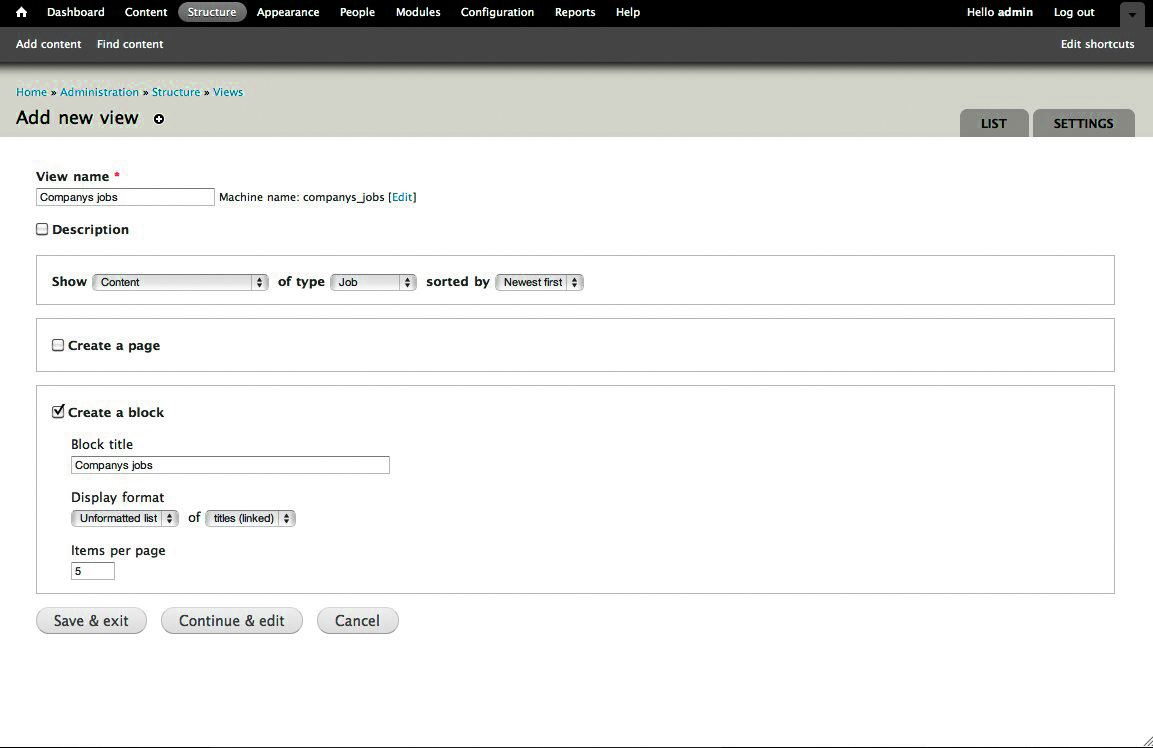
12. Create Company’s Jobs block
Go to Structure > Views > Add new view again. Enter Company’s jobs into the View name field, select Show ‘content’ of type ‘Job’ sorted by ‘Newest first’, untick Create a page and tick Create a block. Then click Continue & edit.

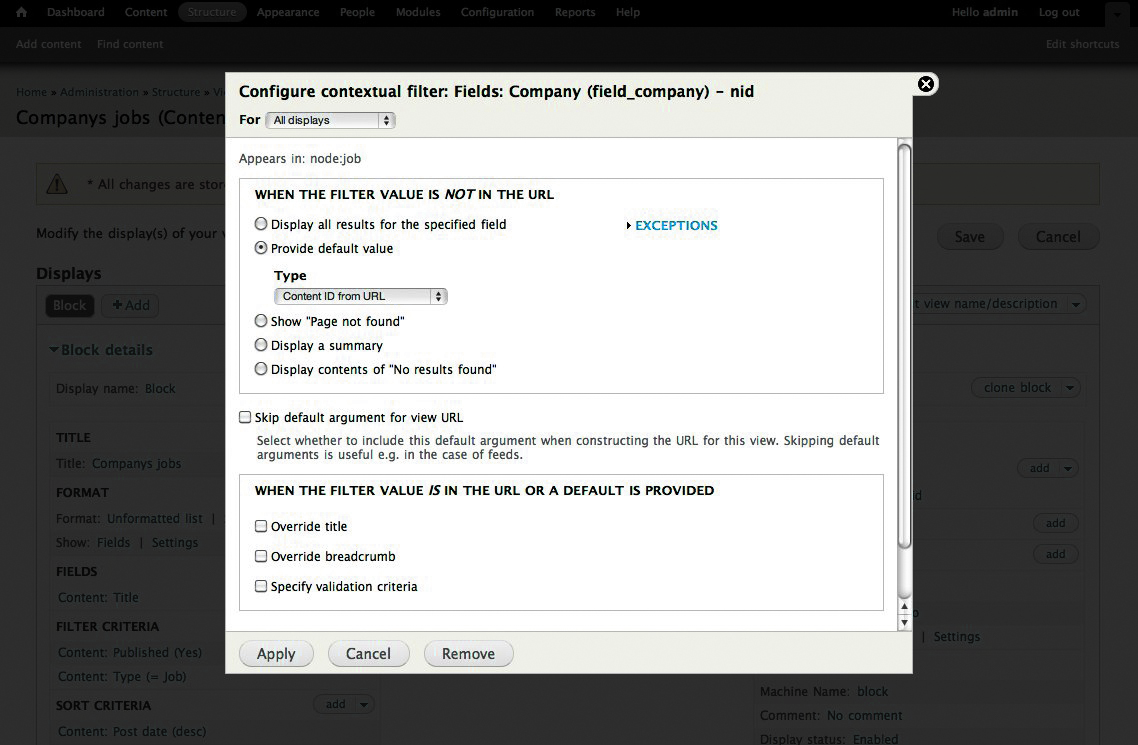
13. Adding contextual filters
Click Advanced to open more settings. Click the Add button next to Contextual filters. Tick Fields: Company (field_company) – nid then click Add and configure contextual filter. Click Provide default value. Choose Content ID from URL. Click Apply. Click Save.

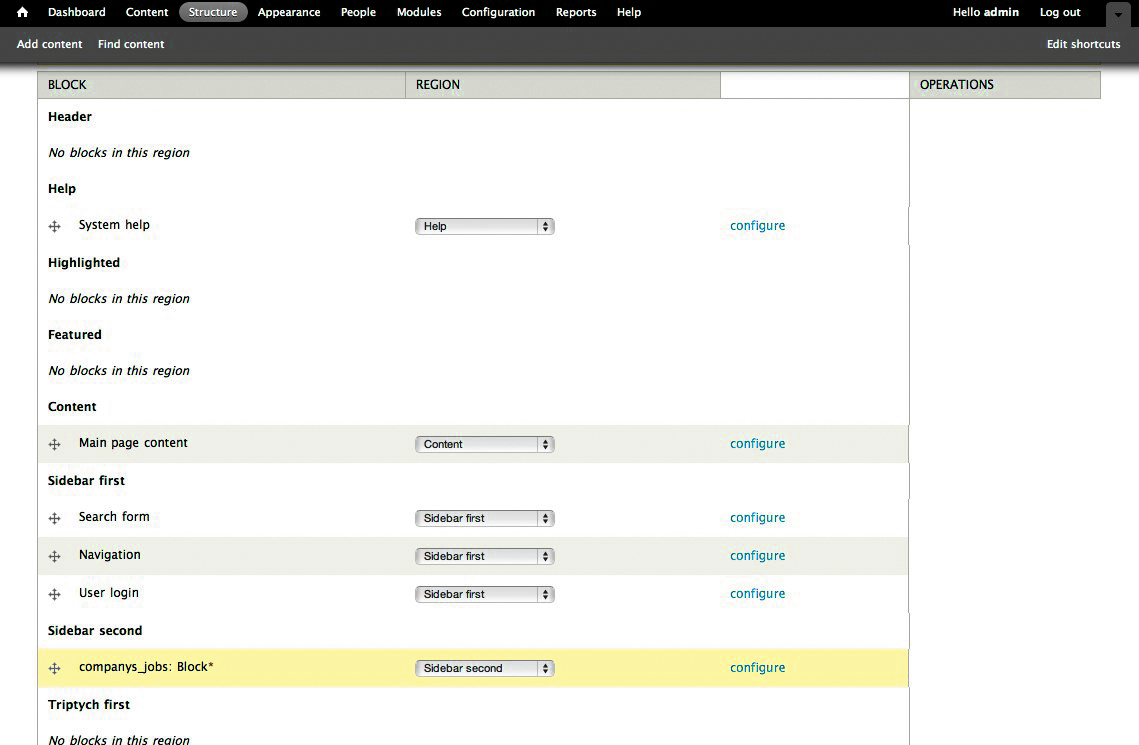
14. Add Company’s Jobs to Company’s page
Click Structure then Blocks to view the page that lists your site blocks. Move the companys-jobs: Block row up to Sidebar second section and click Save blocks. Go to your company pages to see the block listing the jobs available.

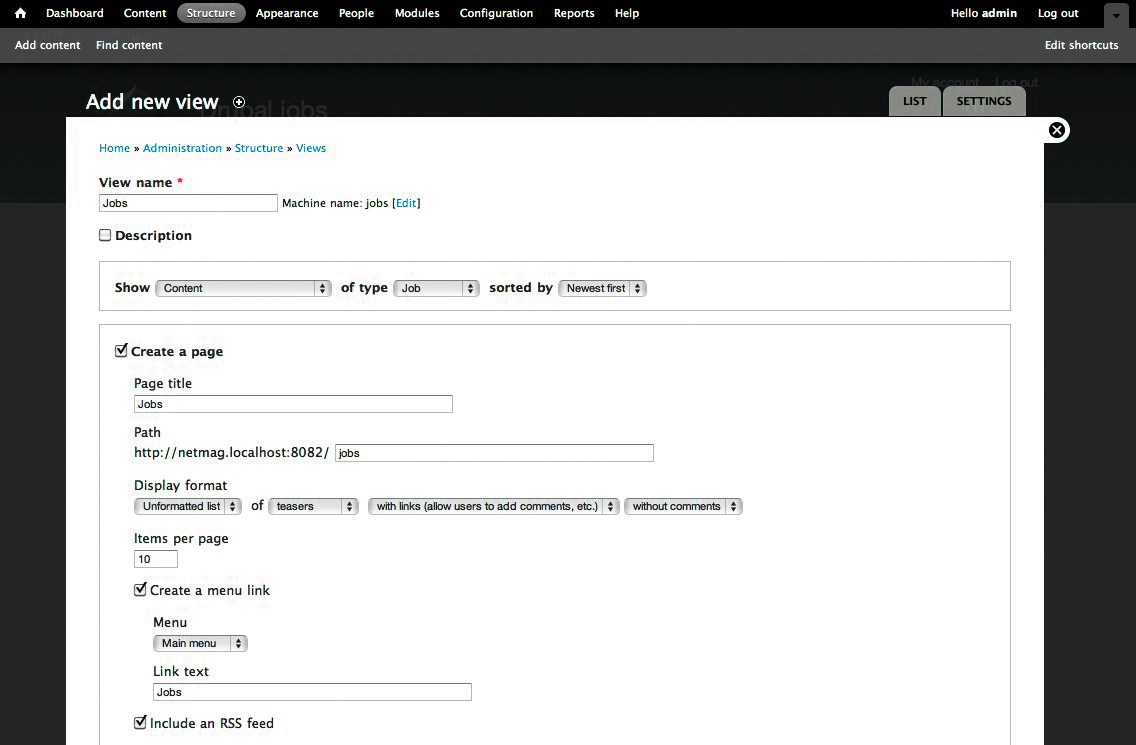
15. Create Jobs listings view
Click Structure > Views > Add new view to create another view. Enter Jobs in the View name field, select Show ‘content’ of type ‘Job’ sorted by ‘Newest first’. Tick Create a menu link and Include an RSS feed. Click Save & exit.

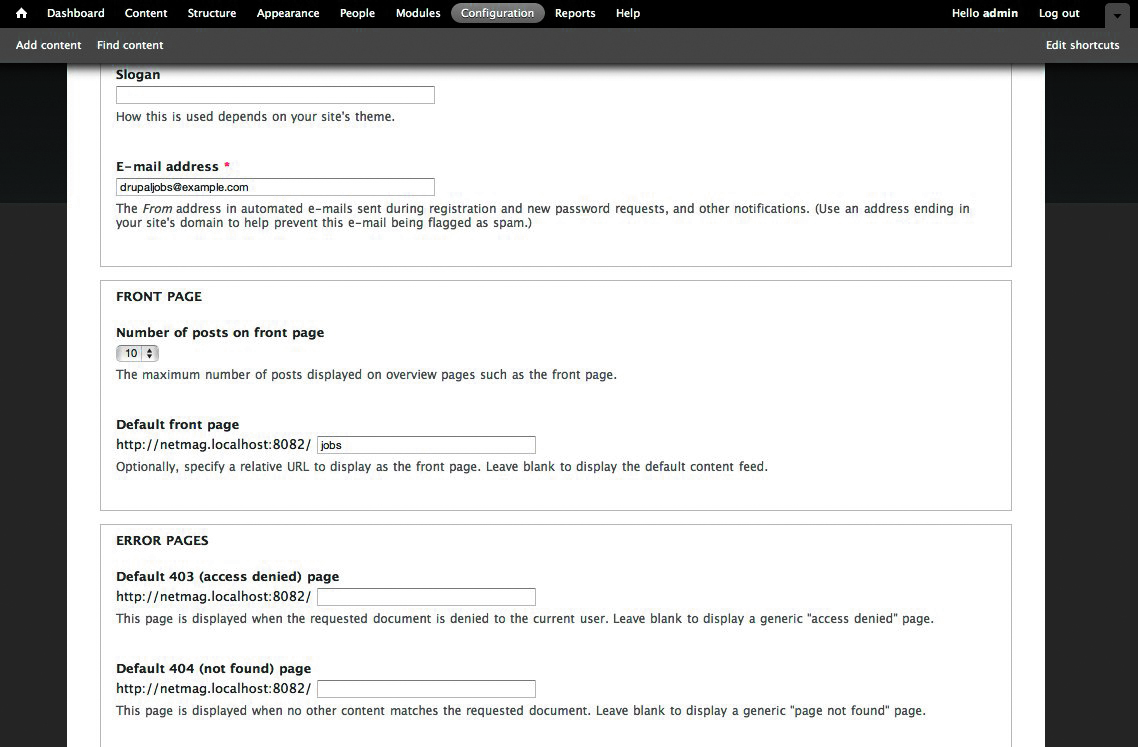
16. Add job listing to the homepage
Click Configuration in the top menu, then Site information on the next screen. This will open a general site settings screen. Under Default front page remove node from the field and add jobs. Then click Save configuration at the bottom.

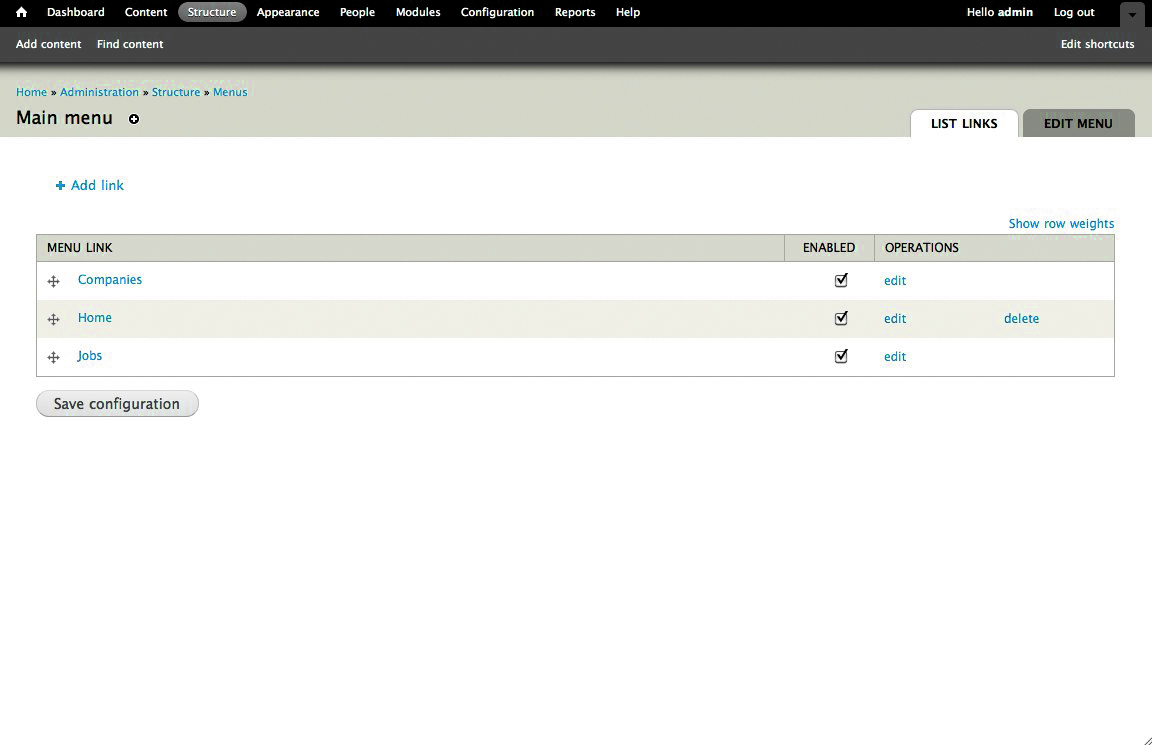
17. Adjusting menu items
Now that we’ve got the Jobs page on the main menu, we don’t need the menu’s default Home link because the Jobs page is our homepage. Click Structure then Menus on the next screen. Click List links next to Main Menu. Click delete next to Home.

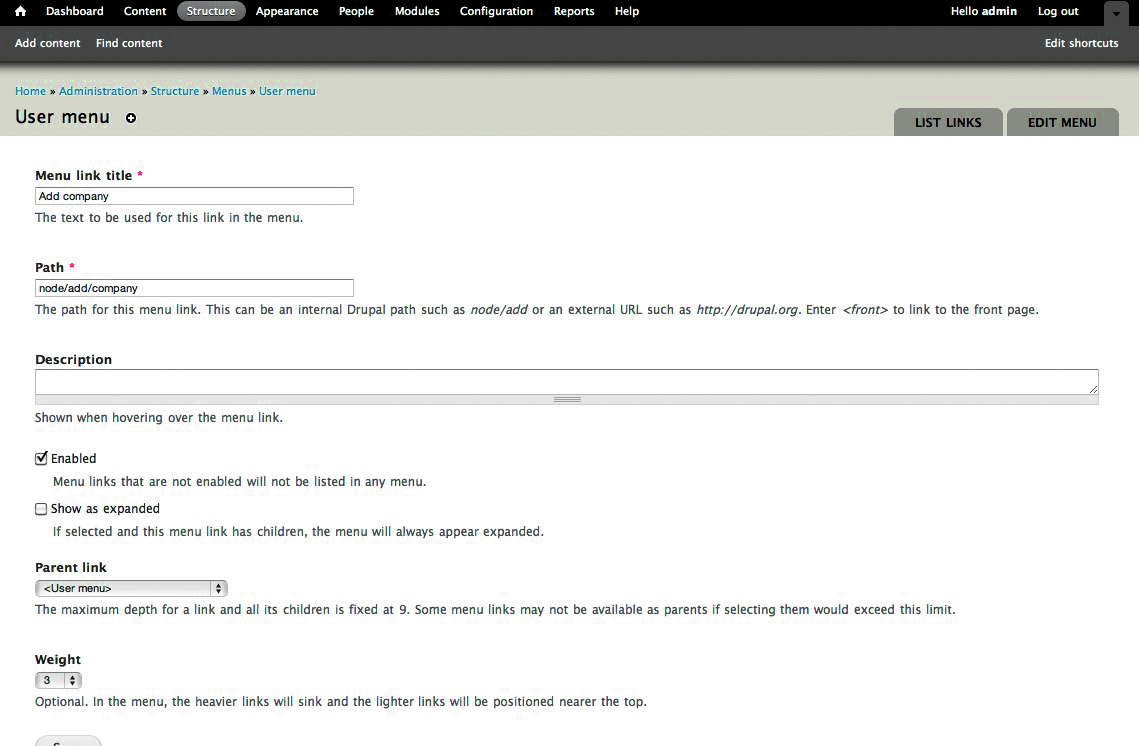
18. Adding menu items
Go back to Structure, Menus and click Add link next to User menu. On the next screen enter Add company as the Menu link title and node/add/company as the Path. Click Save. Repeat this for Add job with the path node/add/job.

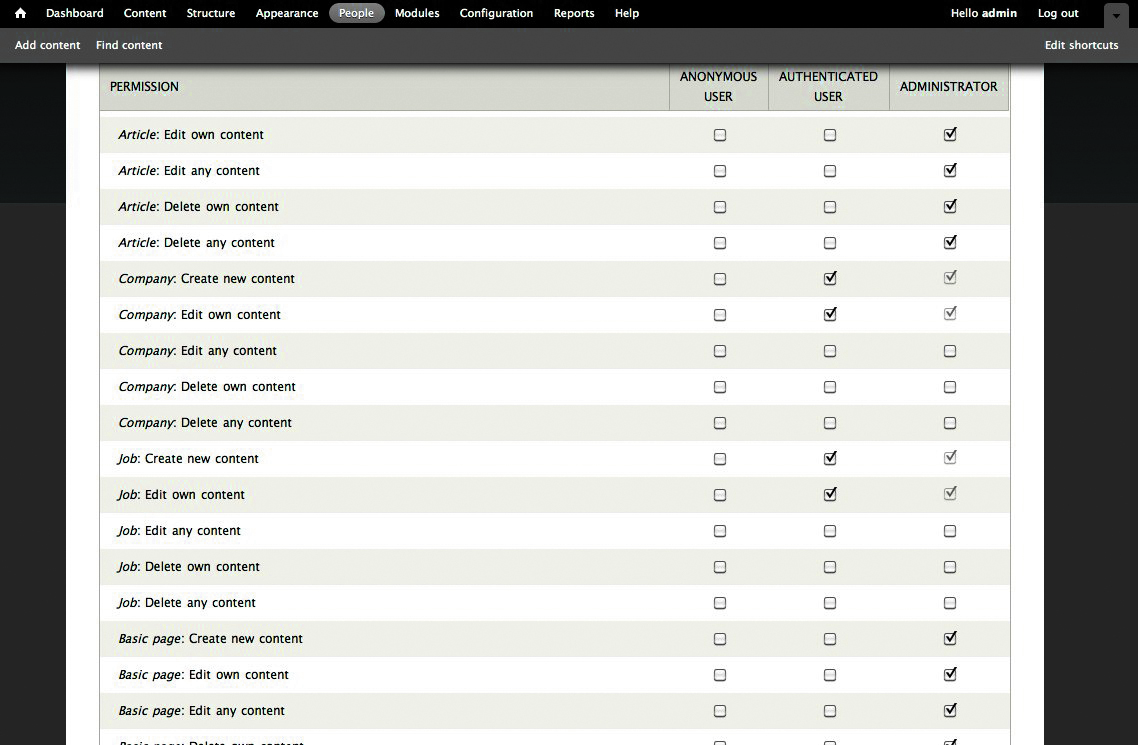
19. Setting permissions
Click People on top menu. Now click Permissions tab on left. Under Authenticated user, tick Company: create new content, Company: edit own content, Job: create new content, and Job: edit own content. Click Save permissions.

Words: Tim Millwood
Tim is a client advisor at Acquia, a freelance web developer and an active member of the Drupal community.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
