6 must-have material design tools
UX designer Mustafa Kurtuldu runs through the material design tools you need in your life.

The creator of Material Design Lite, Mustafa Kurtuldu, is an expert when it comes to material design principles and web design inspiration. So who better to highlight the material design tools every web designer needs than the man himself?
01. Get MDL
The core website you need to read documentation and see templated examples of Materal Design Lite.
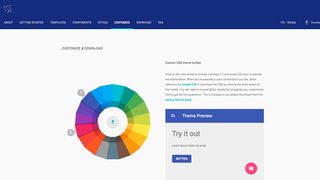
02. Custom CSS Theme Builder
This colour wheel enables you to choose primary and accent colours, and then link to a CDN or download a custom CSS based on your selection.
03. Github Repo
The core repo, which includes instructions on how to build the library, modify the style files with Sass and run it using node.
04. Expressing Brand In Material

This article by Viktor Persson and Rachel Been discusses how Material Design can be adapted for your work, with examples of different brands and design styles.
05. Starbucks Android Material Design
Chase Bratton's case study on Starbucks' first step in the interpretation of Google's Material Design.
06. Material Design Awards
A collection on the Google Play store that encourages and recognises excellence in applying Material Design in the creation of engaging user experiences.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Words: Mustafa Kurtuldu
Mustafa Kurtuldu is a design advocate at Google, specialising in UX design, HTML and CSS. This article originally appeared in net magazine issue 277.
Liked this? Read these!
- Top Chrome extensions for designers and devs
- Free WordPress themes for creating blogs, portfolios and more!
- Choose a website builder with these top tools
- Behold the very best in website templates
- The web designer's guide to responsive web design

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson and Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The 3D World and ImagineFX magazine teams also pitch in, ensuring that content from 3D World and ImagineFX is represented on Creative Bloq.












