69 fantastic free web tools
Design faster and code quicker with this collection of web tools that won't you cost a penny.
46. KUTE.js
KUTE.js is a JavaScript animation framework, built with fast code execution and memory efficiency in mind. With everything from two and three dimensional transforms to SVG manipulation KUTE.js is a strong contender for creating simple and lightweight animations.
47. Anime

Anime is a JavaScript animation library packed full of features. The library is performant and produces beautiful, seamless animations. There’s detailed documentation on the website and a variety of demos produced by the developer Julian Garnier on his CodePen.
48. Blotter
Blotter is a JavaScript API for drawing unconventional text effects. Powered by three.js and underscore.js it is capable of producing some weird and wonderful animated text effects. The library offers five different material effects all of which can be customised.
49. Animate.css
Animate.css is a small library of CSS animations, which can be used to add subtle (or not so subtle in some cases) animations to elements in your page. All you need to do is include the Animate.css code and then use the classes provided to animate elements in your application.
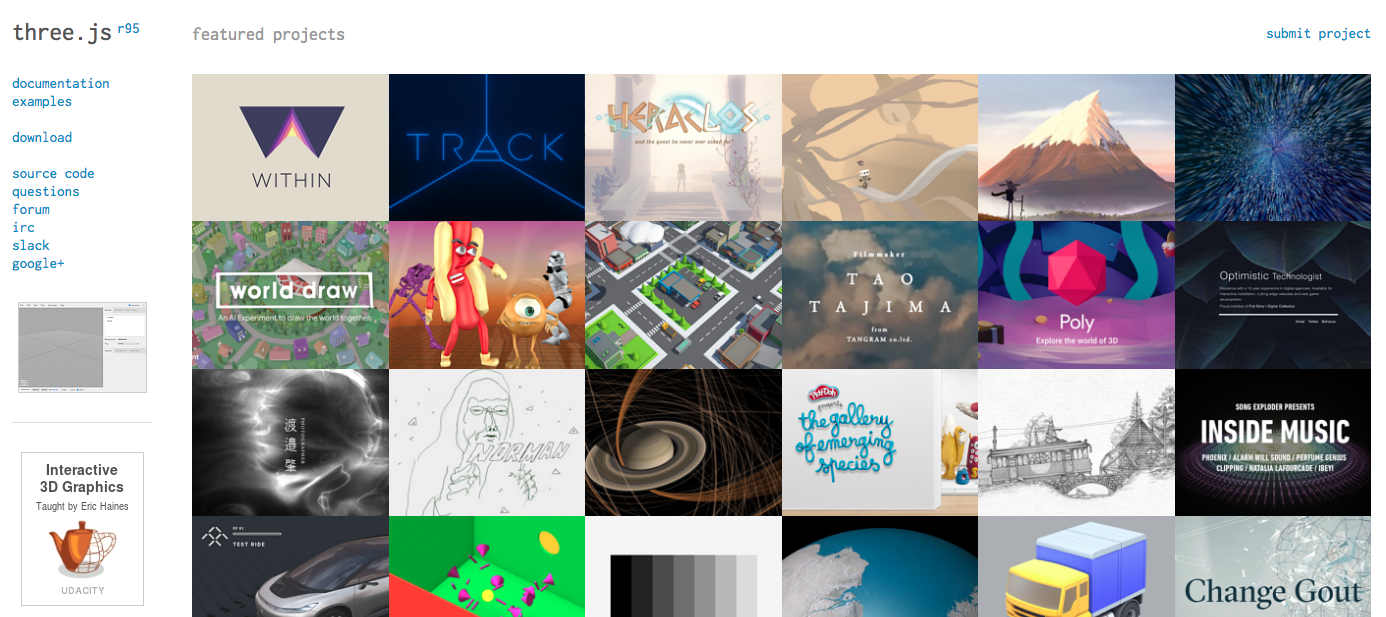
50. three.js

three.js is a 3D animation library built for the web. three.js works by creating a three-dimensional scene in which objects are rendered, a camera is then placed inside this scene. Some of the best animated websites on the web utilise three.js!
51. GSAP
GSAP is a powerhouse when it comes to web animation. Starting life as a Flash animation plugin, it has since evolved to be one of the best web animation libraries available, enabling complex animations and time-based functions to be easily authored.
52. Vivus
A dependency-free JavaScript library that animates your SVGs, giving the appearance of drawing. The on-page demos are well worth checking out.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
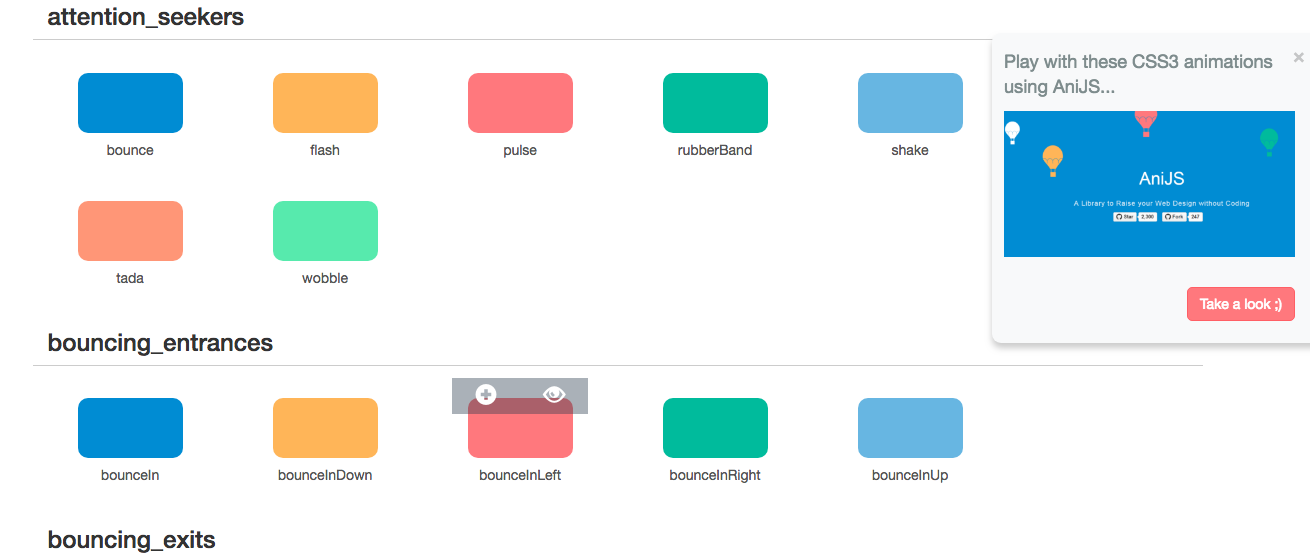
53. AniCollection

AniCollection is a library of CSS animations. It sports an interface that enables you to easily add animations to your collection and quickly grab the necessary HTML, CSS or JavaScript code to implement them in your project. You can even submit your own.
Next page: Build and testing tools

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Current page: Free animation tools
Prev Page Free web design tools Next Page Free build and testing tools
Louis is an author, speaker and frontend developer who’s been involved in the web development industry since 2000. He curates the popular newsletter Web Tools Weekly and blogs about code at Impressive Webs.