69 fantastic free web tools
Design faster and code quicker with this collection of web tools that won't you cost a penny.
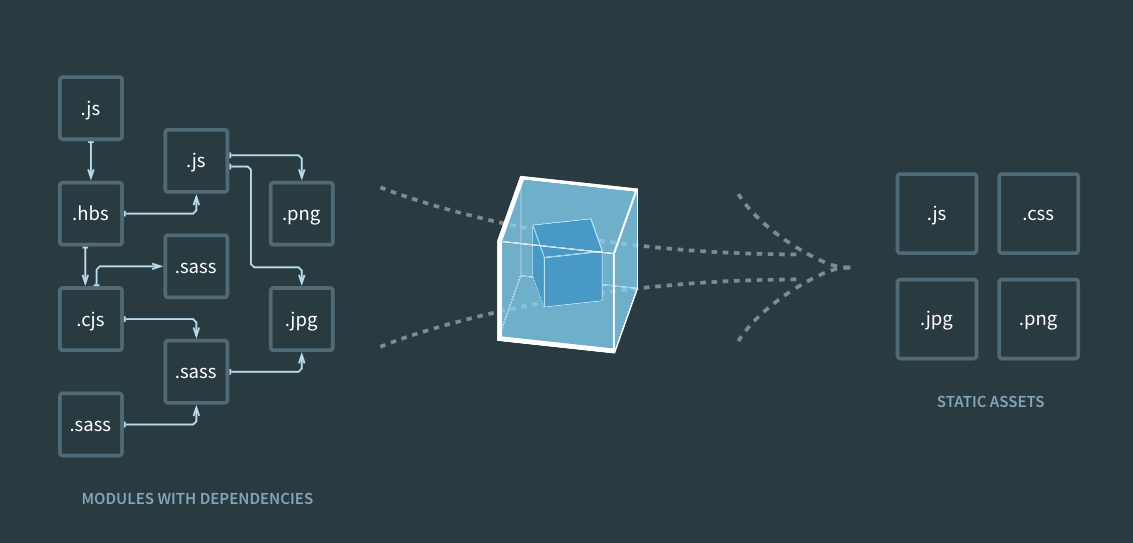
11. Webpack

Webpack is a JavaScript module bundler that enables you to keep your JavaScript files small and focused. In its simplest form Webpack will then bundle them all into one minified JS file which can be included in your website or application.
12. React
Facebook's popular library includes a virtual DOM and optional JSX syntax. Its reusable components are designed to to help anyone building large, dynamic web apps.
03. Vue.js
Vue is a progressive JavaScript framework. It can be easily integrated into an already existing app and used in one small part if needed. Equally, it can be used to build full single page apps. The framework is approachable and the basics can be easily grasped.
04. React
React is a JavaScript framework for building interactive user interfaces. The framework is developed and used by Facebook in all of its apps and websites. React aims to provide speed, simplicity and scalability for any project by providing a component based library.
05. Svelte
Svelte is a component-based JavaScript framework, much like React, Angular and Vue but with a difference. Svelte compiles your code into vanilla JavaScript at build time – not at runtime like the others – which means no framework abstractions or lengthy load times, generating fast and performant apps.
16. Babel

A JavaScript transpiler that lets you use the newest ECMAScript features (ES6, now called ES2015) without having to wait for browsers to catch up.
17. annyang
A small JavaScript library to help you build voice-controlled interfaces. It has a really nice API that's easy to use. After including the library, you define your commands along with the behaviour in response to those commands.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
18. List.js

This is a fast and powerful way to create search, sort and filter functionality for lists, tables or just about any type of grouped content. All you need is some HTML and a few lines of JavaScript.
19. KnockoutJS
KnockoutJS is a small and lightweight JavaScript framework — weighing in at just 59kB. It enables developers to create simple data binding for interactions with automatic UI refreshing. The KnockoutJS website also includes a really nice interactive tutorial, which can help you get started.
20. Preact

Preact is a JavaScript framework that touts itself as the 'Fast 3kB alternative to React with the same modern API'. Its small size makes it quick to download, parse and execute your application. Geared towards performance and with a handy 'Switching to Preact (from React)' tutorial on the Preact website.
21. VerbalExpressions
If you’re like me and can't stand the thought of writing regular expressions from scratch, this is the library for you. It's a plain-English way to write regex, and since the return value compiles to the actual expression, it can be a great way to learn, too.
22. ESLint
If you want to make sure that your JavaScript is error-free, ESLint is an essential and versatile linting tool that you'll want to keep within reach. It comes with built-in rules enabling you to get started straight away, but its real power lies in the fact that its rules are completely pluggable, enabling you to create and dynamically load the rules that you need at any time.
23. Chart.js
This is just one of the many available JavaScript charting libraries, but it's certainly one of the nicest. There are six HTML5 canvas-based chart types, and all charts are responsive, modular and interactive. The library is small and dependency-free.
24. Quill
This is an embeddable rich text editor supported in all modern browsers, as well as IE 9 onwards and mobile. It offers powerful customisation options through a clean API.
25. Awesomplete
Awesomeplete is Lea Verou's easy-to-use form input autocomplete widget. I love that it can be used with just HTML and the library, without any extra lines of JavaScript. On top of that, it offers advanced customisation options through built-in events and methods.
26. Foundation for Apps
You’ve no doubt heard of ZURB's Foundation framework. This is a separate project specifically designed for building responsive web apps. It's based on AngularJS, but doesn't require advanced knowledge of Angular.
27. UIkit

While Bootstrap and Foundation are the clear winners in terms of popularity in the framework space, UIkit is worth checking out. Its core features and interface components are right up there with the big kids on the block.
28. PostCSS
PostCSS is a toolkit of JavaScript plugins that helps you take advantage of the latest standards and conveniences in CSS development. There are plugins for linting CSS, working with variables and mixins, transpiling future CSS syntax and more. It’s well worth looking into.
Next page: more free web design tools...

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

Louis is an author, speaker and frontend developer who’s been involved in the web development industry since 2000. He curates the popular newsletter Web Tools Weekly and blogs about code at Impressive Webs.
