3 of the best SVG animation tutorials
If you want to animate on the web, SVG is the only way to go. Sarah Drasner recommends three great SVG tutorials that'll take you from beginner to master.
Forget about those rusty old Flash skills; animation is swiftly becoming a key element in the frontend developer's toolkit, and if you don't want to be left behind then you're going to need to get to grips with SVG.
Sarah Drasner will be at Generate San Francisco on 15 July, where she'll be demonstrating how to create intricate SVG animations, from the basics of vector manipulation through to advanced tricks such as using morphing path data to imitate candle smoke, and combining techniques to create otherworldly effects.

Book now and you can enjoy a day of insightful sessions and practical workshops, and you'll also become a Generate founding member, receiving 50% off tickets for all future Generate conferences!
If you can't wait for Sarah's session – or if you can't make it but you'd like some useful SVG pointers – here she is with her three favourite articles for learning the basics of SVG and quickly ramping up your skills.
01. Compendium of SVG Information

"If you'd like to take the leap from beginner to master, everything you might want to know – and then some – is covered in this excellent 'Compendium of SVG Information' by Chris Coyier."
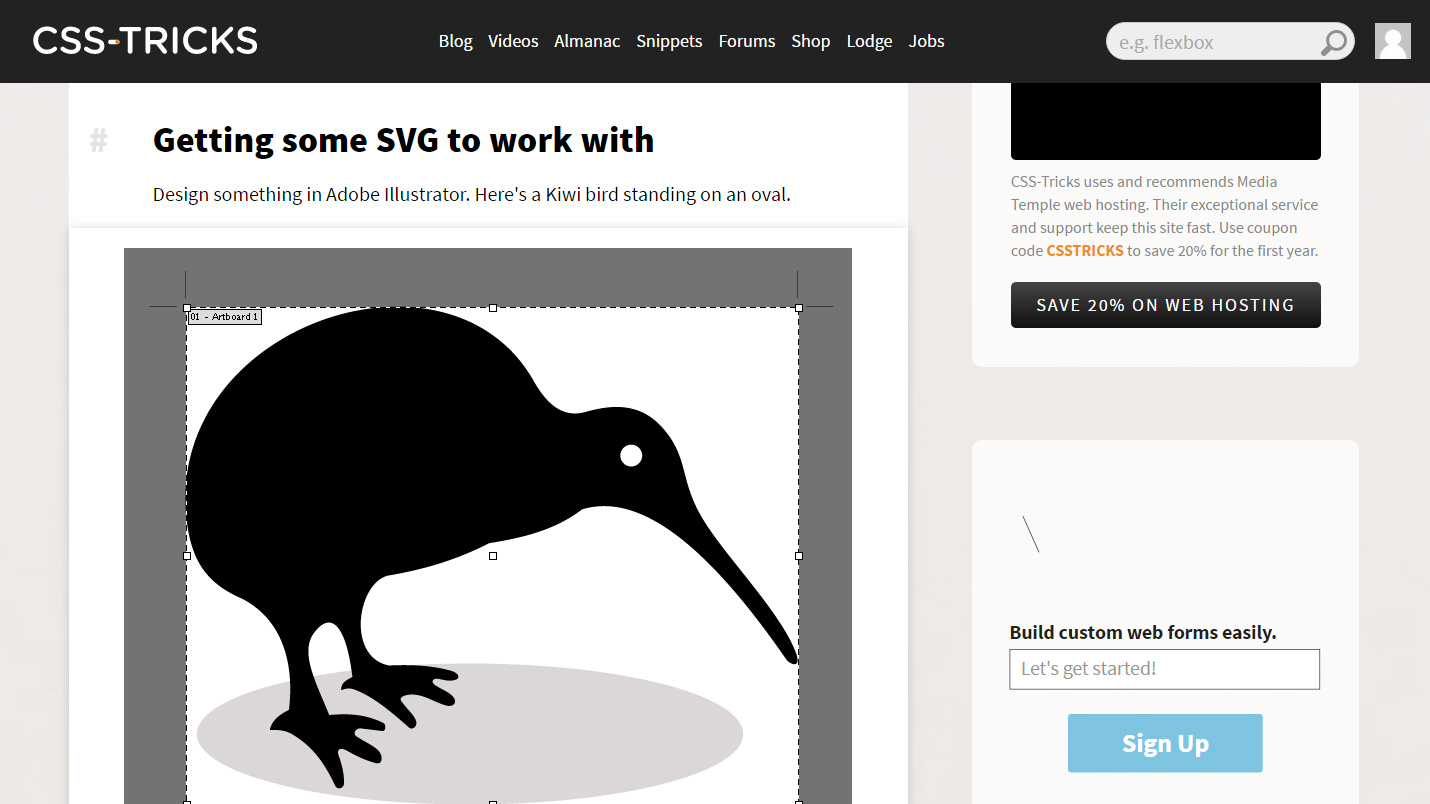
02. Using SVG

"That said, my personal favourite article for getting up-and-running with SVG is 'Using SVG', also by Chris Coyier."
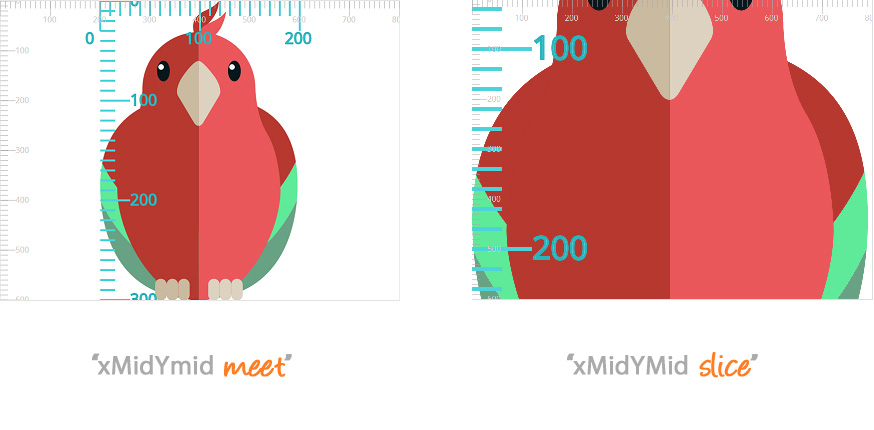
03. Understanding SVG Coordinate Systems and Transformations

"A must-read is Sara Soueidan's 'Understanding SVG Coordinate Systems and Transformations'. This three-part series explains viewbox, and other parts of the SVG coordinate system and SVG transforms. These lay the foundation for so many other whys and hows of working with SVG, so that you know exactly what you're manipulating."
Learn how to create intricate SVG animations with Sarah Drasner at Generate San Francisco on 15 July. Val Head discusses motion in design systems at Generate Sydney on 5 September.
This article originally appeared in net magazine issue 270; subscribe today and never miss another issue!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

Jim McCauley is a writer, performer and cat-wrangler who started writing professionally way back in 1995 on PC Format magazine, and has been covering technology-related subjects ever since, whether it's hardware, software or videogames. A chance call in 2005 led to Jim taking charge of Computer Arts' website and developing an interest in the world of graphic design, and eventually led to a move over to the freshly-launched Creative Bloq in 2012. Jim now works as a freelance writer for sites including Creative Bloq, T3 and PetsRadar, specialising in design, technology, wellness and cats, while doing the occasional pantomime and street performance in Bath and designing posters for a local drama group on the side.
