9 essential responsive web design tools
We run through the hottest tools you need to build sites that work on any device.
My name is Ben Callahan, and I'm a tools junkie. If I'm not careful, I'll spend more time playing about with the hottest new tools than doing the work they were built to help me with. Chances are, some of you are the same way, which is why I was excited at the opportunity to experiment with, and ultimately recommend, some of these tools.
These days, every new site I visit features responsive web design. It feels like this flexible approach to building for a multi-device web has become the norm rather than the exception. To this end, if you consider it your job to build a more future-friendly web, then all of these tools will help you accomplish that goal. Some of them are more specific to the kinds of challenges we face in responsive work. Some are less directly related, but still quite relevant.
Finally, these tools are not ordered by priority. Instead, I've tried to select tools that span all the tasks we face, from design to development. So comparing them is difficult and, frankly, not very useful. Right, let's jump in …
01. Content Priority Guide

When I first started making websites, I was happily oblivious to the importance of content in building for the web. I quickly learned that I was missing a critical part of the process – I was like a sculptor with no clay. If you find yourself struggling to incorporate content strategy techniques into your process, this simple tool is the perfect way to introduce some content-first thinking into your workflow.
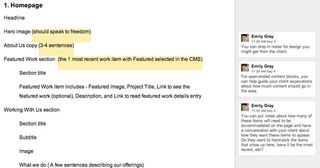
The Content Priority Guide was created by Emily Gray as a kind of hybrid tool to use in situations where it's not possible to get all the content in, but you need to begin some form of UX design.
"As a project manager, I needed a solid place to start UX design. But as a content strategist, I didn't have all the content, only the ideas behind the content. I developed the guide to fill in those gaps, " explains Gray. The concept mixes ideas from content modelling with simple wireframing.
In order to use this guide, you need to walk through each unique page in your system, identifying the applicable content types and breaking them down to their smallest parts. Additionally, Gray creates these as a Google Doc and shares them with her clients. This encourages a more collaborative approach when it comes to establishing content types, as well as starting the process of prioritisation. In responsive work, understanding the hierarchy of content and functionality, independent of viewport width, is critical. This tool helps you establish that early on in the process.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Content priority guides help you identify reusable content types, which leads to a solid understanding of how to structure your CMS. And, if you're using modern frontend development techniques (see tool 2), it also gives you a framework for how to modularise your markup.
02. Pattern Lab

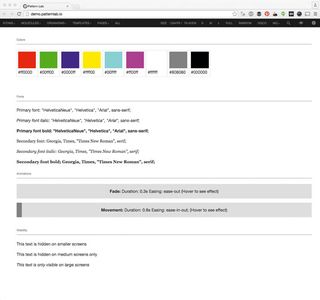
Dave Olsen and Brad Frost have developed a beautiful tool for facilitating pattern-driven design. Pattern Lab is based on the idea that you should break your design down to the smallest parts ('atoms') and then use those to construct larger, reusable components ('molecules' and 'organisms'). These three core building blocks can then be used to create templates, and injected with real content to create pages.
At its core, Pattern Lab is a static site generator. In practice, it's much more. The structure that this way of building provides results in a much more modular system – one that's easier to integrate with any content management system.
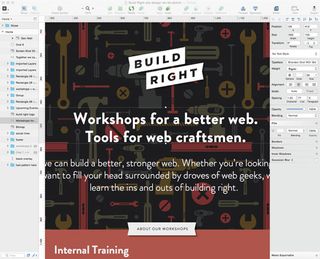
03. Sketch

When it comes to design, a lot of folks are talking about Sketch. Where tools like Photoshop and InDesign have their roots in design for other mediums, Sketch was built from the ground up with the web in mind.
Allowing for multiple pages per file and multiple artboards per page makes the task of organising your design significantly simpler. Features such as mirroring allow you to easily view your work on connected iOS devices, taking the element of guesswork out of designing for small screens.
Sketch has tools for both vector and raster editing, but seems to be set up in favour of vectors. Couple this with its simple and powerful exporting features and you're ready to support the variety of high-pixel-density screens out there now, and (fingers crossed) whatever tomorrow brings.
04. Sass

I remember being sceptical of CSS preprocessing when it first started to show up. I'm a bit old school – I've been writing CSS for a long time now – so the idea that my CSS was going to be generated by some 'preprocessing event' made the hairs on the back of my neck stand up. It also didn't help that I was fairly disappointed with the generated CSS from the first few iterations of Less and Sass.
But, like most of you, I've since seen the light. Sass has given us things we've always dreamed of: variables, nesting and maths to name a few. But it's also opened up whole new ways to work with features like mixins, media query bubbling and the ability to create partial and aggregate files (find out more about all these at here). I can honestly say that Sass has completely changed the way that I work with style on the web. I create more modular and maintainable code and much of that is possible (or at least, much easier) because of Sass.
05. PostCSS
If you think CSS preprocessing is cool, you should check out what's being done with PostCSS. The idea is simple: it's a JavaScript-based tool for 'transforming' your CSS. The most popular PostCSS plugin seems to be Autoprefixer, which parses your CSS and adds vendor prefixes to the necessary rules by checking Can I Use for support. This makes a large portion of frameworks such as Compass unnecessary (although Compass does do some other pretty amazing things, like creating your sprites for you).
What I love about the concept of PostCSS is that we can polyfill any of the coming CSS features based on their not-yet-implemented specifications. This is incredibly exciting and you can do it today using cssnext – another PostCSS plugin.
Next page: four more essential responsive web design tools…

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
