The 10 best new web design tools in June
License fonts the easy way, parse text for key data, get up to speed with accessibility... all this and more in this month’s tools round up.
There are a few really fun tools this month, including one that enables you to type with randomly chosen illustrated letters from an Instagram design project, and another that makes data visualisations out of the most popular viewport sizes in your site analytics.
Dive in to get a taste of the best web design utilities to surface over the last few weeks.
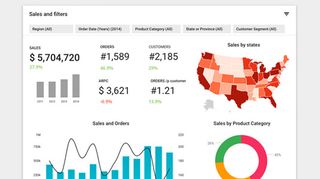
01. Slemma

Slemma is a tool for creating charts and diagrams from data that’s spread inconveniently across multiple sources. It will pull in information from Dropbox, Google Docs, Google Analytics and dozens of other databases, so that it’s held in one centralised location that everyone can access. You can set up your dashboard exactly as you want, so data is displayed your way.
02. Viewportify

Some people have been making data visualisations out of the most popular viewport sizes to come up in their site analytics. When Phil Hawksworth couldn’t find a tool out there to do this automatically he set about building one. “I thought these were beautiful and useful and wanted to make it easier for people to create their own and highlight the need for responsive web design,” he says on his site. Now you can make one for your site, and share it proudly on Viewportify.
03. Hello Many

Hello Many assembles the best UI elements including themes, UI kits and icons. It’s a nicely curated selection and you can sign up to receive a regular list of new ones in their newsletter.
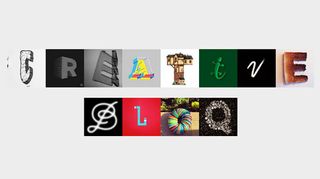
04. Type to Design

This fun app enables you to type with letters randomly chosen from the 36 Days of Type project, an experiment in which designers and illustrators drew letters in interesting ways and uploaded them to Instagram. Type to Design selects letters randomly from the #36daysoftype hashtag when you type, so your words will never appear the same way twice. You can fine-tune how your final phrase appears by clicking on non-optimal or less legible letters until it’s perfect.
05. Vibrant.js

Extract the most prominent colours from an image with Vibrant.js. This library categorises the colours it pulls out as vibrant, dark vibrant, light vibrant, muted, dark muted and light muted, giving you a usable palette from the image.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Next page: five more of the best web design tools in June...

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
