The 10 best new web design tools in July
Free video backgrounds, loads of SVG goodness, accessibility help, workflow boosters and an intriguing new commenting system...
Anything that makes accessibility easier is a big help to any web designer's workflow so this month we were pleased to discover tota11y, a tool that helps you visualise accessibility pitfalls on your site. When in operation it actually annotates your page and provides advice tailored to your situation, so it's bound to save you a lot of time and trouble.
We're also quite keen on Pinegrow, an exciting new development environment. More on that below, as well as all the other great new tools and resources we found this month.
01. Pinegrow

Pinegrow is a desktop app for building websites using a drag-and-drop UI. There's a live preview window that shows you how your page is looking, and you can build your site using code and/or the WYSIWYG interface.
It works with Bootstrap, Angular.js and Foundation, so you can drag components onto your page and customise their properties in the sidebar. You can edit multiple pages that use the same stylesheets side-by-side, edit CSS rules visually, use the media query tool to create responsive layouts, plus a ton of other useful features.
Pinegrow doesn't dump any messy code into your site, it works on Windows, Mac and Linux and is a bargain at $49.
02. Coverr

Want to experiment with video backgrounds? Coverr is a useful resource that provides public domain videos that you can use for free, even on commercial sites. The videos are designed to be used as homepage backgrounds, so they’re short loops of things like sizzling shrimps, typing hands, rustling trees and the like. Seven new ones are released every Monday.
03. Awesome Node.js

JavaScript developer Sindre Sorhus has compiled this huge list of those Node.js packages and resources that he finds 'delightful'. This list is truly enormous, so you’re bound to find what you’re looking for here.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
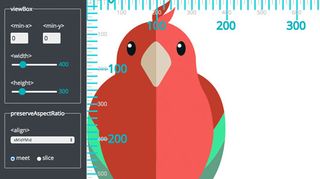
04. Interactive SVG coordinate system

This demo and cheatsheet by Sara Soueidan is a super way to get to grips with SVG coordinate systems and transformations. It's an extremely handy bookmark to refer back to when coding. There's an article here that explains things with Sara’s usual combination of clarity and detail.
05. Echochamber.js

At last, a tool you can use to achieve "all of the commenting, none of the comments". Creator Tessa Thornton explains: "When a user submits a comment, echochamber.js will save the comment to the user's LocalStorage, so when they return to the page, they can be confident that their voice is being heard, and feel engaged with your very engaging content." That's right. Visitors get to feel like they said their piece and no one else has to deal with it. This woman is a conflict resolution genius.
Next page: five more best new web design tools in July...

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

Kerrie Hughes is a frequent contributor to Creative Bloq, and was once its editor. One of the original CB crew, Kerrie joined the team back in 2013 after moving from her role as staff writer on 3D World. Since then she's written regularly for other creative publications such as ImagineFX, Computer Arts and Digital Camera World. After a stint working for the police, Kerrie is back reviewing creative tech for creative professionals.