The 10 best new web design tools in January
Generate unique music, background images, photo filters and geometric art with this month's batch of tools.

In need of a little web design inspiration? Or maybe you need help with how to start a blog? As the complexity of building a website continues to increase, fortunately, so does the quality and number of tools produced by the web community to help you.
Below you'll find a few resources that generate unique, copyright-free assets for you, which quickly solves the road-block of finding images and music and dealing with the associated rights. Beyond that are the usual productivity helpers and educational tools that make life easier.
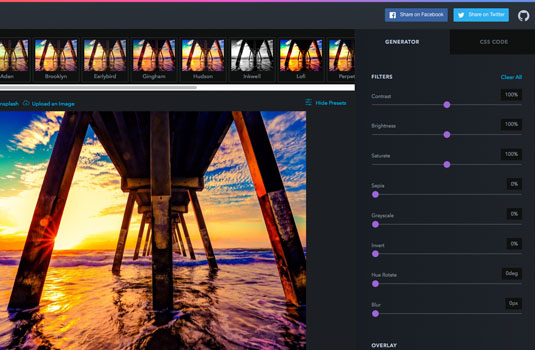
01. CSSFilters

Generate photo filters by dragging the sliders. This tool gets presets from CSSGram by Una Kravets, which is a library for recreating Instagram filters using CSS filters and blend modes.
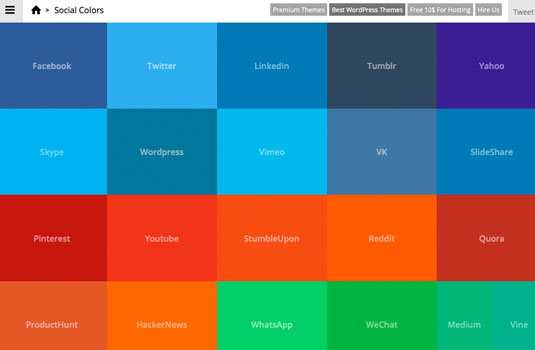
02. Social Colors

Visiting individual social media sites and using a colour picker to get their brand colours is a clunky way of doing things and also poses a major distraction risk. To speed up this task and save you from falling into a Pinterest rabbit hole, Material UI have added a Social Colors section to their site. Here you can grab the hex colour value for all the big sites with a single click.
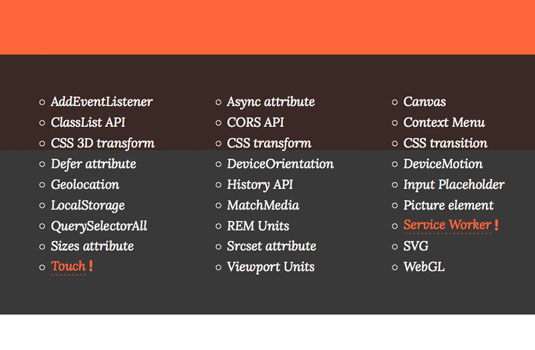
03. Feature.js

A small browser feature detection library that’s only 1kb minified and gzipped. It doesn't run any tests until you ask it to, so it's very fast and helpful for building progressively enhanced websites. The author has included some detailed notes to get you started, and you can see which features work in your browser just by loading the website.
04. Loud links

Add enchanting interaction sounds to your interface elements with this tiny JavaScript library. Just a couple of lines of code does the trick, and sounds play on click or hover.
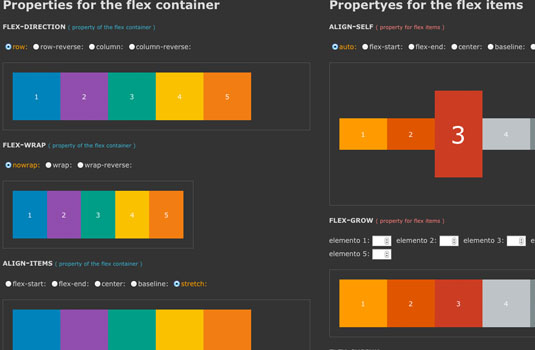
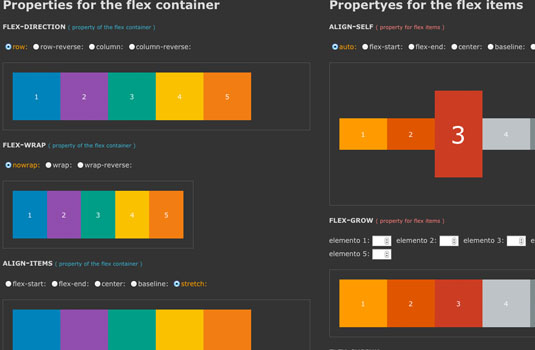
05. Flexbox Playground

Get a handle on Flexbox properties by experimenting with this playground by Gabi Siquès.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
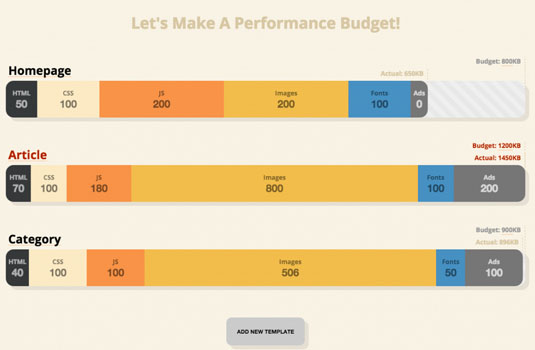
06. The Performance Budget builder

Working out a performance budget before you start designing gives you an idea of how many fonts and images you can use so you don't waste your time creating something that won't be built. You can do it with a spreadsheet, but Brad Frost has written this useful tool with a nice interface to make one for you. There's also an accompanying blog post that explains how to use the tool and links to some good resources.
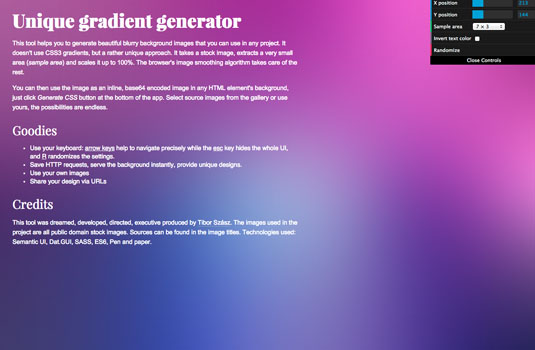
07. Unique Gradient Generator

This tool uses an unusual approach to make bokeh-style background images. A tiny sample of a source image is scaled up to fill the browser window, and the browser's image smoothing function creates the gradient effect. Use your arrow keys to move around the source image and find interesting patches of colour.
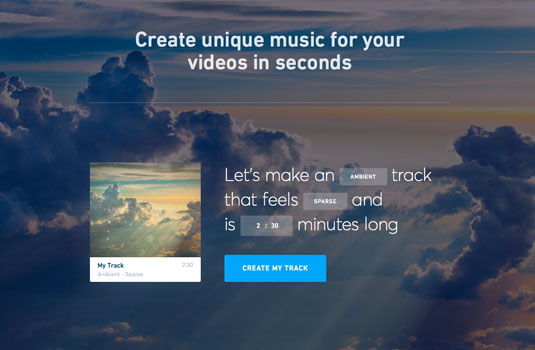
08. Jukedeck

Avoid the hassle of dealing with rights for video background music by generating your own. Genre options are ambient, rock, folk and electronic, and there's a choice of styles for each of those. Each track generated is unique.
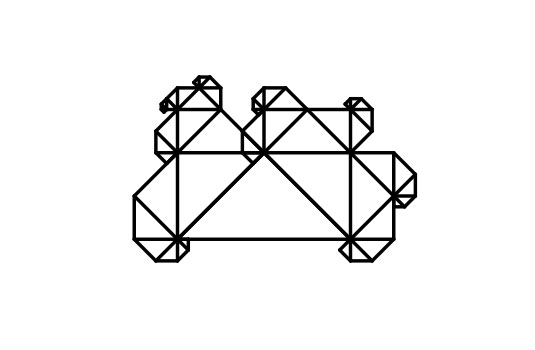
09. Scrawl

Scrawl is a tool for making interactive, iterative geometric art created by Sam Gentle. Each line tool has a particular set of properties that enable you to create fractal-like drawings by choosing the placement of lines. It's a fun way to doodle while you work through a problem.
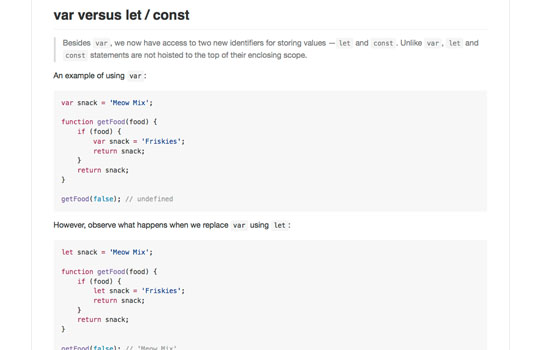
10. es6-cheatsheet

Improve your ES6 knowledge and skills the quick way with this cheat sheet. There are tricks, tips, best practices and code snippets that will help you do things faster and better.
Words: Tanya Combrinck
Liked this? Read these!
- The 10 best web mockup tools of 2015
- Discover the best blogging platform
- The best Photoshop plugins

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
