10 amazing web designer side projects
Side projects are a chance to experiment with new creative avenues. Here are 10 of the best, as voted for by you
It's that time again! Voting is now open in the 16th annual net awards and the leading lights of the web world are waiting to see whether they win one of the most sought-after prize in the web design world.
There are 20 categories this year, including Side Project of the Year. We list our shortlist below, based on nominations from the public, and we invite you to check them out and then vote for your favourites.
You can also check out the nominees in the other 19 categories on the net awards site. But hurry – voting closes on 13 July! Also see our tips for better side projects.
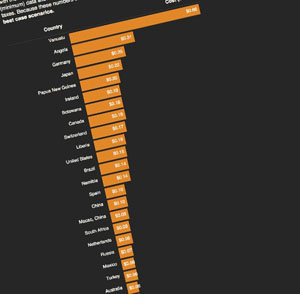
What does my site cost?

Much of the world is accessing your site via mobile with an expensive data package. This site works out what your site costs to download via the mobile network in different countries. Created by Tim Kadlec.
Detroit Water Project

Detroit Water Project matches donors across the globe with Detroit residents without running water in their homes. It was created by Kristy Tillman and Tiffany Bell.
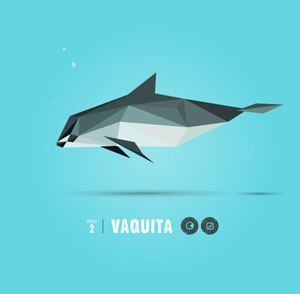
Species in Pieces

Species in Pieces is a CSS-based interactive exhibition celebrating evolutionary distinction created by Bryan James.
Urban Walks

Urban Walks is a better way to explore New York City: fully interactive, beautiful, custom-made walking tours at your fingertips. Created by Anton & Irene.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Underline.js

Create whimsical, twangable underlines with this tool by Wenting Zhang. The web has been without this for far too long.
Palettab

Palletab is a Chrome extension which uses Google fonts and amazing ColourLovers palettes to inspire you with fresh and clean inspiration every time you hit that new tab button! Created by Tim Holman and Claudio Guglieri.
IxD Checklist

The IxD Checklist is designed to be a lightweight tool for people to refer to during every step of the product development process. Created by Aaron Legaspi and Amit Jakhu.
Modular Scale

Modular Scale is a tool to help you arrange your typography according to meaningful ratios that should appear more pleasing to the eye. Created by Scott Kellum and Tim Brown.
Sample Stitch

Sample Stitch is an interactive project by Matt Daniels which lets you re-construct the samples of popular producers' beats.
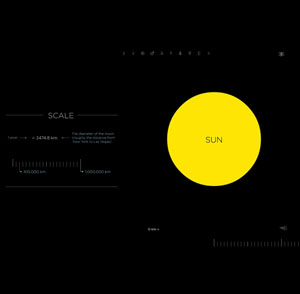
If the moon were only 1 pixel

This interactive demo gives you an idea of the scale of the solar system - each pixel represents an area the size of the moon. Created by Josh Worth.
The net awards

Celebrating "the best the internet has to offer", the long-running net awards offers most sought-after awards in the web design world. There are 20 categories this year, with nominees hand-picked by the net magazine team, based on over a thousand public nominations. Voting is now open so vote today!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
