Our Verdict
Dreamweaver has become the standard web design and development tool for many organisations, and Dreamweaver CS6 needed to respond to the way the web has changed, as well as the way it is changing. HTML5 is still evolving, but many of its family of standards are already in use. That's why it's good to see plenty of support for CSS3's more advanced features in Dreamweaver - including CSS Transitions. Despite the improvements in CSS support, Dreamweaver's minimalist approach to JavaScript libraries remains a problem, especially with the increasing importance of combined script and CSS frameworks. While there are plenty of new features, this is still the familiar Dreamweaver, so it's easy to upgrade from CS5 or CS5.5, with little or no learning curve. If you're working with HTML5 or with sites that need to deliver to multiple devices, then you're going to want to upgrade. Other users may find it harder to justify, but we'd recommend upgrading just for the improvements in CSS support - as technologies like CSS Transforms and Fluid Grids will help deliver the modern designs users are expecting.
For
- With the web moving onto more and more devices, support for easy layout - and testing - of fluid grids and CSS3 Transitions is good to see
- HTML5 support
- Tools for building cross-device fluid grids
- Customisable workspace
- CSS3 Transitions
- We're also pleased to see Adobe embracing its recent PhoneGap acquisition, with integration of the PhoneGap Build cloud service to speed up converting mobile HTML5 applications into native apps
Against
- Business Catalyst isn't the best option for site hosting, and we'd like to have seen more support for other hosting companies and services
- Business Catalyst integration
- Lack of support for CSS and JavaScript frameworks
- Lack of resolution options for fluid grids
- There's also more to CSS and JavaScript than JQuery, and we'd have liked to see more flexibility in the supported JavaScript frameworks, especially around support for Canvas and other key HTML5 standards
Why you can trust Creative Bloq
Discover what the last boxed version of Dreamweaver has in store for web designers with our review. The web doesn't stay still, and new browsers and new technologies mean changes to your sites. With the explosion in mobile browsing, those changes are now bigger than ever before. Even so, Dreamweaver CS6 is still the familiar app with the same mix of design and code, and support for just about any web authoring technology you can think of.
The challenge for Dreamweaver CS6
The return of the browser wars has accelerated the development of the web. Chrome, Firefox, Safari and Internet Explorer are all competing to deliver the fastest, most powerful HTML5 browser. That means Dreamweaver CS6 needs to support the latest HTML, JavaScript and CSS features - while keeping complexity to a minimum. Building a modern web page requires a mix of design and programming skills, and Adobe Dreamweaver CS6 needs to support a diverse audience of both designers and developers. That's a hard task, as both have different needs, and both work in very different ways.

UI and experience in Dreamweaver CS6
Open up Adobe Dreamweaver CS6, and you're straight into the familiar Dreamweaver experience. As before, you can customise your workspace, though Adobe now provides eleven pre-configured environments to speed up getting started - including one for dual screen use. There are also plenty of options for creating new pages and documents, including using Dreamweaver as a JavaScript development environment, something that will help developers working with new web technologies like node.js. Other options let you work with common server-side technologies like PHP and ASP.NET, and even let Flash developers use Dreamweaver CS6 to edit their ActionScript code.

System resources
If your PC or Mac already runs Dreamweaver CS5 or 5.5 you'll find Dreamweaver CS6 runs just fine, there's no need for additional system resources. An upgraded WebKit engine improves the HTML5 and JavaScript support in Live View, while there's a built-in connection to Adobe's BrowserLab for when you need to test pages in more than one browser. There are some interesting little UI touches that make it easier to build a custom experience that suits the way you work. For example there's the option to switch between coloured and monochrome icons.

Improved layouts in Dreamweaver CS6
Developers keep their code-first view, while designers get improved layout tools that work with a range of modern web technologies. The result remains flexible, and it's easy for designers and developers to share a workspace. However there's still little or no support for code repositories and other team working features. Dreamweaver CS6 is still for the lone designer/developer, something that feels increasingly out of place in today's world of large teams of both designers and developers, all working together on the same site.

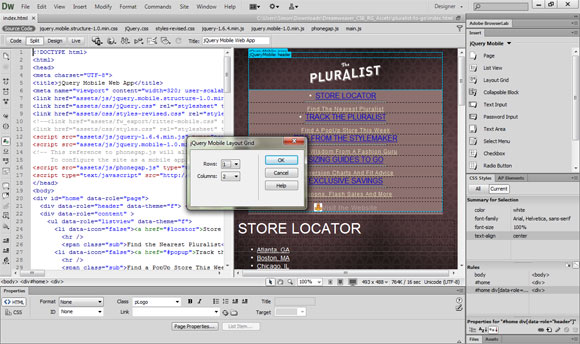
Fluid/Responsive Grids in Adobe Dreamweaver CS6
One of the biggest changes in Dreamweaver CS6, and one that has implications that go beyond the web, is the introduction of tools to build and manage fluid grid layouts. Fluid grids are an important combination of CSS3 features that allow you to use media queries to deliver flexible layouts that automatically adjust to deliver content appropriate to different classes of device.
Adobe is currently supporting common smartphone, tablet and desktop resolutions with Dreamweaver's fluid grids, which give you templates to layout pages for each of the three screen resolutions. There's also the option of cutting and pasting code and creating your own additional grids for different screen resolutions - perhaps adding views for TV screens or home media consoles, or for pages that handle tablet screen rotations.

Dreamweaver handles the media queries
Working with fluid grids is much like working with Dreamweaver CS6's template tools. Once you've opened a grid layout, all you need to do is define the appropriate page regions, using DIV tags. Regions are then aligned them using Dreamweaver's column grids, and you can choose which regions display where, depending on the resolution of a user's screen. If an element isn't needed at a particular resolution it can be hidden, and won't be displayed. It's a surprisingly simple solution to a relatively complex problem - Dreamweaver handles the media queries, and all you need to do is create the appropriate page layouts and designs. Another benefit to using Dreamweaver's fluid grid tools is that they can also be used to create HTML 5 user interfaces for Windows 8 Metro applications.
With fluid layouts, you need to be able to preview your work without publishing it to the appropriate devices. Dreamweaver CS6's WebKit-based Live View tools now include a resolution switcher, to quickly change from smartphone, to table, and to desktop browsers. Pages can also be tested in a standard desktop browser, just resizing to get the appropriate views.
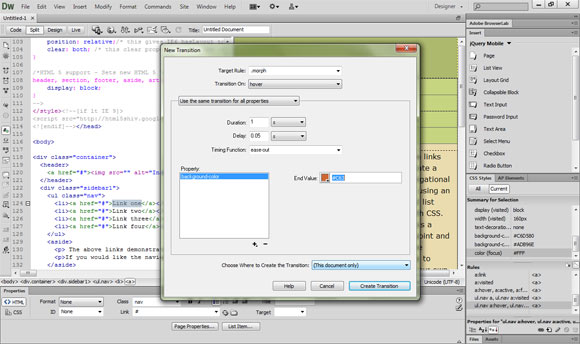
CSS Transitions
One set of shortcuts comes from the CSS Transitions panel, which simplifies adding animated effects to a page. CSS transitions can be added to any CSS element, and can be tied to any event. You can use transitions to display pop-ups, or to accentuate actions, or just to draw attention to a link or a menu. There's no code needed, as it's all handled by CSS. You can test your transition effects in Dreamweaver's Live View, using the built-in WebKit browser to display the CSS effects without leaving your design, and Transitions make it easy to add effects to a page.

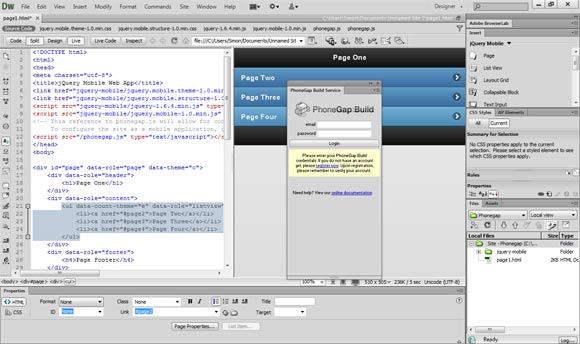
Mobile development and site hosting
The mobile web isn't just about browsers, and Adobe Dreamweaver CS6 adds tools for working with PhoneGap, Adobe's tool for packaging web applications into apps that run on the major phone platforms. Instead of publishing to a web server, mobile applications can be delivered to Adobe's PhoneGap Build cloud service. You can control which platforms you're building for using the PhoneGap Build panel in Dreamweaver, which reports on build status for each platform you're targeting. Once a build is complete, all you need to do is download your app from the PhoneGap site for testing, and eventual publishing on an app store. There's even the option to use a QR code to load an app straight to a device from the PhoneGap Build site, and you can use one to send clients to a public page for their app approval.

jQuery Mobile elements
Mobile developers also get access to a set of jQuery Mobile elements, so they can quickly build interactive sites without having to spend time getting a code framework in place. Components can be dragged and dropped to pages, and themes can be applied on the fly. You can apply these elements to a whole site, or to an individual element. There's also the option of creating your own themes in Fireworks CS6, and delivering them as theme swatches of CSS and sprite sheets.

Business Catalyst and Dreamweaver CS6
If you need to show your clients live site designs, Adobe has added support for its Business Catalyst site hosting service. You can use it to host sites with their own domains, using the built-in CMS and ecommerce tools. Dreamweaver supports Business Catalyst's modules, dropping the appropriate tags into your pages. A free trial site is available for Dreamweaver users, and gives you somewhere to test sites, as well as quickly sharing prototypes or completed sites with clients. We're still not sure about Business Catalyst as a tool for most developers, who are likely to have their own staging servers or hosting relationships - especially as it uses custom code that's not particularly portable.
Price
Full £302 (ex VAT), Upgrade £95 (ex VAT), £38.11/month as part of annual Creative Cloud subscription and £57.17/month as part of month-by-month Creative Cloud subscription. For details on where to buy, please visit the Adobe Store.
System specs
For system specifications for Adobe Dreamweaver CS6, and other apps in Adobe CS6, please visit our Adobe system specs page.
Quick links to our other CS6 reviews:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
out of 10
Dreamweaver has become the standard web design and development tool for many organisations, and Dreamweaver CS6 needed to respond to the way the web has changed, as well as the way it is changing. HTML5 is still evolving, but many of its family of standards are already in use. That's why it's good to see plenty of support for CSS3's more advanced features in Dreamweaver - including CSS Transitions. Despite the improvements in CSS support, Dreamweaver's minimalist approach to JavaScript libraries remains a problem, especially with the increasing importance of combined script and CSS frameworks. While there are plenty of new features, this is still the familiar Dreamweaver, so it's easy to upgrade from CS5 or CS5.5, with little or no learning curve. If you're working with HTML5 or with sites that need to deliver to multiple devices, then you're going to want to upgrade. Other users may find it harder to justify, but we'd recommend upgrading just for the improvements in CSS support - as technologies like CSS Transforms and Fluid Grids will help deliver the modern designs users are expecting.

Over the last 20 years, Dan has edited a number of print magazines and websites, including Computer Arts, 3D World and ImagineFX, and has written for publications including the Sunday Times, the Guardian, the Manchester Evening News, Manchester United Magazine, T3, and many more. He has also worked as the digital editor of Creative Bloq's sister magazine, Wallpaper*.
