5 examples of great gamification
Adding game-like elements to your app or website - otherwise known as gamification - can help make them all the more engaging, resulting in more hits and more users.
Here, we discover why gamification is an important aspect of web design and take a look at the best examples from around the web.
What is gamification anyway?
Gamification is the concept of bringing game mechanics or design to something that isn't usually considered game-like,
whether it's a website, web app or native app.
The goal is to make that traditional platform more engaging by adding a gaming edge to it. There are many different aspects of gaming that can be brought to a website or app. Some examples are: achievements, hidden bonuses, countdowns, progression, questing and status type information such as leader-boards.
Actions and rewards are the basic building blocks of gamifying anything on the web. Giving users some kind of reward (points, stars, virtual cupcakes) for doing a task they might not otherwise do (or enjoy doing) is a way of keeping them engaged and ensuring that they return.
Deciding on what your users get for which tasks and taking into consideration the numerous different combinations and results will determine the success of your design.
Fun and games
Gamification by itself isn't the silver bullet to making your website or application awesome. It will likely largely complicate the overall design and bring in many new details and functional problems to solve. However, when designed and implemented correctly it can have a huge impact on user loyalty and engagement.
All this will end, however, if you don't focus on making it all fun: there needs to be a relevant reason for people to engage with what you've created. Constantly ask yourself "does this benefit the user and is it fun?" throughout your project and you'll stay on target.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
01. Epic Win
For Epic Win, the task list management app for the iPhone, the creators applied the mythos of a fantasy RPG and simple actions and rewards, in the form of badges, to breathe some life into the to-do app. You receive rewards when you complete tasks from your to-do list, which makes that trip to the post office even more exciting!

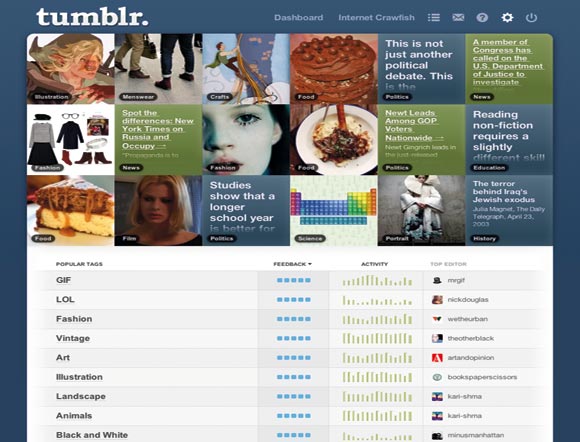
02. Tumblr
The blogging platform Tumblr uses a leader board type view to show you new content across its thousands of categories. The success of this site couldn't be clearer, with over 6 million users. Interestingly, owner David Karp announced today that the site will introduce paid advertisements despite previously stating that online ads 'turn our stomachs.'

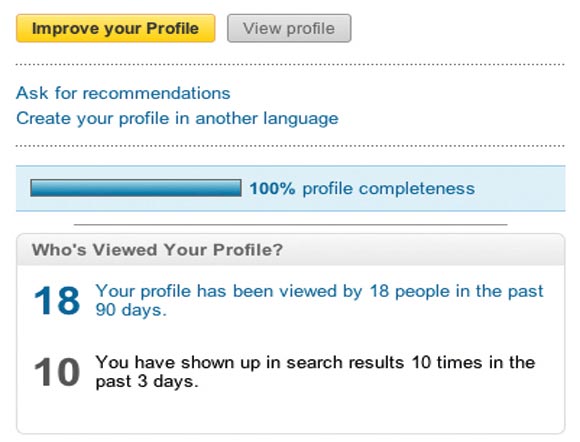
03. LinkedIn
LinkedIn (linkedin.com), the personal professional network website, uses a progress bar to show you how far along you are in completing your profile. Getting to 100 per cent takes time and becomes a compelling achievement. As of December 31, 2011 (the end of the fourth quarter), professionals are signing up to join LinkedIn at a rate that is faster than two new members per second. Not bad, eh?!

04. Treehouse
The website design and development learning service Treehouse uses the basics of actions and rewards to help students along with their coursework, using beautifully designed badges as rewards. It's a gem of a website, making even the most mundane tasks fun whilst ensuring its users receive the very best training.

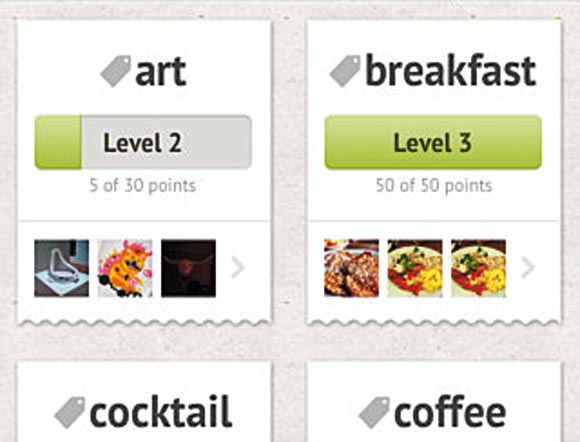
05. Oink
The check-in and rate things app Oink used a status system where you could gain status in different categories to become an expert reviewer. You could finally 'win' at coffee! Oddly, it was announced on March 14th that Kevin Rose has pulled the plug on Oink to focus on the company's next venture. The gamification was great though!

Words: Gene Crawford
This article was originally published in .net magazine issue 225.
Liked this? Read these!
- The best 3D movies of 2013
- Discover what's next for Augmented Reality
- Download free textures: high resolution and ready to use now
Did you find this article useful? Why not try to gamify your website? Let us know your thoughts in the comments box below!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
