UI design pattern tips: recently viewed
In the latest in a series looking at website design patterns, Chris Bank of UXPin looks at recently viewed.
Once someone starts using your website or web application, they need to know where to go and how to get there at any point. If they can't navigate through your your application easily, you'll quickly lose them. Thus, designing effective navigation in your web application is crucial.
In this series for Creative Bloq, Chris Bank of UXPin, the UX design app, discusses the importance of navigation design patterns and details examples from some of the hottest websites and web apps today.
You can see previous posts in this series here. Meanwhile, for more examples of web design patterns, download UXPin's free e-book, Web UI Design Patterns 2014.
The problem
The user wants to recall what they interacted with last.
The solution
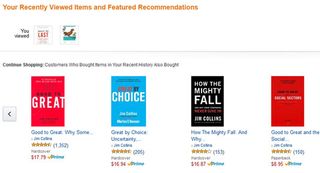
Let users pick up activities where they last left off. For example, Amazon keeps track of the user's browsing history and shows recently viewed items so that they can get back to them easily if need be.

Many web apps also keep track of what the user has been doing and the Facebook Timeline is the ultimate example of this. Not only does a user's Timeline record posts made and photos uploaded, it also logs interactions with other pages and third-party web apps like Spotify in an interactive history that the user can refer back to whenever needed.

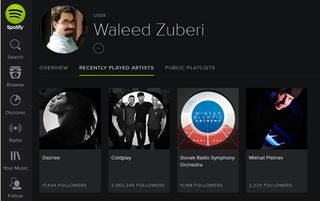
Similarly, Google Play Music and Spotify keep track of recently played songs.

This UX pattern helps users keep track of content they've interacted with and can also serve as a way of bookmarking things to do later.
Words: Chris Bank
Chris Bank is the growth lead at UXPin, a UX design app that creates responsive interactive wireframes and prototypes.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
