UI design pattern tips: auto-sharing
In the latest in a series looking at website design patterns, Chris Bank of UXPin looks at the use of auto-sharing.
Although many people are designing mobile products that are social in nature, few understand what that really means, how it works, or why it's important.
In this series for Creative Bloq, Chris Bank of UXPin, the UX design app, discusses the importance of social design patterns and details examples from some of the hottest websites and web apps today.
You can see previous posts from UXPin here. Meanwhile, for more examples of web design patterns, download UXPin's free e-book, Web UI Design Patterns 2014 and their free Web UI kit.
The problem
The user wants to easily share their activity with their social networks.
The solution
Build and option that lets users automatically share particular interactions with their social networks.
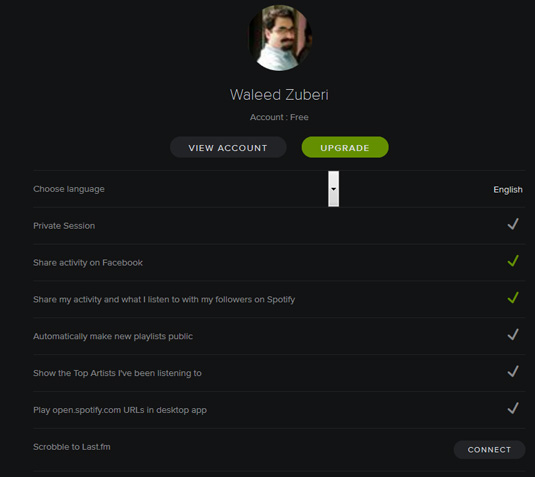
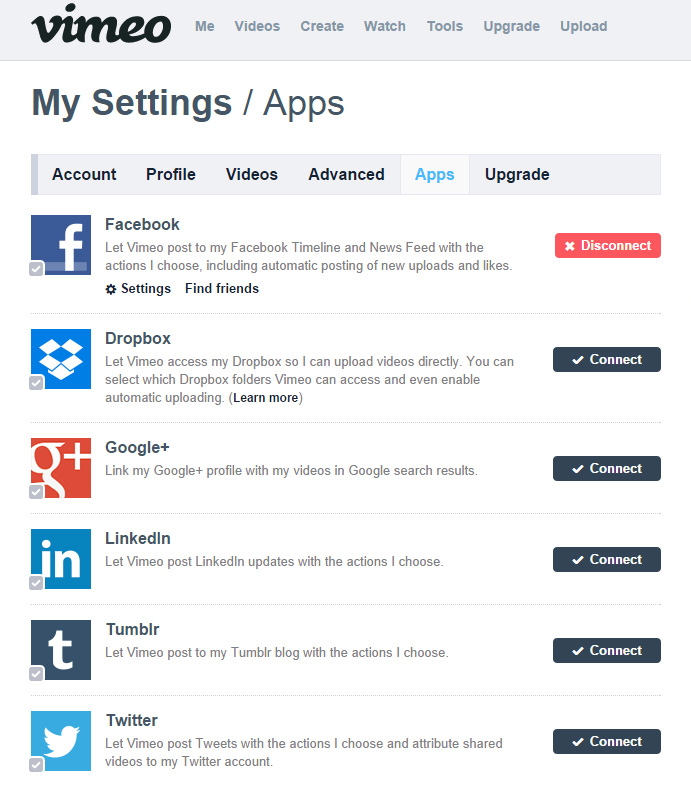
A lot of web apps like Tumblr, Spotify and Vimeo are building granular sharing settings which allow users to automatically post updates to their networks based on their activity.

These updates can be posted within the app or even shared with external social channels like Facebook or Twitter.
Not only does this help the user engage with their friends and family in everyday activities like listening to a song or reading an article on an external website, it's also a great way to build awareness and engagement with the app itself.

For interactions like uploading a photo to Carousel or a video to Vimeo, this pattern makes it even easier for users by eliminating an extra step in the process which they are most likely going to take regardless.
Words: Chris Bank
Chris Bank is the growth lead at UXPin, a UX design app that creates responsive interactive wireframes and prototypes.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
