The 3 types of images that work best on the web
Visual storytelling depends on getting the right images.
In visual storytelling, you'll usually apply three different types of images: iconic images, symbolic images, and indexical images. There is no one type of image that is 'best' suited to web design, each one can be used, often simultaneously on the same project, to achieve the desired results.
Let's take a look at the characteristics of each type of image, then examine the best scenarios of use.
01. Iconic images

As described in the Visual Storyteller's Guide to Web Design, iconic images are instantly recognizable and strongly associated with a defined concept. They're also generally very literal images, so even someone not familiar with them can deduce a general meaning. They look like what they mean.
Think about the symbols for male and female restrooms. A human figure in either pants or a dress is fairly easy to interpret, regardless of whether you'd ever seen these images or not, or whether their meaning had ever been explained to you.
Things like arrows, wheelchairs, and icons that are simplified forms of physical things, also often fall under iconic imagery. Icon sets (like UXPin's free icon pack) are often an excellent source for iconic images, as they need to be obvious and easy to interpret with or without text labels.
Diagrams, charts, and scientific illustrations are all examples of iconic imagery. They very literally represent information in a way that is hard to misinterpret (which is the cornerstone of an iconic image).
Think about the icons you'll likely encounter on the web or in an application:
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
- envelopes to indicate email
- a trash can to indicate deleting something
- a house to indicate the home page
- a disk to indicate saving something
- a check mark to indicate task completion
Regardless of prior familiarity with these icons in a specific setting, most users will be able to make an educated guess about what gets triggered by clicking on these icons.
While some icon imagery may have started out as symbolic (more about symbolic imagery in the next section), many are so widely recognized now that they have become iconic.
As you can see from a few of the icons available in the prototyping app UXPin, the folder icon is pretty much universally recognized as a symbol to open a file, but the folder itself doesn't indicate this without its longstanding cultural association.

The same applies to the commonly-seen 'gear' icon to access settings, along with the icons for uploading (which usually includes an arrow pointing up) and downloading (includes an arrow pointing down), and many others.
This is a common result of an image becoming a part of mainstream culture: its meaning can become so fixed that it is universally recognized, even if originally that meaning had to be learned. As described in Web UI Design Best Practices, you don't need to always break new creative ground: use widely accepted icons to create a baseline understanding, then add creative flourishes as needed.
One thing to keep in mind: not all icons are iconic. Some still need to be explained before they are correctly interpreted (known as an explicit signifier.
Designers sometimes opt to use icons that are customized to their own site's design or theme, but those kinds of icons may need to be labeled for clarity, as they're purely symbolic. At the very least, a label should appear when they're hovered over. In cases where you want users to instantly recognize the meaning of an icon, stick with images that are actually iconic.
02. Symbolic images
Symbolic images are more abstract than iconic images, and often do more to convey a feeling or general idea than a specific concrete object. Symbolic images are very often seen in logos, as they reinforce the feelings a brand wants to convey.
For example, the Microsoft Windows logo is an abstract representation of a window, but isn't a direct interpretation. Someone could interpret it to represent something else, particularly if they come from a culture where a different style of window is more common.
Symbolic images generally need to have their meanings taught. They are not instantly recognizable, because they are not literal. Until the meaning is learned, they can be widely open to interpretation.

Instead, symbolic images use semiotics – visual grammar – to convey meaning more than iconic images do. Symbolic images are visual metaphors, and those metaphors often must be learned in order to be interpreted correctly.
Granted, many symbols are recognized on a cultural level, due to their common usage associated with specific things or ideas.
One example would be traffic signs, like stop signs (which are eight sided in most countries, but in Japan, are only three-sided and more closely resemble the US 'yield' sign, and in numerous other countries the sign is a circle with a triangle in it). And if you asked someone from one country what the traffic signs of another country meant, they would likely get a considerable percentage of them incorrect.

This is because these images are symbolic, rather than iconic. Their meanings need to be taught, and are often based on cultural associations rather than universal understandings.
One example in the web design world is the hamburger menu icon. While it does somewhat resemble a menu, the image is too abstract to accurately be called iconic. As a result, one study actually found that its interpretation is age-sensitive. In fact, 80 per cent of users between 18-44 understood its meaning, while only 52 per cent of older users understood.
03. Indexical images
Indexical images link meanings between the image's appearance and its representation. For example, a thermometer showing it's below zero indicates that something is cold.
Indexical images are some of the most commonly found images in advertising and design. We tend to shy away from representing things too literally, often because we prefer to evoke an emotion rather than shove literal information down the user's throat.
Consider these two examples:
- For sadness, would you use an image of a person crying (literal), or a dark, cloudy day with rain pouring down and a kid's bicycle sitting unused and soaked in the front yard (emotional)?

- To evoke happiness, would you use an image of someone smiling (literal), or a cute puppy playing in the sand (emotional)?

Both types of images are indicative of an emotion, but the latter example in each is more likely to make the user feel something, rather than just think of the word for the emotion.
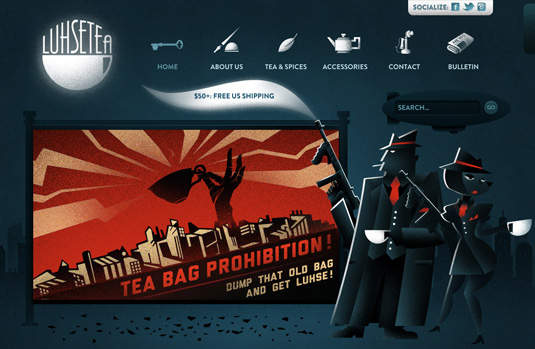
Let's say that you want to make people nostalgic when they visit your website. There are a number of ways to do that, but starting with images that evoke that feeling without screaming 'NOSTALGIA' are a good place to start. If your target audience is likely to be in their 30s, you might use imagery that evokes the 1980s, as that's the time when your audience was growing up.
You can achieve the same effect with more abstract visual elements like color palettes. Using a neon color palette reminiscent of the late 80s and early '90s is immediately going to create a much different impression than a color palette of rosy pinks and muted aquas that were more common in the 1950s.
Which works best?
All three images have their place in good design. As with all design techniques, it all depends on the parameters of your project. But that doesn't mean there aren't some good ground rules.
When you're creating the basic navigational structure of your site, you're likely going to want to stick with images that are iconic, or that ride the line between iconic and symbolic. You don't want your visitors looking at a particular image and wondering what will happen if they click on it.
For that reason, graphics like icons used for navigation must be universally recognizable and as close to iconic as you can manage. There are tons of options out there for icons, whether you want to design your own or use a pre-made set. Just be sure to find a set that is easy to interpret for your visitors, and don't be afraid to label if it's not immediately clear.

To a large extent, finding the iconic images you want to use on your site is a no-brainer. There are only so many things that literally represent what you want to convey. The hardest part is finding images that are the correct style to fit with your overall design.
For other visual elements of your site, though, and particularly the visuals accompanying content, you can exercise more creative freedom. You can use more abstract images, which are made clear through the context created by other images and other types of content on your site.

Your decision to use a more symbolic image or a more abstract indexical image depends on both your site's overall style and content, as well as your target audience.
One way to find indexical images when you're unsure of exactly how you want to convey an idea is to use keyword searches on photo sharing sites like Flickr or stock photo sites(be sure to use images with an appropriate license if you actually use them in your design, rather than just using the search as inspiration).
For example, if you search for 'love' on Flickr, you get a host of images that can represent love: hearts, flowers (particularly roses), the Eiffel Tower, happy couples, a disturbing number of images of bugs mating, as well as a few that directly depict the word 'love' in various media. This provides a good jumping-off point for finding or creating the exact images you might want to use in my design.

Another example would be to search for something like 'fear'. You get images of horror movie villains, heights, violence, people who appear to be afraid, various animals, and similar imagery. It's clear to see what types of images are likely to evoke fear in a visitor's mind.
This type of research is important in determining what types of images you should avoid in your visual storytelling. You might not associate a particular image with a particular idea, but a little research might find that a significant portion of the population does make a correlation.
Make a game plan
Do some free association with those concepts and the types of images you might use. Search for images based on those concept keywords, too, and start brainstorming on what might best work together, as well as things you definitely want to leave out.
If you'd like more visual design techniques, check out the free e-book The Visual Storyteller's Guide to Web UI Design. Plenty of tips are provided through analyzing 29 examples from companies like Tesla, Fitbit, Microsoft, Squarespace, Foursquare, and others.
Words: Jerry Cao
Jerry Cao is a content strategist at UXPin – the wireframing and prototyping app – where he develops in-app and online content for the wireframing and prototyping platform.
Like this? Read these!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
