3 top tools to create a responsive website
We're firmly in the responsive design era - here's why, and some great tools to help you along.
Mobile-friendly website is must-have of modern online business. If your shiny new site isn't responsive you will definitely fail that battle for visitors, traffic and success. By the way, Google made this battle even more urgent by adding a website's mobile-friendliness into its algorithms.
Thus, you might need some cool tools to tweak your website and make it responsive to any screen size. Modern tools offer a full range of services for creating a website from scratch or to custom a professionally-made template. Are they all equally good for making a responsive website and what are their pros and cons in this aspect? Here I will take a look at a few modern and up-to-date website-making tools that promise you responsive website design.
01. Webflow

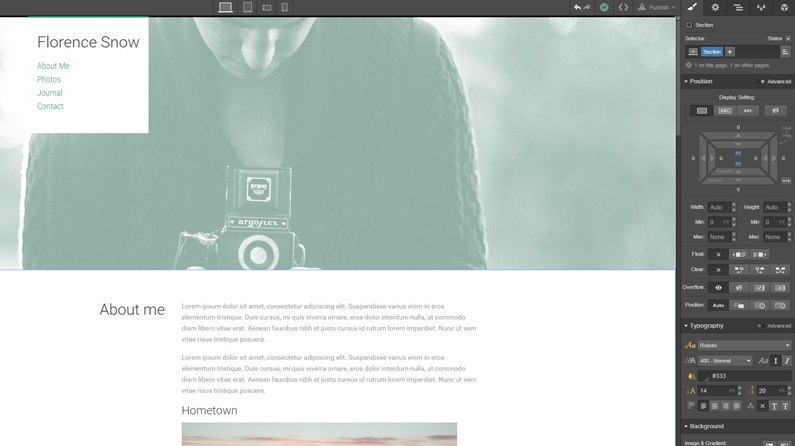
Webflow is one of the newest and the most feature-loaded tools for today. It uses a WYSIWYG editor for creating designs and Bootstrap 3.0 for code writing. After registering to the service, you can start a website from scratch or customize a template from a Webflow Marketplace (paid or free one).
Drag-and-drop admin panel of Webflow seems a bit complicated for a beginner, but it is definitely cozy and relatively intuitive. It has two modes: simple and advanced. They differ in number of features you can customize. Within this panel you can set up everything you need on your template without diving into code. Actually, Webflow offers an opportunity to customize CSS, but only for paid accounts.
Webflow websites come responsive right out of the box. You can see how a template resizes to each of three devices: desktop, tablet and smartphone (both landscape and portrait modes). You can easily customize all elements (font and images size, padding etc.) to adjust your website to those three major breakpoints.
Pros:
- Responsive off-the-shelf
- Allows adjusting to fit any device perfectly
- Three major screen sizes (includes smartphone in landscape and portrait modes)
- Advanced dashboard
- Allows customizing CSS
Cons:
Daily design news, reviews, how-tos and more, as picked by the editors.
- Free plan is limited in features (no CSS and HTML editing allowed)
- You can't see dashboard before registration
- May be too difficult for beginners
- Very modest ready-made template designs
Next page: another great responsive design tool

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
