Our Verdict
Despite heavy rivalry, Sketch remains a first-class UI tool, mainly due to its superior user experience and massive library of Sketch Plugins. Sketch is minimal by default, but incredibly feature-rich whenever you need it to be. However, points are deducted for excluding non-macOS designers, an issue somewhat alleviated by having a separate web interface for stakeholder collaboration.
For
- Extremely easy to use
- Extensive Sketch Plugin library
- Unique linked data and linting features
Against
- Excludes non-macOS designers
- Lacks design system documentation
- Separate web UI for certain features
Why you can trust Creative Bloq
Version 1 of Sketch shipped 11 years ago and has since become one of the best UI tools on the market. Sketch allows UI designers to create everything from low-fidelity wireframes to high-fidelity prototypes, as well as vector graphics such as icons and logos. Also, its cloud-based collaboration features facilitates communication between stakeholders as well as design handoff to developers.
The latest version, Sketch 79.1, was released in November of 2021. In this Sketch review, we take a look at the software, and see whether it's still living up to its reputation as one of the best UI design tools out there.
Sketch: mockups

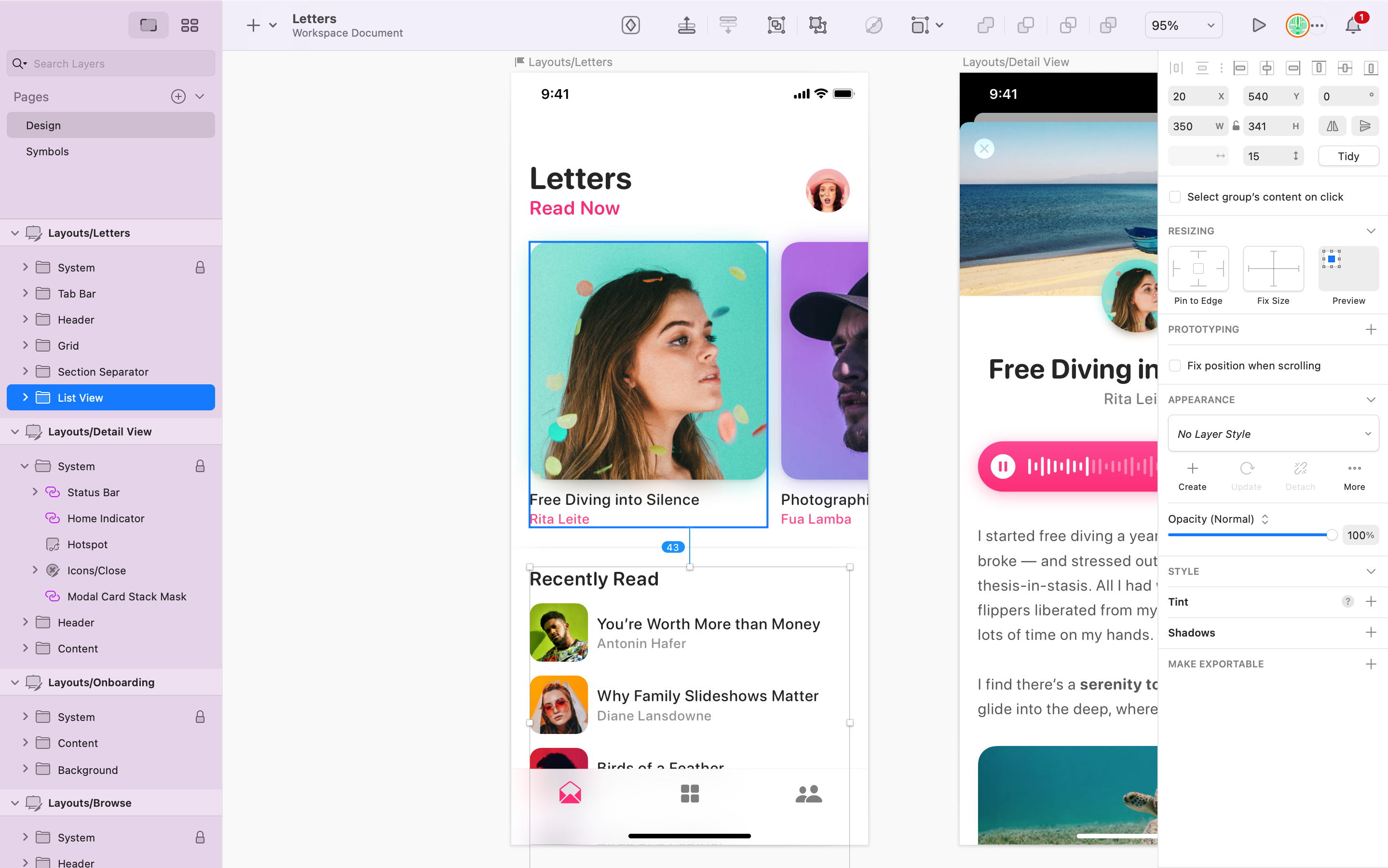
Sketch delivers the smoothest user experience of any UI tool on the market today, which is mostly as a result of its intuitive keyboard shortcuts and the way that it leverages macOS frameworks to make Sketch feel like a natural extension of the macOS operating system. When creating mockups with Sketch, which accounts for majority of time spent when using it, its lightening-fast user experience is its most valuable asset.
Sketch Symbols help to reduce repetitive actions by turning components into reusable components, and Smart Guides help to align objects with total precision. Both drag-and-drop features feel so natural it’s as if you’re actually working with your hands.
Sketch: prototyping

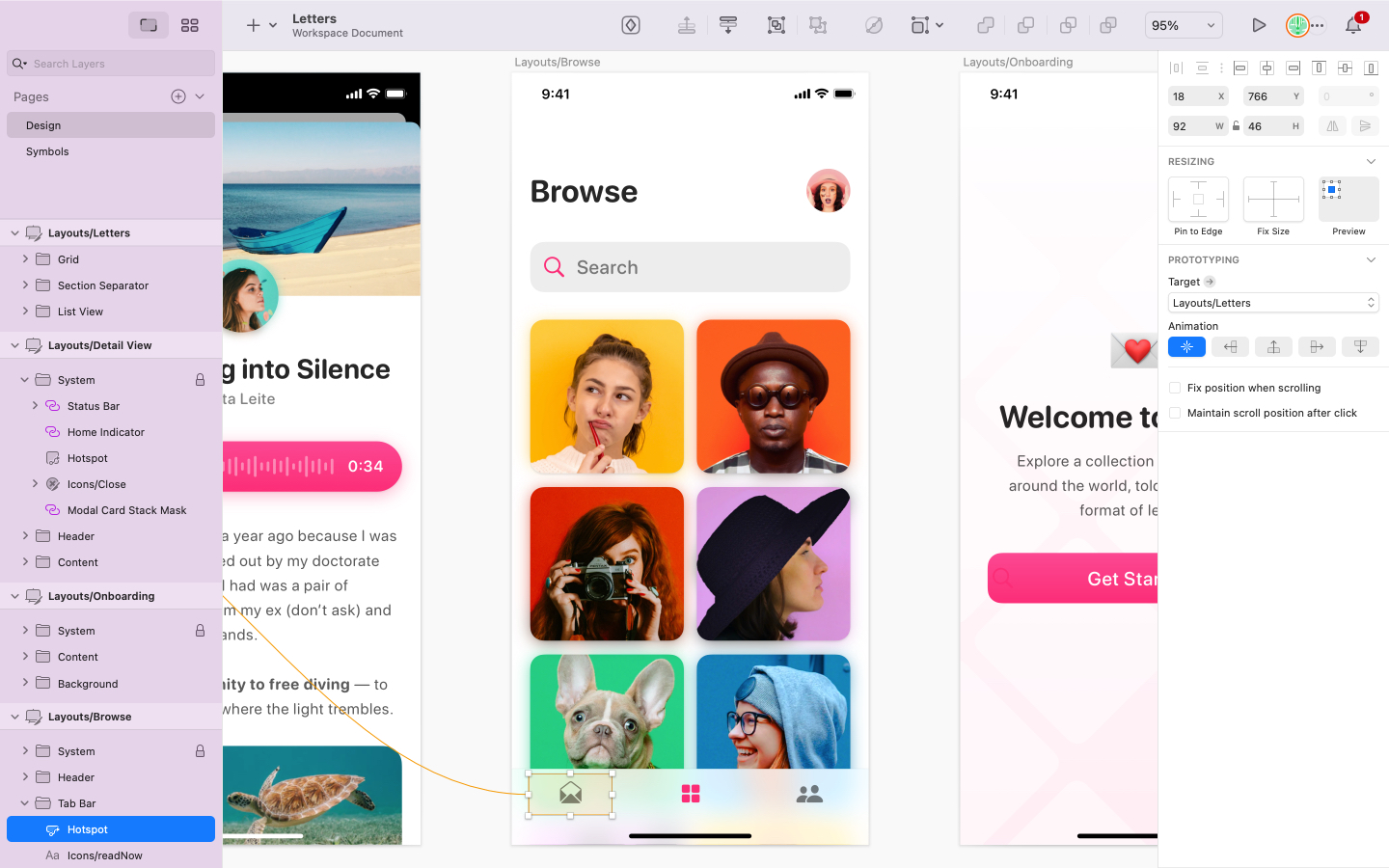
Prototyping is arguably Sketch’s weakest feature. ‘Slide’ is the only Artboard transition on the menu, and beyond creating fixed elements and the ability to maintain scroll position between Artboards, there isn’t really much else to experiment with.
Prototypes can be previewed though, and Sketch’s companion app Sketch Mirror will even let you do so on your own (iOS) device, although it’s notoriously finicky.
The lack of prototyping features isn’t a dealbreaker as you can absolutely build a basic prototype with ease, but you might prefer to leverage Sketch’s extensive plugin library when a prototype needs complex animations or functional components.
To give an idea of what’s missing, Figma for example has a greater selection of gestures, animation presets, the ability to create custom easings, and even momentum scrolling for added realism and better instruction to developers.
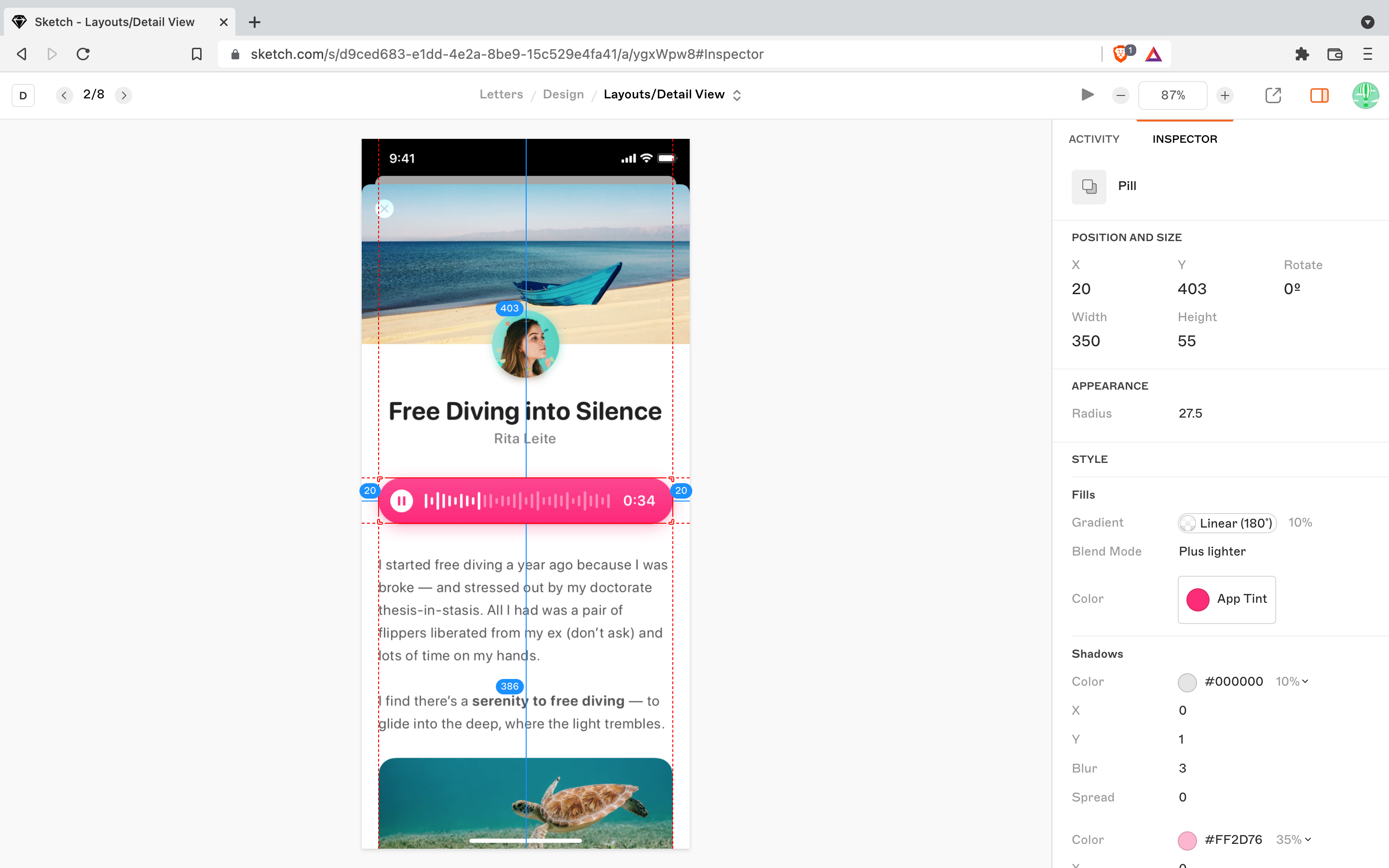
Sketch: design handoff

Design handoff, the process of handing over documented design specs to developers, isn’t a part of the core app. Instead, Sketch’s collaborative tools can be accessed via the web so that developers (and other commenting stakeholders) can weigh-in without having to own a Mac. This isn’t a major setback; in fact, it results in a cleaner and more contextual interface.
Although the core app supports copying layer styles as CSS code, the design handoff interface only allows developers to copy design style values and doesn’t translate anything to actual code.
Sketch: coediting
Say goodbye to versioning conflicts, as the latest feature amongst UI tools to become standard is coediting/multiplayer. This allows multiple UI designers to work on the same Sketch file in realtime. If you think that sounds awesome, it’s because it is.
Sketch: linked data

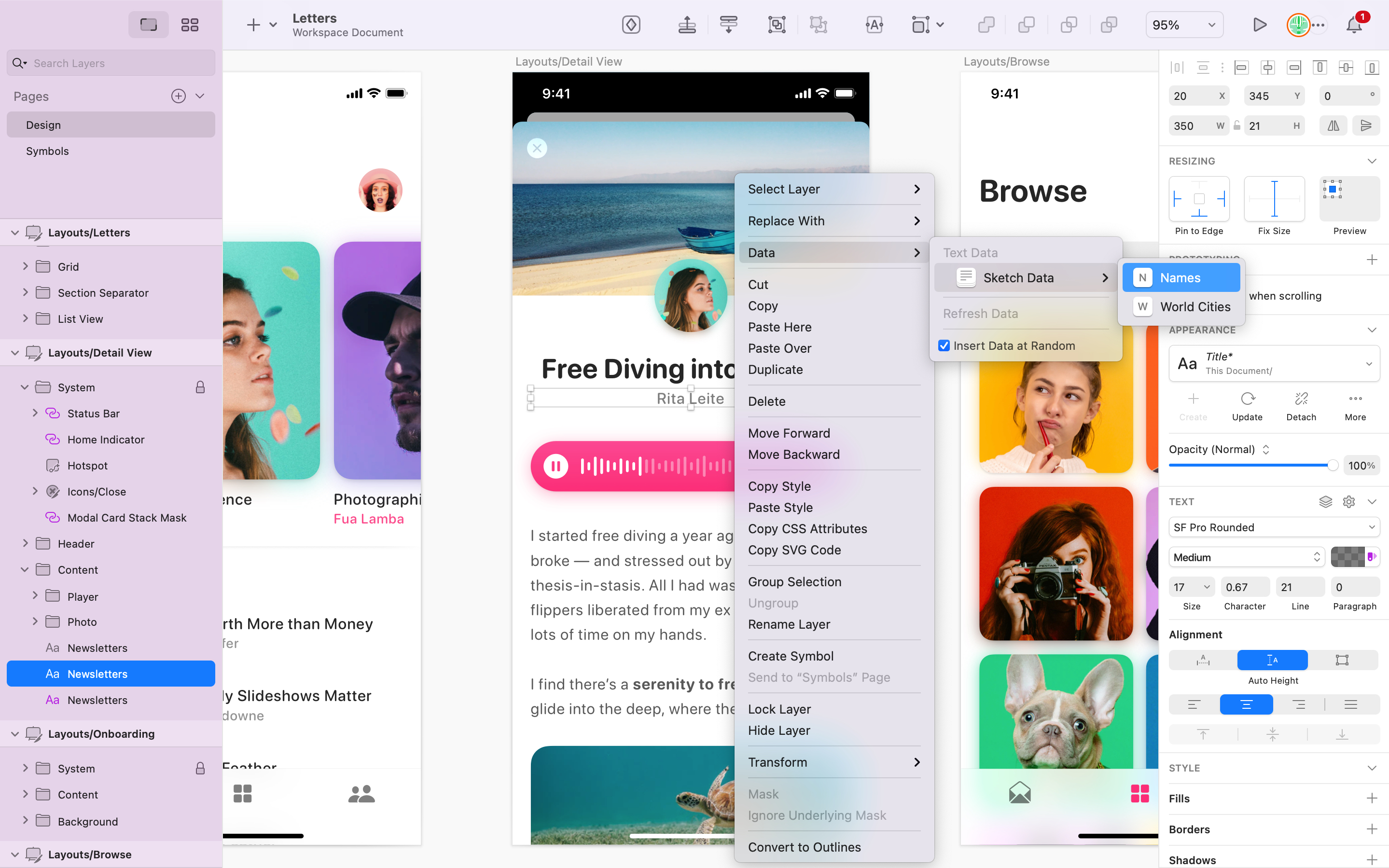
Pulling data from text files into mockups isn’t a new concept, but the way Sketch handles this feels innovative. After writing data into a JSON file (which also can reference local images by the way), it’s simply a matter of linking to the data source from within Sketch and then populating the mockup with the data.
Sketch plugins

By now it should be clear that Sketch focuses on the most essential features, which is a red flag for some but a total dream for minimalist product teams that would rather customise and upgrade their workflow only when needed.
For those teams, Sketch’s huge plugin library can add diagramming, animation, design system documentation, and other features to Sketch that may come natively to other tools. Since not all plugins are free, this may incur higher costs though. See our favourite Sketch plugins here.
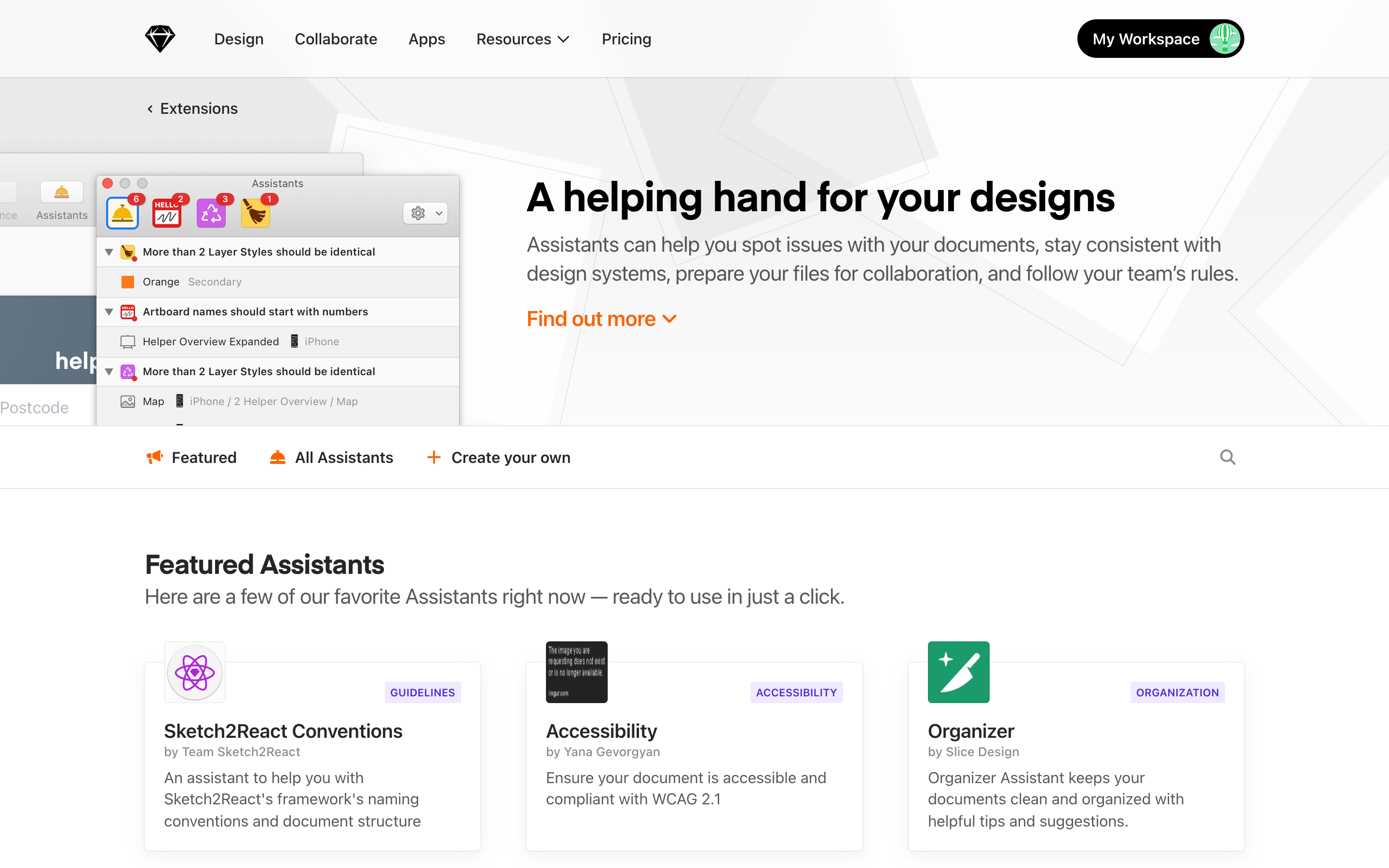
Sketch assistants

Sketch Assistants are similar to Sketch Plugins, but specifically lint designs for errors such as invalid naming conventions, duplicate layers, or insufficient colour contrast.
Note: this is easily Sketch’s most underrated feature, especially since no other UI tool has a feature like this!
Sketch system requirements - macOS
Sketch 79.1 supports macOS Catalina (10.15.0) and above, but naturally, older versions of Sketch will work on older versions of macOS.
Sketch doesn’t provide minimum system requirements as it massively depends on how many Pages and Artboards you expect to have within a Sketch document, but suggests using a Mac with a strong CPU and a decent amount of RAM.
Sketch: price
Sketch costs $9/editor/month or $99/editor/year (saving $9/editor/year). Both plans allow unlimited free viewers, which includes developers who want to inspect the design.
There’s also a business plan for teams that require 25+ editors, but you’ll have to get in touch for the pricing. This plan includes features that are fairly standard with enterprise tools today, such as Single Sign-On (SSO).
Sketch: should I buy it?
Sketch is very comparable with similar tools such as Adobe XD, with the biggest ‘gotcha’ being that other tools support at least Windows. However, Figma has a slight advantage due to a few incredible features – built-in audio conversations, design system documentation, and seamless workflows (i.e. design, commenting, and handoff are all well-built into the core application).
All-in-all, Sketch is most suited to UI designers that use macOS and want to customise workflows to their liking using Sketch plugins. Figma, on the other hand, is better suited to UI designers working cross-platform and prefer it when all features are readily available right out of the box.
Minimalist UI designers should use Sketch for its beautiful simplicity and the ability to enable extra functionality only when needed.
Read more: How to mock up a website with Sketch

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
out of 10
Despite heavy rivalry, Sketch remains a first-class UI tool, mainly due to its superior user experience and massive library of Sketch Plugins. Sketch is minimal by default, but incredibly feature-rich whenever you need it to be. However, points are deducted for excluding non-macOS designers, an issue somewhat alleviated by having a separate web interface for stakeholder collaboration.
Previously a design blog editor at Toptal and SitePoint, and before that a freelance product/UX designer and web developer for several years, Daniel Schwarz now advocates for better UX design alongside industry leaders such as InVision, Adobe, Net Magazine, and more. In his free time, Daniel loves gaming, café culture and Wikipedia, and also travels perpetually when there isn’t a pandemic.