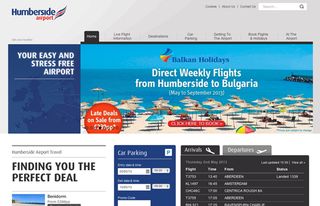
Airport website is beautifully responsive
Humberside Airport has a new responsive site built by KMP Digitata with the Umbraco CMS. Check out this responsive beauty...

Built with the Umbraco CMS by KMP Digitata, Humberside Airport uses new elements, some new form input types and attributes, geolocation and data-* attributes.
Tim Brook, lead frontend developer explains, "We started off using input type="date" for the car park booking widget to use the native date picker (where available) with a jQuery fallback using YepNope.js along with Modernizr for browsers with no support. However, problems arose when we couldn’t change the date format returned by the input so had to fall back to a default text input."

"Each widget is built as a stand-alone item which can be dropped anywhere on the page and, using Bootstrap span classes, will format correctly," says Brook. He believes this makes it easier to maintain from a "frontend point of view" giving the client much more freedom with the page layout.
He adds, "On some of the smaller widgets where the images aren’t required, the image’s src is stored in a data- attribute then loaded in with JavaScript to lighten the load on devices with smaller screens and slower connections."

Developer Adam Astle uses geolocation to pass the user's URL longitude and latitude to the Google maps API to retrieve all the address information. "This lets us pre-populate driving directions onto a Google map from their current location to the airport longitude and latitude.
"The Google Map API is very extensive, and allowed me to provide step by step printable directions to the user," he says, adding that, "Relying on the browser’s current location isn’t always accurate and depending on the user’s security settings wasn’t always possible. To cater for this erronousity [sic], we extended the geolocation functionality so users have the option to enter their town/postcode manually, and overwrite data retrieved by the browser."
Like this? Read these!
- The ultimate guide to designing the best logos
- The best free web fonts for designers
- Useful and inspiring flyer templates
Have you seen an inspiring responsive website? Let us know in the comments box below!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson and Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The 3D World and ImagineFX magazine teams also pitch in, ensuring that content from 3D World and ImagineFX is represented on Creative Bloq.
