Ecommerce web design: 16 essential tips
Make the journey to the checkout as seamless as possible

Creating an effective ecommerce website is both an art and a science. As someone who's spent years consulting with marketing teams at online stores, I've learned that successful ecommerce design balances visual appeal with functionality. The key is understanding that every pixel matters — from your product photography to the checkout process.
When designing an ecommerce site, remember that customers shop with their eyes first. High-quality images, intuitive navigation, and strategically placed elements can dramatically impact conversion rates. Trust indicators like contact information, return policies, and customer reviews are equally essential. But perhaps most important of all, try to reduce friction as much as possible, so that the path from product discovery to checkout is as seamless as possible.
For those starting their ecommerce journey, you should pair these design principles with the right website builder. Check out our guide to the best website builders for small businesses. For optimal results, consider using a dedicated ecommerce platform like Wix, which offers specialized tools for online selling. Pair that with the ecommerce web design tips below — and — you'll be running a successful online store in no time.
01. Let customers filter and reverse

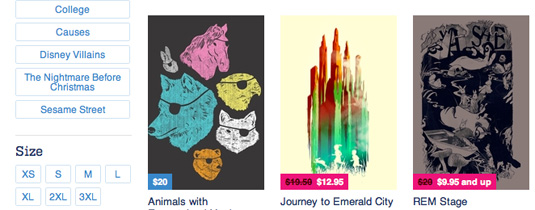
When customers search for a product on your ecommerce site, being able to filter their options will save them a lot of time and effort. This is particularly important when it comes to sizing, for items such as clothes. Customers hate finding that "perfect" piece of apparel, only to discover you don't carry it in their size.
And when a user starts to "narrow" their navigation inside a particular category (for example, selecting large clothes only), they might make a mistake, or change their mind. So it's vital that you allow them to remove those navigation selections - rather than forcing the use of "back button" clicks — which can tear them away from the shopping experience.
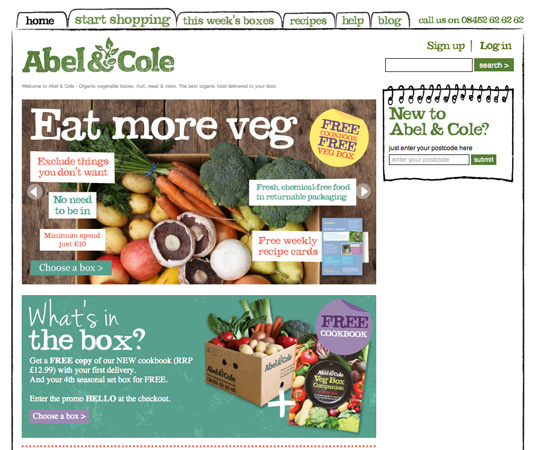
02. Keep the search bar within easy reach

Many of us don't realise how often the search bar on our ecommerce website is used. When customer come to a site looking for something in particular, if it's not clearly identify on the landing page then the most common reaction is to search for it.
Consider making the search bar the key focus of your ecommerce site. This will also work to keep users on the site, as they may be tempted to look around more.
03. If items are out of stock, make it clear
One of the biggest mistakes I made designing my first ecommerce store was not staying on top of the stock. For the sake of SEO, it is better to keep the product on the site instead of removing it and having to add it again.
But if a product is out of stock, that needs to be crystal clear. Otherwise, like me, your client will be emailing angry customers apologizing about the fact you have to cancel their order.
04. Make use of quality photographs

Ecommerce is all about buying with your eyes, as most of the time you won't get to see or touch the real thing until it's been delivered. Having plenty of photos is a guaranteed way to attract more business, so plan a product page layout in mind.
Will you have a product slide show? Or tiled thumbnails. Just as important is the quality of these images, as blurry or pixelated photos will be a major put off as well as bringing down the quality of the site.
05. Make your site easy to navigate
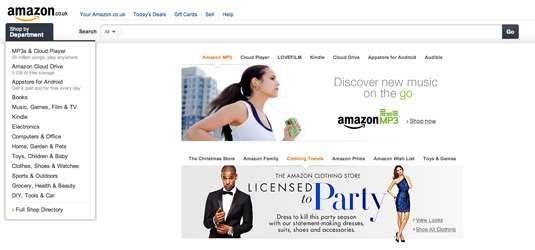
For larger site there is a good chance there will be a lot of categories. However, fly-out or super menus (the drop down menus when you hover over them) are an effective way to keep your page from getting too cluttered whilst creating maximum accessibility throughout the site.
The key to fly-out menus is being simple and effective. Trying to be too elaborate defeats the whole point of making the site easier to navigate. In the example above, the fly out menu may not be the best designed one you will come across, but it does exactly what it needs with the minimum amount of space taken up.
Using breadcrumbs is also key to making the navigation of your site a smooth process for a user.
06. Don't add delivery charges at the end
Many users like to know how much delivery will be. A quick way to find abandoned shopping carts is to suddenly have an extra fiver added right before purchase. Make sure on the product page the delivery options are clear - although try to avoid overpowering the description of the product in the process.
07. Question every pixel

WHY WHY WHY? This is what you need to keep asking yourself about every single pixel you decide to edit. Why do I need this? Why will this benefit the user’s experience?
The most effective ecommerce web design is so good you don't even notice it's there, and no user wants to be over powered by too much gloss, when all they are there for is the products and the price.
08. Consider SEO
SEO is something I severely underestimated on my first ecommerce web design project. Without a well optimised site they only way you will attract visitors is via pay per click.
Consider carefully how and where H1 and H2 tags will be used. For H1 tags, it is key you do not use the logo as one, as this will be repeated on every single page of the site. Think about utilising the space below the header and navigation menu.
09. Give your site personality
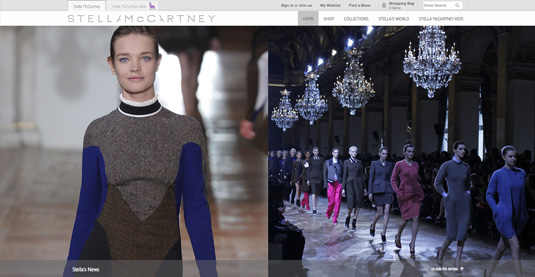
To make a site stand out, you need to add a bit of personality. Obviously a clean, simple to navigate site is the bedrock, but on it's own that's not enough. Without that small bit of personality, your ecommerce store will not stand out and be remembered.
In the example above there is a simple colour theme and clean layout, but with some tweaks to the style the site has its own unique look without scaring away users.
10. Incorporate social media
Although the likelihood of a garden furniture store having a mass following may seem low at first, you'd be surprised how quickly niche stores can get viral. You'll also benefit from the added exposure through backlinks, which will in turn improve your SEO.
But remember, adding social media links to an ecommerce site is not a simple task. They need to be placed somewhere that does not distract from the shopping experience, but still keeps them front and center.
11. Provide a quick product preview

Visitors hunting down products online might want to quickly browse your category pages for items matching their needs. Whether due to lack of time, slow loading speeds, or personal preferences, clicking on individual items for additional details on a separate page is an unnecessary hassle.
By adding a quick preview to your category and search pages, ranging from a larger version of the image to a more complex view that loads details via ajax, you can get the user's attention towards your products and their details.
12. Add a newsletter signup form
Building up a strong email list is a long process, but incredibly valuable for promotion especially around Christmas. Having a newsletter sign up form is standard on any ecommerce store, so try to make yours more appealing than others.
13. Make product pages clean and clear
There is a recurring theme in ecommerce design and it's to keep it clean. This is most important on the product page.
An ecommerce store is a shop online, (stating the obvious), so treat it like your shop. You can't get away with the clumsy mess of products that Primark offer. You need your site to shine like an Apple store. The products are spread out in their own space, complete with a tidy description and price. The experience should be the same when online. No adverts to distract away from the product.
Also, within many industries, the ordering process involves selecting variations of the main product. For any item that might require a size or colour selection, be as clear as possible. Include images for the different combinations. If a jumper comes in red, I want to see the red jumper. Use colour swatches and size charts along with drop-downs or radio buttons.
Adding 'also purchased', or 'also viewed' product listings are another great way to keep your user shopping, but this strategy should be used with care. It's easy to go too far and create an overabundance of clutter.
14. Include testimonials
Had a lovely email from a customer complimenting your amazing service? Surely any potential user will only see this a more of a reason to spend money on your site. This is something that works well as a slider or sidebar addition.
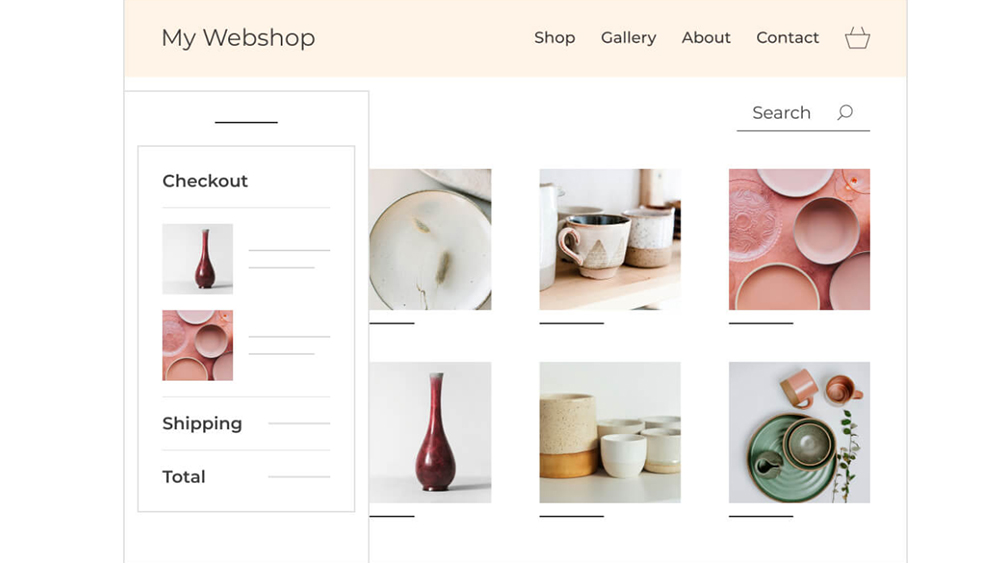
15. Mind the checkout dos and don'ts
A quick way to make users abandon their shopping carts is to suddenly have an extra fiver added right before purchase. Make sure that the delivery options are clear right from the product page — without taking away too much focus from the product description itself.
Think of the shopping basket as the search bars partner in crime. They both need to be on every page, so look for a way to incorporate them together for a clean looking site. A shopping basket should also contain more information than simply how many items are in it. Consider using thumbnails of the products to add a bit of life to the cart.
Once your customer proceeds to the checkout, you want them to find it very easy to complete the order. When designing, remove items like sidebar navigation and adverts to define a clear path to the goal. Don't try to promote more products and deals on this page.
The more content on the checkout page, the less appealing it will be. That's why single-page checkouts have the highest conversion rates. You need to focus the page's vision, directing users to a single specific faction. Keep the 'add to cart' button visible. The clearer, bolder, and more attractive this button is, the higher the chance that it will be used.
16. Make it easy to contact sales
If you are likely to attract an older generation of customers, it's vital that the site has clear phone numbers. Although tablet and mobile browsing are growing in popularity, there are still a lot of potential customers who are very nervous about buying online.
If they see an option to speak to an actual person, there is a much more likely chance you can convince them of your trust and process the order over the phone with them. Otherwise you could be losing a lot of customers who are there for the taking.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

Ritoban Mukherjee is a tech and innovations journalist from West Bengal, India. He writes about creative software, from AI website builders, to image manipulation tools, to digital art generators, and beyond. He has also been published on Tom's Guide, Techradar, IT Pro, Gizmodo, Quartz, and Mental Floss.
You must confirm your public display name before commenting
Please logout and then login again, you will then be prompted to enter your display name.
