Why web performance is king
Faster websites mean happier visitors and better conversion rates.
Whether you are a web designer or a developer, optimizing web performance is important if you want to maintain or improve end-user experience.
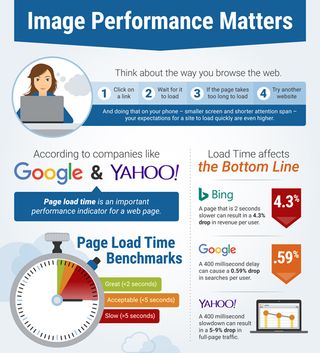
As Cloudinary's infographic highlights, users don't have the patience to hang around waiting for slow-loading pages. Make them load faster, though, and you'll keep them engaged, lowering your bounce rate and boosting your conversion rate.

And that’s not all. For search engines like Google, Bing and Yahoo, page load times are a central factor in determining where your web page appears in the search results. So if you want to optimize your site's SEO and rank higher, faster load times are vital.
Speed things up
So what's the most effective way to speed up your site? Well, with images accounting for 63 per cent of the data on an average web page, this is the most obvious area to slim your page down, making it load faster.
And the great news is that it's usually possible to trim a substantial number of pixels from each image without losing focus on vital aspects!
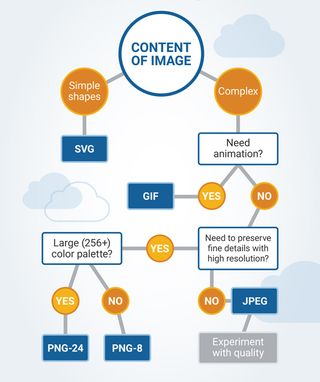
So how do you go about optimizing your images? The first step is to make sure you're using the right image format. But selecting the right format manually for each and every image can be a tedious task considering the wide range of devices and browsers it'll be viewed on.

Next, try playing around with your image quality to see if you can reduce the file size while still maintaining acceptable visual quality.

There are many other things you can do to your images to speed up your page load times (find more info in this blog post). But be warned: it does take some time and effort. As much as an art as it is a science, image optimization involves a fair amount of trial and error to get right.
However, there is an efficient way to implement it...
Easy shortcut

Cloudinary is an image and video management solution on the cloud that will automatically optimize your images for you. Sign up for the service, and you'll never have to worry about selecting the best image format for various devices, adapting it for different screen sizes, using compression algorithms to reduce image size, causing slower page loads, or anything else that could impact image performance.
An end-to-end solution for all your image-related needs, Cloudinary handles everything including uploading, storing, manipulating and delivering images, ensuring your web pages load as fast as possible while still looking good. Check out the diagram above to find out what Cloudinary can do for you.
So don't hang around, sign up for Cloudinary today: it’s totally free!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
