10 design resources to save you time and energy
Don't waste your time on repetitive tasks, here's how you can free yourself for more creative purposes.
In a perfect world, creatives create, coders code and designers design. In our world, however, most designers spend the same amount of time drowning in paperwork as they do bringing ideas to life. But it doesn't have to be that way.
There are tools that can help you deal with the more mechanical aspects of being a designer. You know, things like writing proposals, invoicing and other paperwork. That way you can focus on logo design, creating geometric patterns, packaging design or whatever you're best at, without having to worry too much about tedious grunt work.
In this post, we'll share share 10 resources to help reclaim your time.
01. Rate calculator

Knowing how much to charge for your work can be a minefield. You'll soon figure out if you're trying to charge too much from the amount of work you're not getting - that is, unless you're extremely lucky and stumble across a client who has no idea what to pay.
It's hard to shake off the suspicion that you're not charging enough, though, but luckily there are some great tools that will help you nail a rate that's right for you and that won't scare off clients.
Your Rate takes a straightforward approach to rate calculation: just tell it how much you want to earn every year, how many hours a week you want to work and how many weeks' holiday you want to take, and it'll tell you your weekly, daily and hourly rates. Easy!
If you work in the UK, Mud's Freelance rates calculator can give you a more informed estimate and will work out how much you should charge based on your location, skill-set, age and experience.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
If you want to go in-depth and leave nothing to chance, however, take a look at this article by Brad Weaver on how to calculate your shop rate.
02. Collaboration tools

Collaboration with other designers can yield amazing results, but chucking ideas and designs around via email is a recipe for a headache.
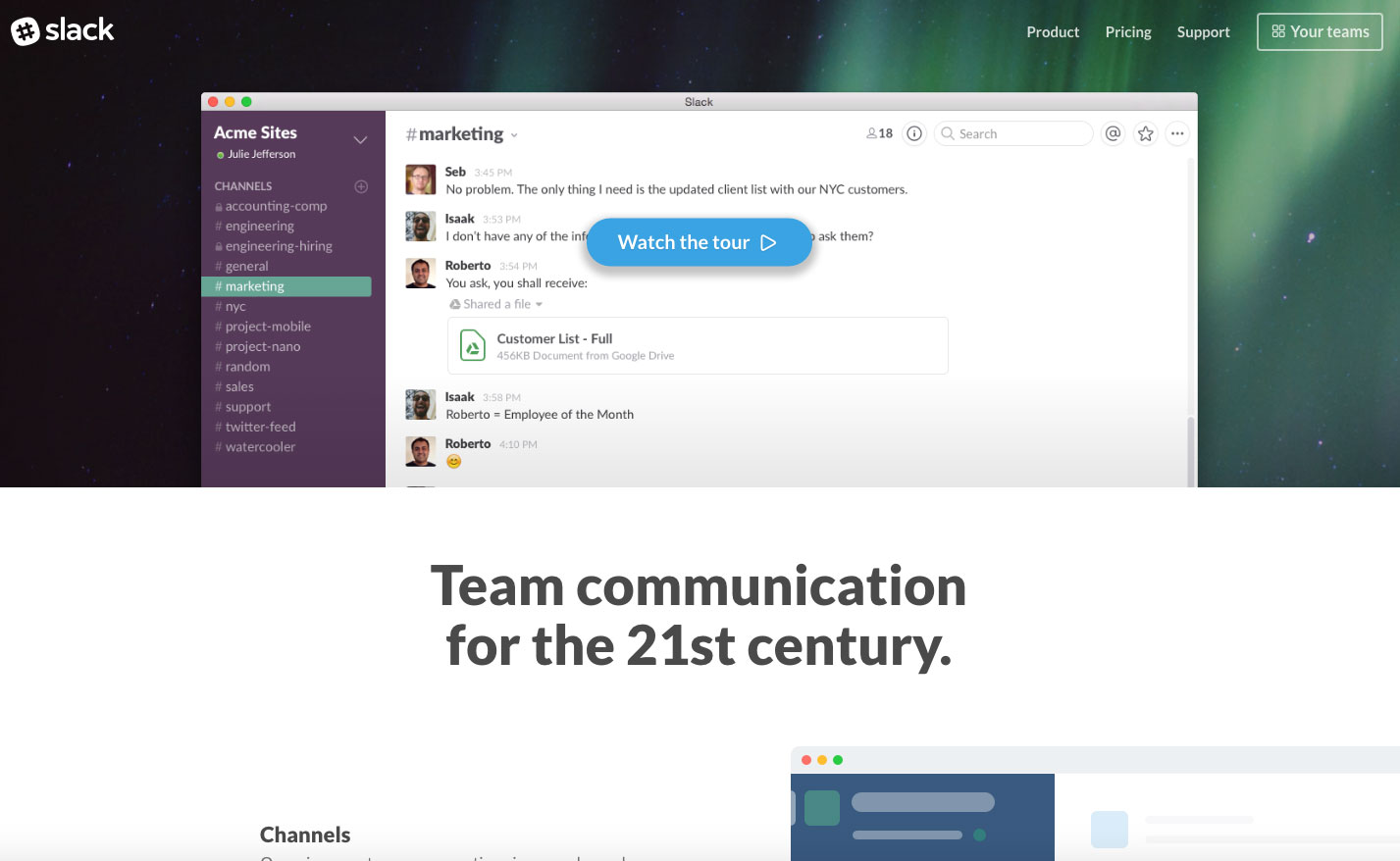
Thankfully we're overwhelmed by exciting collaboration tools at the moment; check out this list of five collaboration tools you need to try. Of the five, Slack is probably the one you'll want to go for; it's easy to get up and running on a basic level, making it simple to chat and share images, but where it comes into its own is in its app integration.
It's nice and straightforward to connect your tools to Slack, either by integrating the tools that you already use, or by installing custom apps, so with a little effort you can create a custom Slack channel that's equipped with all the right tools you need to get stuff done.
03. Proposal generators

How scary is a blank sheet of paper when it's the only thing standing between you and that ideal gig? You are putting too much pressure on yourself, especially if you're not accustomed to the business side of being a designer.
Fortunately, others have shared your struggle, and some have come up with tools that generate a proposal for you.
Proposal generators help you save time and effort when trying to pitch a new client. Here are some of the ways in which these handy tools can save the day:
- They include templates designed and validated by other creative teams, cutting down the time you have to spend creating your own from scratch.
- Persuasive copywriting often takes practice and several stages of refinement. Proposal generators handle the wording so that you can focus on the client's needs. You'll find ready-to-go text for sections like Goals and Objectives, Project Timeline tables, Terms and Conditions, and Next Steps.
- A large percentage of proposals are turned down, and some are never even read — or at least not in full. Before you invest a large amount of resources in designing one, consider how these kinds of generators can make your team more agile and responsive to more clients' requests for proposals.
With tools like Bidsketch you get a complete set of proposal templates ready to customize and send. Add your visual identity, tweak the copy to fit your language and you're all set!
04. Invoicing software
You've put the hours and effort into this project. It's only fair that you get paid on time. Sadly, this is much easier said than done. In reality, most independent designers struggle to collect their fees and a lot of that has to do with the way in which they handle the process.

Some of the main struggles around payments could be solved with robust invoicing software. It can help you:
- Count the hours that you've dedicated to a specific project. As creatives, we lose track of how much time we spend because many of us are heads down on every project that hits our desk. Invoicing software helps you track the time you spend on a project, which in turn will help you figure out how best to price yourself.
- Let your client know that it's time to pay. Many top invoicing tools provide automation options that make working and remuneration completely seamless. Just log in your hours and the platform will make sure that your client is notified that they owe you.
Invoicing software allows you to automate the entire payment flow, from creating the actual invoice, to sending reminders, and some tools even integrate with payment gateways like Paypal. Zoho Invoice and Freshbooks are both great alternatives.
05. Design templates
Creating a brochure, presentation or another type of corporate design piece is enough of a challenge. You need to collect information from the client, figure out how the content will be laid out in the page, and come up with a visual system to share that story.
In this context, design templates can truly save the day. Many sites offer complete graphic kits that make designing corporate branding pieces a breeze. They help save time by providing pre-designed layouts, grids, and a particular aesthetic.

In exchange for a few dollars, you receive an editable file in the format of your preference. For brochures, sellers often include .psd (Photoshop) or .ai (Illustrator) files. Similarly, presentation templates usually come with .ppt/.pptx (Powerpoint) or Keynote files. After purchasing and downloading, you will be able to:
- Open the design template in your preferred design software.
- Modify the file according to custom branding guidelines
- Add custom copy
- Change colour palette
- Adapt typographic scheme
- Incorporate signature brand elements
- Save or print the file
You can find a ton of design assets at a service like Creative Market, which have templates and kits that go from fonts to illustrations to website themes. You just have to select a template that fits the design project's goals and customize it to your liking.
As described in UX Design Trends 2015 & 2016, remember that templates are not a replacement for actual design problem solving. They're just another tool you can use to help speed you along, but you'll still need to do the work of whether something works for your client's business needs as well as their users.
06. Swatches
Whether you work with one brand or a dozen, you'll eventually encounter recurring colours. Working with a style guide and having to open it every time you start a new piece can be time-consuming and is completely unnecessary.
As stated in the free e-book Web UI Design Best Practices, you can speed up your workflow by creating a standard set of elements that are used every time you start a new project for a given brand.
In a way, they are shortcuts that you can pull from to speed up any type of design project.

To get started, just create a colour palette in either Photoshop or Illustrator (or any other design software you use) and save it under the specific brand's name. Next time you create a brand new document, these palettes will be accessible without having to open any other file. You can also get a headstart with some pre-made swatches.
These swatches, for example, are colours frequently used in flat design. Adding the swatch file to your Photoshop document makes it much easier to use them anytime you need to.
Once you've created a style guide, you can easily share that with the rest of your team so that everyone can stay on brand. You can also create a coded styleguide that's a living web document. Or you can even create a custom library of elements, like the ones found in UXPin, that can be shared amongst the team.
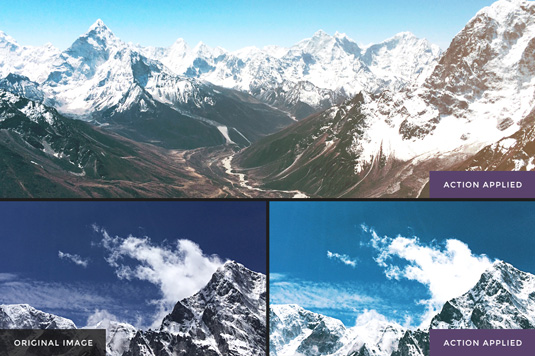
07. Actions
Let's say you are working on an ongoing project where there's a defined visual feel. Maybe that "feel" is a specific texture, colour tone or brightness level. Regardless, record a set of Photoshop actions that you find yourself constantly redoing.
Actions are sequences that become repetitive in your work, and you'll basically store them to save a few minutes every time they become necessary.

Every time you start over all you'll have to do is press play. Here's how to create a Photoshop action.
Alternatively, you could try buying one.
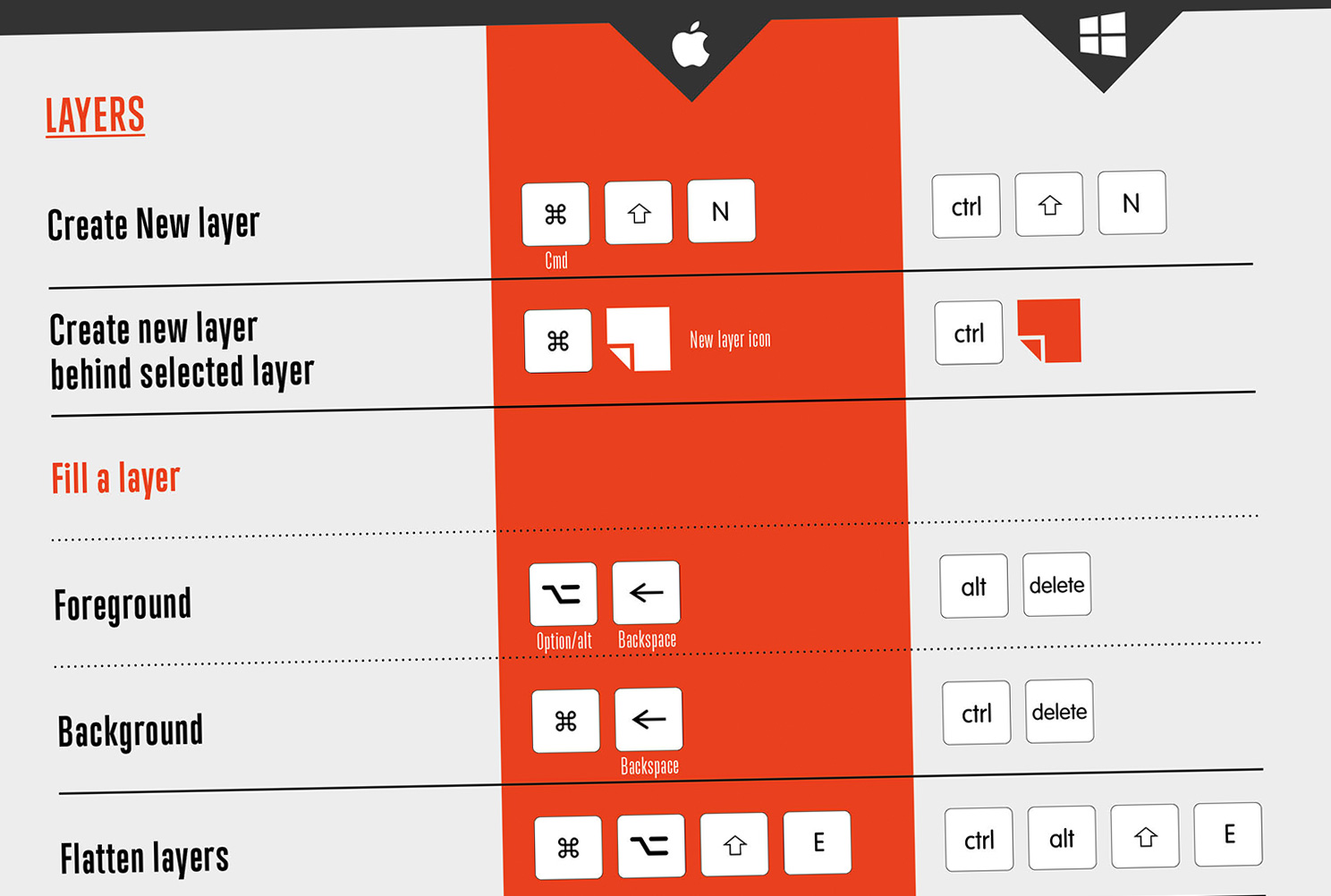
08. Keyboard shortcuts
Finding that you're using "Paste → Special" too often? Is there a certain phrase that you keep repeating to open or close emails? Are you a Pen Tool person?
Automate your keystrokes to reflect your most commonly used functions. There are many ways to go about this, but I'll describe two.
You can use your design software's preset keyboard shortcuts to accomplish certain things faster. Can't remember what those are? Here's a handy guide to 69 incredibly useful Photoshop shortcuts.

Alternatively, if your thing is text snippets that repeat, consider a tool like TextExpander.
You can set up custom chunks of text that show up every time you type a certain abbreviation.

For example, if I wanted to avoid typing "Best Regards, Laura" every single time, I'd create an abbreviation like ";br" and the entire thing would be pasted on my text editor (word processor, email, etc).
09. File management
OK. The file chaos has to stop. Get your stuff together and take some time to organize your design assets and project files in folders that make sense. This is a complete time-saver in the short and long run.

To save even more time, download an app like Dropbox for desktop and work directly on each file. Your work will automatically synchronize via cloud storage and it will be immediately available to share with others.
On top of that, if you're working on a shared folder, where someone else already has access, Dropbox notifies that other member that something is being updated so you don't have to.
10. Prototyping tools
How many times have you jumped into a full-fledged design project without questioning the concept for a minute?
How many times have those decisions resulted in expensive, and quite tedious, changes later on? Prototyping helps you build an early version of your design solution so that you can gather feedback and decide what the right direction is.

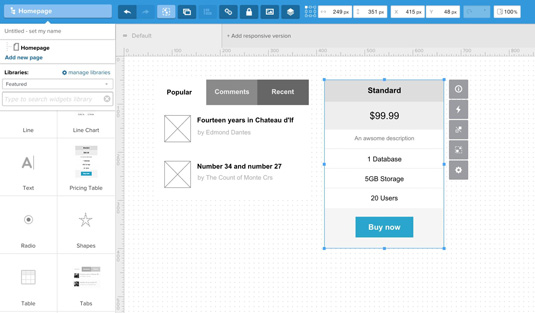
Tools like UXPin make an interactive prototyping a website a matter of a few clicks. Wireframing becomes simple when you only have to drag and drop pre-designed components into a simple grid.
Once your prototype is finished, the tool allows you to share what you've built with colleagues or clients who can comment anywhere on the page.
The bottom Line
There is always a better way to do things. Find it.
Last year I published a book called Lean Branding precisely because I realized that we could be much more agile. Designers could use some refreshing shortcuts, the kind that leave us some time to focus on an already fuzzy creative process.
Contributions: Jim McCauley

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
